Come si crea un sito web
Come si crea un sito web
Questo sito utilizza cookie, anche di terze parti. Se vuoi saperne di più leggi la nostra Cookie Policy. Scorrendo questa pagina o cliccando qualunque suo elemento acconsenti all’uso dei cookie.I testi seguenti sono di proprietà dei rispettivi autori che ringraziamo per l'opportunità che ci danno di far conoscere gratuitamente a studenti , docenti e agli utenti del web i loro testi per sole finalità illustrative didattiche e scientifiche.
Le informazioni di medicina e salute contenute nel sito sono di natura generale ed a scopo puramente divulgativo e per questo motivo non possono sostituire in alcun caso il consiglio di un medico (ovvero un soggetto abilitato legalmente alla professione).
Come si crea un sito web
Internet in pillole
In queste pagine si cercherà di spiegare in modo semplice ma preciso come creare ed amministrare un sito Web, e quali tecniche utilizzare per fargli assumere un aspetto serio e professionale. Verranno analizzati i più diffusi errori d’interfaccia e concettuali, mettendovi nella condizione di rilevare quelli eventualmente esistenti. Tuttavia prima di passare a tutto ciò ritengo opportuno fare una breve introduzione sulla Rete. Mi rendo perfettamente conto che alcuni di voi si annoieranno a leggere delle informazioni che forse sanno già, trovandole magari troppo superficiali, ma il mio scopo è quello di spiegare con termini molto semplici tutto ciò che riguarda Internet. Al giorno d’oggi questa parola è sulla bocca di tutti, però pochi sanno esattamente i servizi ad essa connessi.
Internet: i servizi
Il termine Internet indica un gruppo di computer che sono connessi fra loro impiegando protocolli (descrizioni di tecnologie) standard per scambiarsi informazioni. La popolarità guadagnata da Internet è l’avvenimento più importante che si sia verificato nel mondo dell’informatica dopo la presentazione del Pc IBM nel 1981. L’analogia con il Pc è appropriata per svariate ragioni. Il personal non era perfetto: alcune sue caratteristiche specifiche erano discutibili o persino scadenti. Nonostante ciò, la sua popolarità aumentò a tal punto da farlo diventare lo standard di riferimento per lo sviluppo delle applicazioni.
Internet è oggi un insieme disorganico di reti di computer interconnesse, commerciali e non, fra le quali vi sono alcuni servizi di informazioni on-line, a cui gli utenti possono abbonarsi. I server sono sparsi per il mondo, e sono connessi a Internet attraverso diversi percorsi ad alta e bassa capacità. La maggior parte dei clienti utilizza i personal computer per collegarsi al sistema tramite la rete telefonica, che ha una bassa ampiezza di banda e non può quindi portare molti bit (sono necessari 8 bit per un carattere) al secondo. Il congegno che connette le linee telefoniche ai Pc è il modem (abbreviazione di modulatore-demodulatore) che converte gli 0 e 1 (uniche unità di memorizzazione comprensibili dai computer) in suoni. Nei primi tempi dei Pc IBM, i modem erano piuttosto lenti e trasportavano dati al ritmo di 300 o 1200 bit al secondo. La maggior parte dei dati trasmessi a queste velocità attraverso le linee telefoniche erano costituiti da testi perché, essendo così scarsa la quantità di informazioni che si poteva trasmettere ogni secondo, la trasmissione di immagini era penosamente lenta. I modem più veloci sono diventati economicamente molto più abbordabili. Oggi molti modem sono in grado di inviare e ricevere 28.800 e 33.600 bit al secondo. Da un punto di vista pratico questa è una velocità di trasmissione ancora insufficiente per molti tipi di trasmissioni, quali ad esempio i filmati.
Un servizio Internet molto diffuso è la bacheca elettronica, un posto in cui si lasciano messaggi che possono venire letti da chiunque. Ne risulta una conversazione pubblica tra persone che ricevono messaggi e rispondono. Questo scambi sono, di solito, asincroni: chi manda e chi riceve il messaggio non conversano in tempo reale, ma in differita nel tempo. Su Internet, dove le bacheche elettroniche (che spesso non hanno un direttore o moderatore) sono chiamate usenet newsgroups , esistono migliaia di gruppi di persone che partecipano a discussioni su argomenti molto specifici, come le macchine Ford o i misteri dei Maya. Potete scaricare tutti i messaggi riguardanti un determinato tema, o soltanto i messaggi più recenti, o solo quelli che rispondono a un altro specifico messaggio, e così via.
Oltre alla posta elettronica e allo scambio di file, Internet consente il Web browsing, che è una delle sue applicazioni più popolari. Il World Wide Web (o brevemente WWW) fa riferimento ai server connessi a Internet che offrono pagine grafiche di informazione. Quando ci si collega con uno di questi server, compare una pagina con un certo numero di links (collegamenti ipertestuali). Quando si attiva un link cliccandoci sopra con il mouse, si passa alla relativa pagina che contiene ulteriori informazioni e altri links. Questa pagina può avere sede sullo stesso server, o su un qualunque altro server collegato a Internet.
La facilità con la quale società e persone possono pubblicare informazioni su Internet sta cambiando completamente il significato stesso del termine pubblicare. Internet si è affermata proprio perché offre uno spazio dove pubblicare contenuti. E ha abbastanza utenti da trarre beneficio dall’instaurarsi di un circolo positivo: più abbonati trova, più contenuti offre, e più contenuti offre, più abbonati trova.
La storia della Rete
Negli anni Sessanta alcuni ricercatori americani cominciarono a fare esperimenti collegando alcuni computer fra loro attraverso le linee telefoniche, usando i fondi dell’Advanced Reserarch Projects Agency (ARPA) del dipartimento della difesa degli Stati Uniti. L’ARPA voleva vedere se computer che si trovavano in luoghi diversi potevano essere collegati usando una nuova tecnologia conosciuta come commutazione di pacchetto. Questa tecnologia, mediante la quale i dati diretti verso una certa destinazione sono spezzati in piccole parti, ognuna con il proprio “indirizzo di destinazione”, portava con sé la speranza di rendere possibile a diversi utenti di usare e condividere la stessa linea di comunicazione. Cosa altrettanto importante, dal punto di vista di ARPA, era che questo sistema permetteva la creazione di reti che potevano automaticamente dirottare i dati evitando computer e circuiti bloccati e fuori uso. L’intenzione di ARPA non era quella di creare l’odierna comunità internazionale di utilizzatori della Rete ma di sviluppare una rete che potesse continuare a funzionare anche in caso di attacco nucleare. I precedenti tentativi per mettere in rete i computer richiedevano una linea per ogni computer sulla Rete, una sorta di ferrovia mono-binario. Il sistema a pacchetti permette la creazione di superstrade per i dati in cui un gran numero di veicoli può condividere la stessa corsia. Ad ogni pacchetto viene fornito l’equivalente computerizzato di una cartina geografica e di un timbro numerato così che possa raggiungere la destinazione esatta dove venire poi riassemblato in un messaggio che possa essere utilizzato da un altro computer o da un essere umano. Questo sistema permette ai computer di condividere i dati e ai ricercatori di scambiare posta elettronica, o e-mail. In se stessa, l’e-mail è una specie di rivoluzione: offre la possibilità di spedire lettere dettagliate alla velocità di una telefonata. Quando questo sistema, conosciuto come ARPANet, crebbe, alcuni intraprendenti studenti di college (ed uno delle scuole superiori) svilupparono un modo di usarla per tenere delle conferenze online. Queste iniziarono come discussioni orientate al mondo scientifico, ma presto si sono ramificate fino a coprire praticamente ogni argomento, man mano che la gente ha compreso le potenzialità di poter “parlare” a centinaia, o addirittura migliaia di persone.
Negli anni Sessanta ARPA ha aiutato lo sviluppo di regole, o protocolli, per trasferire i dati tra differenti tipi di reti di computer. Questo protocollo “Internet” (da “internetworking”, interconnessione) ha reso possibile lo sviluppo della rete internazionale che abbiamo oggi e che collega ogni tipo di computer attraverso i confini nazionali. Prima della fine degli anni Settanta, si sono sviluppati i collegamenti tra ARPANet e i servizi corrispondenti negli altri paesi. Il mondo è ora unito in una ragnatela di computer.
Negli anni Ottanta questa rete di reti, che diventa comunemente nota come Internet, si espande con velocità fenomenale. Centinaia, poi migliaia, di università, enti di ricerca e agenzie governative iniziano a connettere i loro computer a questa rete mondiale. Alcuni hobbisti intraprendenti e alcune aziende, che non pagavano volentieri gli alti costi di accesso a Internet impararono come fare a collegare i propri sistemi a Internet, anche se “solamente” per la posta elettronica e le conferenze. Alcuni di questi sistemi cominciarono ad offrire l’accesso al pubblico. Ora chiunque abbia un computer e un modem (e tenacia) può girare per il mondo.
Negli anni Novanta la Rete continua a crescere in modo esponenziale. Alcune stime dicono che il volume dei messaggi trasferiti attraverso la Rete cresce del 20 per cento al mese.
Creazione e gestione di un Sito Web
L’adagio per cui il buongiorno si vede dal mattino vale anche per lo sviluppo del software e l’interfaccia utente ne incarna alla perfezione il senso. Oggi si parla molto di interfacce “attive”, di pagine “vive” e “dinamiche”, che sanno reagire e persino agire quando hanno di fronte un utente. Se è vero che sempre più dati e attività passeranno attraverso il Web, diventa necessario definire un set di regole per disegnare in modo congruo ed efficace l’interfaccia utente di un server Web. Proprio questo è lo scopo della presente guida: capire le entità in gioco e disporle nel modo migliore, analizzando gli errori più diffusi e prevenendoli.
Interattività e Ipertesti
Per favorire un corretto approccio alla problematica delle interfacce, bisognerebbe riscoprire il senso di alcuni termini. Ad esempio, cosa si intende con il termine interattività? Ciò che è interattivo è ciò che dà spazio all’utente, seguendone i movimenti, i comandi e le richieste di assistenza. Bisognerebbe anche approfondire la logica degli ipertesti ed imparare a sfruttarne le caratteristiche di sintesi. Il maggior pregio degli ipertesti, infatti, è proprio la sintesi resa possibile dai link, collegamenti grazie ai quali è possibile passare da una pagina ad un altro oggetto presente nel World Wide Web. In mancanza di metodi ipertestuali ci troveremmo dinanzi a contenuti che, nel tentativo di essere esaustivi, si ingigantiscono. La tecnica dell’ipertesto, invece, consente di creare pagine più sintetiche, in cui gli approfondimenti sono demandati ai link. L’ipertesto ha anche un’altra valenza: rendere possibile una fruizione non lineare e personalizzata dei contenuti. Diviene quindi fondamentale il design dei contenuti inteso come capacità di vagliare e strutturare l’accesso ai contenuti. In sostanza, una buona interfaccia utente per Web ha l’interattività come fine e l’ipertesto come mezzo.
Immediatezza e Usabilità
L’interfaccia è il risultato dell’integrazione di molti e diversi aspetti. L’usabilità di un’interfaccia dipende fortemente dall’immediatezza con la quale è possibile individuare i contenuti e i percorsi. Grossa e crescente importanza hanno i supporti multimediali che se da un lato aumentano l’agio con cui l’utente si avvicina all’interfaccia, dall’altro richiedono l’impiego di una grande quantità di risorse. La scelta di introdurre tali contenuti, dunque, va attentamente pesata dal momento che rischia di rendere fruibili le pagine solo ad una ristretta fascia di utenti.
Web e Designer
Se alcuni dei più diffusi programmi al mondo riconosciuti come i più user-friendly mostrano segni di incongruenze nelle interfacce, pensate a cosa può avvenire sul Web! Centinaia di migliaia di persone nel mondo, in questi anni, sono improvvisamente stati colti dalla mania di pubblicare informazioni in quella che è la più grande e caotica enciclopedia del mondo. Ogni sito propone un proprio approccio al design dei contenuti e la confusione è pressoché totale. Si consideri inoltre che, almeno inizialmente, grafici e designer sono stati esclusi dai progetti di Web, perché non riuscivano a coniugare la propria creatività con un linguaggio di programmazione. Per un certo periodo non si è ben compreso se fossero i designer a dover imparare a programmare o se, invece, essi dovessero limitarsi a guidare gli sviluppatori che costruivano software ed interfaccia. Oggi a nessuno verrebbe in mente di costringere un illustratore a disegnare in PostScript anziché usare FreeHand o Corel Draw. La stessa cosa è accaduta per Internet.
I difetti più comuni dei siti Web
Collegandosi per la prima volta a Internet e frequentando perlopiù siti noti, si ha l’impressione che le interfacce siano piuttosto simili, per velocità e disegno. L’impatto con il grande caos di forme e contenuti avviene in un secondo momento e precisamente quando si abbandonano i percorsi classici e ci si infila nel sottobosco dei link e degli ipertesti. In molti casi le pubblicazioni su Web non sono altro che una riproduzione di contenuti pensati e redatti per gli altri media. E ciò va contro la prima regola fondamentale delle interfacce, ovvero quella che impone che le informazioni siano presentate in modo adatto al media.
Se una pubblicazione fa un massiccio uso di immagini non si può riproporla allo stesso modo sul Web. E’ necessario considerare la fruibilità del sito e dunque ridurre al minimo i contributi grafici. Alcuni siti soffrono, invece, di eccessi di tecnologia e presentano frame, applet Java o plug-in particolari, senza che ce ne sia un reale bisogno e talvolta ciò significa solamente ridurre il proprio bacino d’utenza a quelle persone che dispongono di un computer particolarmente veloce o semplicemente di un browser adeguato.
Capita spesso di vedere pagine molto lunghe che contravvengono alle caratteristiche più importanti dell’ipertesto: la sintesi e l’organizzazione “non-lineare” delle informazioni. In alcuni casi non vi è sufficiente navigabilità. Non è raro imbattersi in un sito abbellito con i frame ma in cui non si riesce a navigare bene perché manca un comando del tipo “Torna alla pagina precedente”.
Nel caso di siti commerciali l’aspetto grafico rappresenta una caratteristica fondamentale perché, come i contenuti, ha la forza di attrarre gli utenti. Il progetto dell’interfaccia dei software (siano essi pagine Internet o programmi applicativi) costituisce oggi un nuovo ramo del design.
Consigli pratici per mettere su un Sito Web
Prima di dare inizio ad una qualunque pubblicazione di contenuti è necessario sapere esattamente cosa si intende pubblicare, prevederne l’organizzazione e predisporre l’incrementabilità. Bisogna sempre chiedersi quali siano le aspettative dell’utente che fruirà del vostro sito, cercando di migliorare l’aspetto dell’usabilità generale.
Rendere le informazioni facilmente raggiungibili è la prima cosa; immediatamente dopo bisogna dare, ovunque sia possibile ed in modo ipertestuale, informazioni aggiuntive. In questo modo si strutturano al meglio i contenuti e si preservano sintesi e incrementabilità.
Una delle caratteristiche da introdurre immediatamente nel progetto è la possibilità per gli utenti di fornire feedback, ossia informazioni inerenti al sito Web. Sarà così possibile sentire gli umori degli utenti sin dal primo giorno di pubblicazione ed individuare in fretta i punti critici. E’ importante che l’effetto comunicativo sia reale ed efficace e non presunto. Date un immediato posizionamento della vostra iniziativa. Collocatela nel vostro contesto sociale, con la citazione di tutte le appartenenze, sinergie e quant’altro. In tal modo l’utente disporrà di ulteriore informazione per orientarsi, comprendere e raggiungere i contenuti che cerca.
Organizzare i contenuti
Una volta pianificati i contenuti bisognerà cominciare ad organizzarli in modo adeguato. E’ buona abitudine quella di produrre pagine brevi, scritte in un linguaggio chiaro e, se possibile, utilizzando le convenzioni più diffuse e consolidate.
Non va dimenticato che uno schermo per computer provoca stanchezza nel caso di sessioni di lettura troppo lunghe. E’ necessario, inoltre, tener conto della natura intrinsecamente trans-nazionale della rete e rispettare regole come la netiquette (insieme di regole di buona educazione in rete), convenzioni sulla nomenclatura di pagine ed indirizzi. Altre semplici regole, più che altro frutto di consuetudini, sono le seguenti:
- Evitare il più possibile i blink (scritte lampeggianti generate in HTML);
- Gestire le fasi di pubblicazione in modo da eliminare diciture tipo “Lavori in corso”;
- Prevedere esplicativi messaggi di errore (ad esempio se si fa un collegamento a un URL inesistente) che, se lasciati al server, sono generalmente molto criptici;
- Verificare la leggibilità dei contenuti su monitor diversi e piattaforme diverse. Capita infatti che un pattern di sfondo gradevole sul nostro PC, renda illeggibile la stessa pagina su un altro computer;
- Ridurre al minimo per l’utente la necessità di usare le barre di scorrimento;
- Sviluppare uno schema di navigazione semplice e coerente, che consenta ai visitatori di accedere alle informazioni utili il più rapidamente possibile, facilitando in tal modo il reperimento di tutte le informazioni presenti sul sito;
- Attirare l’attenzione dei visitatori verso le parti più importanti delle pagine, usando ad arte le animazioni per evidenziare gli elementi più rilevanti;
- Dare a tutte le pagine del sito un aspetto e comportamento coerenti;
- Non utilizzare più di uno o due caratteri per lo stesso sito;
- Riutilizzate le immagini in più parti del sito, fruttando in tal modo la cache del browser e velocizzando il caricamento;
- E’ opportuno che la dimensione totale di ogni pagina non superi i 50 Kbyte (questo valore comprende anche le immagini e gli altri elementi collegati, ad esempio gli applet Java);
I Frame: pro e contro
I frame sono delle finestre aperte all’interno di una pagina HTML. Essi permettono di risparmiare tempo di caricamento e di organizzare al meglio gli spazi, ma vi sono anche pesanti controindicazioni per il loro uso. Prima di tutte la gestione della navigazione che esclude di fatto l’utilizzabilità dei comandi di navigazione del browser. In questo senso diviene estremamente utile l’introduzione di un comando del tipo “Torna alla pagina precedente”. Tra i lati negativi dei frame sono da segnalare, a mio parere, una maggiore occupazione di spazio su disco e una certa dispersione delle informazioni nella pagina. In certi casi, tuttavia, i limiti dei frame sono gli stessi del browser. Provate, ad esempio, a stampare le pagine HTML contenente dei frame. Se si intende replicare sul Web ogni caratteristica delle interfacce dei software applicativi (finestre sovrapponibili, menù di ogni genere …) si rischia di snaturare quella universale semplicità di utilizzo della rete che è stato il primo germe del suo successo. Un buon consiglio è quello di introdurre una pre-homepage dove l’utente possa scegliere la sua modalità di fruizione del sito (ad esempio con o senza frame).
Uso della grafica
I componenti grafici di un sito devono essere di dimensioni ragionevoli sia per quanto riguarda lo spazio nella pagina sia per quanto concerne la memoria da allocare e i tempi necessari a completare il download di tutti gli accessori. E’ consigliabile usare immagini piccole e con pochi colori e ripetere le immagini laddove possibile, giocando sul fatto che il browser le scaricherà solo la prima volta. Ridurre i colori significa ridurre immagini ricche di sfumature e gradienti. Pagine composte da 50 Kbyte tra testo, bitmap, applet e controlli vari, di solito sono in grado di offrire un buon rapporto tra la velocità di visualizzazione e la ricchezza dei contenuti anche su modem a 14,4 e linee congestionate. E’ importante che tutto ciò che compone la pagina sia visibile dal maggior numero possibile di persone e quindi supportato dal maggior numero possibile di browser. Un esempio classico: se inserite controlli ActiveX (componenti che forniscono funzionalità non disponibili direttamente in HTML, quali animazioni, presentazioni multimediali e calcoli in fogli elettronici) li vedranno solo coloro che dispongono di Internet Explorer o dell’apposito plug-in di Netscape e che si collegano da una piattaforma che supporta ActiveX. La soluzione ideale al problema sarebbe quella di progettare versioni diverse della stessa pagina che si adattino al tipo di browser, ma ovviamente il carico di lavoro cresce in maniera esponenziale!
L’importanza delle Killer Applications
Quando si implementa un sito Web, oltre alla diffusione della sua esistenza nella grande marea di siti che costituiscono Internet si dovrebbe cercare di renderlo interessante, anche se tutto ciò potrebbe mettere in secondo piano le vere finalità per cui il sito è stato creato. Si verrebbe a creare, cioè, una killer application!
Una killer application (o in breve kill app) è una prerogativa collaterale di una tecnologia che si dimostra così interessante, anche se magari non è stata neppure prevista dall’inventore, da animare eccezionalmente il mercato e da far considerare alla gente un prodotto assolutamente indispensabile. Senza di essa, un’invenzione non prenderebbe piede: proprio per tale motivo, per esempio, nel campo dell’elettronica di consumo il cinema a tre dimensioni e la quadrifonia si sono rivelati clamorosi fallimenti commerciali. Per meglio comprendere l’importanza delle kill app ritengo utile fare alcuni esempi …
Negli anni Settanta gli elaboratori di testi hanno portato i microprocessori negli uffici delle aziende. All’inizio ciò accadde grazie a macchine dedicate (come le Wang), che erano impiegate esclusivamente per la stesura di documenti. Il mercato degli elaboratori di testo dedicati crebbe con incredibile rapidità, fino a contare più di cinquanta produttori, le cui vendite globali superavano il miliardo di dollari l’anno. Nel giro di un paio d’anni comparvero i PC; la loro capacità di eseguire diversi tipi di applicazioni era qualcosa di nuovo: la loro killer app. Un utente di PC poteva uscire da WordStar e avviare un’altra applicazione, come il foglio elettronico VisiCalc o il database dbase. Ovviamente le funzioni offerte da ciascuno di questi programmi erano limitate rispetto alle macchine dedicate della Wang, ma messi insieme, WordStar, VisiCalc e dbase erano abbastanza interessanti da poter indurre all’acquisto di un PC. Erano le sue killer app!
Un sito Web, dunque, come qualsiasi altra nuova invenzione destinata al successo duraturo nel mercato, dovrebbe contenere inattesi oggetti (quali immagini, suoni, applicazioni …) e servizi killer che catturino la fantasia degli utenti; solo in questo modo, a mio parere, si potrebbero contrastare siti Web che offrono una più vasta ricchezza di contenuti.
Il Sito in primo momento verrebbe ricordato solamente per la sua killer application, e forse successivamente sarebbero apprezzati anche i contenuti per i quali l’autore aveva deciso di costituirlo …
Come pubblicizzare un sito
- Utilizzare i meta tag: il metodo principale per l’autopubblicità consiste nell’impiegare i meta tag. Si tratta di una serie di parole (inserite nel codice HTML) che si riferiscono alla pagina o ai suoi visitatori. Alcuni dei migliori motori di ricerca vanno a scovare questi tag, aumentando così le possibilità per la vostra pagina di essere reperita dai motori stessi. I tag possono essere divisi, ma potrebbero trovarsi sempre tra quelli <HEAD> </HEAD>. Il primo tipo si concentra sul contenuto e avrebbe più o meno questo aspetto:
<META name= “description” content= “Istituto Tecnico Commerciale e per Geometri”>
Una volta inserito il sito nella lista, questo testo verrà visualizzato alla lettera da alcuni motori di ricerca, per cui fatelo risaltare: esaltate i punti più validi del sito, ma siate brevi e chiari. I tag semplici possono contenere anche delle parole chiave che è possibile utilizzare in combinazione con i tag di contenuto, ma dovrebbero essere visualizzati separatamente, con un effetto del genere:
<META name= “keywords” content= “scuola, istituto, scuole, Domodossola, Verbania”>
Sono consentite fino a 300 parole chiave, ma cercate di non ripeterle più di tre volte, in quanto alcuni motori di ricerca penalizzano le pagine eccessivamente ripetitive. Inoltre è bene utilizzare i plurali laddove possibile. Adesso, ricercate le parole chiave prescelte e controllate i tag utilizzati da alcune pagine restituite … potreste tratte ulteriore ispirazione.
- Utilizzare un servizio promozionale Web: la promozione dei siti attira gli imprenditori come una calamita e i servizi promozionali sul Web sembrano crescere esponenzialmente. Questi servizi trasmettono a pagamento i vostri dettagli al motore di ricerca e a siti preselezionati. Niente di più semplice. Una ricerca casuale mi ha portato a Wallance Marketing (http://turnpike.net/_hotspot/exposure.html ) . Il suo servizio di richiesta di promozione del sito Web, essenziale ma competente, lavora a una tariffa accettabile di un dollaro a richiesta per ogni singolo sito, fino a un massimo di 300. Submit (http://www.submit_it.com) vanta il maggior numero di siti Web annunciati sulle directory Internet e sui motori di ricerca, o almeno è quello che promette. Due URL costano 60 dollari e i prezzi aumentano proporzionalmente. Le cifre sono in dollari in quanto non ho trovato molti servizi promozionali in Italia. Magari dovrebbero farsi un po’ più di pubblicità …
- Sfogliare i newsgroup pertinenti: è probabile che Usenet non sia più l’arteria della Rete, ma qualche autopromozione decente sicuramente non farà alcun danno. Il vantaggio è la possibilità di raggiungere un’audience potenziale di milioni di persone con un singolo messaggio inserito in una bacheca elettronica, con un risultato simile al “passaparola”. Ovviamente si applicano anche in questo caso le regole della Netiquette: lo spamming (l’invio dello stesso messaggio a più gruppi) è assolutamente vietato per evitare di alienarsi proprio le persone che si desidera attrarre. Selezionare attentamente il gruppo a cui destinare il vostro messaggio e date un’occhiata alla natura degli interventi. La mancanza di pertinenza, infatti, fa solo perdere tempo. Rendete i vostri messaggi brevi e incisivi, con opportuni adattamenti in base al gruppo cui sono destinati.
Siate molto pazienti. Anche se il messaggio magari viene inviato in due o tre minuti, è possibile che passino giorni prima che possiate prenderne visione, soprattutto nei gruppi a traffico elevato. Se volete vedere quali sono i gruppi migliori, visitate l’eccellente motore di ricerca Watch (http://searchenginewatch.com).
Un altro sito potenzialmente utile è Deja News (http://www.dejanews.com ) , che consente di eseguire delle ricerche con parola chiave per individuare i gruppi d’interesse e offrire ai principianti istruzioni semplici da seguire.
- Inserire l’indirizzo del sito nei vostri e-mail: di solito la posta elettronica è accompagnata da una firma, conservata in un file modello. E’ possibile promuovere gratuitamente il proprio sito aggiungendo l’URL completo a questo file e inviandolo insieme a ciascun messaggio e-mail. I disegni creati con i caratteri ASCII possono essere una vera noia se allegati a questi file, specialmente se si contribuisce in modo regolare a Usenet. Si consiglia di usare la moderazione: fate in modo che la firma non superi le quattro righe e, se vi viene in mente di includere citazioni lunghe e noiose … guai a voi !
- Iscriversi ai motori di ricerca: qualsiasi aspirante Webmaster dovrebbe fare in modo che i motori di ricerca siano consapevoli della sua presenza. Perché ciò avvenga in modo efficace, bisognerebbe conoscere le differenze tra i diversi motori. Il primo è noto come Deep Search Engine e utilizza dei robot che catalogano automaticamente i siti, seguendo dei collegamenti interni prima di passare a riferimenti fuori sito. Altavista, Lycos ed Excite si basano su questo principio.
I motori di ricerca standard si basano sulle singole richieste. Sono, quindi, più selettivi dei robot ed è probabile che forniscano risposte più precise alla vostra ricerca. Un famoso esempio di questo tipo di motori è Yahoo. Per segnalare a Yahoo (http://www.yahoo.com ) il vostro sito cliccate sul pulsante Add Url o similare.
- Scambiarsi i collegamenti: i collegamenti reciproci sono alla base di molti siti Web e possono essere molto efficaci. Sono semplici da realizzare (basta inserire un collegamento ipertestuale) e occorre veramente poco per cercare siti piacevoli, effettuare il contatto e creare il collegamento. Per i siti nuovi e in costruzione, rappresentano un passaggio essenziale per stabilire una presenza. Se non disponete di una sezione collegamenti, aggiungetela adesso. Come risultato assisterete a un aumento del traffico.
Un’altra strategia efficace consiste nel creare una pubblicità “striscione” (leggasi banner) per il vostro sito e visitare Internet Link Exchange (http://www.linkexchange.com/ ), che conta oltre 100.000 membri. Lo scambio si basa sul principio del contraccambio. Si riceve mezzo punto per ogni banner che appare sul vostro sito. Un punto dà diritto alla visualizzazione della vostra pubblicità altrove. Naturalmente l’elemento di casualità rende questo tipo di promozione meno attraente, perché è possibile che ci si ritrovi pubblicizzati dappertutto, ma che il tipo di clientela non sia quello gradito.
In alternativa si può entrare a far parte di Web Ring, che aggiunge le vostre pagine ad altri siti dedicati allo stesso soggetto. La ricerca rapida vi dirà se esiste una catena attinente o meno. L’iscrizione è molto semplice.
- Siti che rimandano ad altri siti: questo tipo di servizi si sta diffondendo sempre di più in linea ed è consigliabile utilizzarlo ogniqualvolta sia possibile. Offre all’utente opzioni molto semplici: forniti i dettagli importanti una sola volta, il servizio esegue più inoltri ai motori di ricerca. Questi siti presentano un solo grande vantaggio: la seccatura di fare tante richieste ai vari motori di ricerca è definitivamente finita. Tuttavia tali servizi non prendono in considerazione le varie opzioni dei singoli motori di ricerca e siti di catalogazione.
L’inoltro viene trattato in maniera diversa da ciascun sito e non possiamo pretendere che gli sia datti perfettamente. Di conseguenza, è possibile che le vostre pagine non ricevano tutta la promozione che meritano o che raggiungano un pubblico appropriato. Un esempio di questo tipo di sito è il servizio gratuiti offerto da Submit-It (http://free.submit-it.com ), che attualmente elenca 17 potenziali motori: basta scegliere quelli da includere facendo clic sulla casella di spunta e il vostro sito Web sarà inoltrato ai motori di ricerca selezionati.
Microsoft FrontPage98: lo strumento
Se si considera la crescente marea di incompatibilità tra i vari browser e la sempre maggiore complessità del linguaggio HTML, creare un sito Web attraente e in grado di essere visualizzato correttamente da tutti i visitatori può apparire un’impresa quasi impossibile. Gli attuali strumenti autore sono tuttavia in grado di offrire a tutti, dai programmatori esperti fino ai principianti, la capacità di creare siti Web interattivi, adatti a qualsiasi applicazione: dalle pagine personali fino ai siti commerciali di medie dimensioni. Oggi un progettista Web non deve più essere necessariamente un esperto di programmazione in HTML (in linguaggio usato per definire la struttura dei documenti HTML) per creare gruppi di discussione, finestre pop-up, barre di navigazione o transizioni animate delle pagine, e per integrare nei propri siti queste e decine di altre funzionalità avanzate con uno schema elegante e coerente. Tutto questo è possibile grazie a programmi applicativi molto evoluti, tra i quali FrontPage98. FrontPage98 rappresenta una soluzione completa per chi deve creare o gestire un sito Web. Possiamo suddividere il programma in due moduli: FrontPage Explorer e FrontPage Editor.
FrontPage Explorer

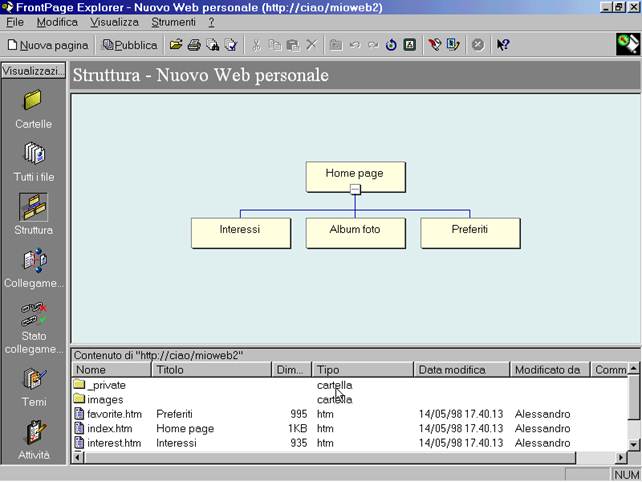
Immagine 1
Microsoft FrontPage Explorer è uno strumento che consente di creare, organizzare, amministrare e un sito Web. Utilizzando FrontPage Explorer è possibile creare la struttura o layout del sito, organizzare file e cartelle, importare ed esportare pagine e file, verificare e ripristinare collegamenti ipertestuali, gestire privilegi di accesso e avviare FrontPage Editor allo scopo di creare e modificare il contenuto delle pagine Web. Una volta completato il proprio Web di FrontPage, sarà possibile utilizzare FrontPage Explorer per pubblicarlo nel proprio computer, sulla rete Intranet aziendale o su Internet.
A titolo esemplificativo, si procederà alla creazione ex-novo di un sito Web.
La prima cosa da fare, è avere ben presente lo schema del sito. Utilizzare il comando Nuovo, quindi Web di FrontPage per creare un nuovo sito Web. Nella finestra di dialogo Nuovo Web di FrontPage è possibile creare un Web a pagina singola, creare un nuovo Web di FrontPage importando i file da un Web sul disco rigido o da un sito esterno sul World Wide Web oppure ancora creare un nuovo Web di FrontPage utilizzando un modello o una creazione guidata.
Per creare un nuovo Web di FrontPage occorre disporre delle autorizzazioni di amministratore per il Web principale. Se non si sono ancora immessi il nome e la password dell'amministratore, verrà visualizzata la finestra di dialogo Nome e Password. Il nuovo Web di FrontPage verrà creato solo dopo che questi due dati sono stati immessi.
Provare a scegliere la voce Web Personale e dare l’OK. Verrà creato un semplice sito Web, costituito da una Home Page (il cui file è solitamente chiamato index.htm) e da tre pagine ad essa collegate (vedi Immagine 1). Adesso è possibile cambiare il titolo alle pagine (cliccare col tasto destro sulla pagina e scegliere rinomina) oppure modificare lo schema dei collegamenti, cliccando ad esempio sulla pagina “Album Foto” e collegandola a “Preferiti”, trascinandola con il mouse. Il programma aggiorna automaticamente lo schema dei collegamenti e tutte le barre di spostamento presenti nelle singole pagine. La barra di spostamento è un’area della pagina che consente di accedere ad altre pagine del sito Web tramite collegamenti ipertestuali di testo o grafici; la sua funzione è molto importante, in quanto in un sito Web di grandi dimensioni il collegamento uniforme e accurato di tutte le pagine potrebbe richiedere ore di lavoro. Se il sito viene invece realizzato in visualizzazione Struttura di FrontPage Explorer è possibile creare automaticamente i collegamenti ipertestuali tra le varie pagine tramite la gestione delle barre di spostamento, eseguita automaticamente dal programma. Ciò consente un notevole risparmio di tempo. Con FrontPage Explorer si possono fare inoltre le seguenti operazioni:
- Selezionando una delle sette visualizzazioni disponibili in FrontPage è possibile visualizzare e gestire file, cartelle, collegamenti ipertestuali e il layout di un Web di FrontPage. In ciascuna visualizzazione viene fornita una prospettiva diversa del Web di FrontPage, in modo da facilitarne la gestione dal momento della creazione fino alla pubblicazione su un server Web.
- In FrontPage Explorer è possibile applicare uno o più bordi condivisi, ossia aree della pagina riservate all’immissione di informazioni che si desidera visualizzare in modo uniforme in tutte le pagine del Web. I bordi condivisi contengono in genere barre di spostamento che consistono di collegamenti ipertestuali alle altre pagine contenute nel Web di FrontPage corrente. Quando si crea un Web di FrontPage in visualizzazione Struttura di FrontPage Explorer i bordi condivisi e le barre di spostamento vengono creati e aggiornati automaticamente, anche nel caso di aggiunta, spostamento o eliminazione di pagine dalla struttura del Web.
- In FrontPage è inclusa una raccolta di immagini e combinazioni di colori professionali, definiti temi, che è possibile applicare ai Web di FrontPage. L’utilizzo di temi consente di migliorare l’aspetto di punti elenco, tipi di carattere, barre di spostamento, bordi di tabelle, linee orizzontali e sfondo delle pagine, in modo da conferire a qualsiasi Web di FrontPage un aspetto attraente e uniforme;
- Facendo doppio clic su una pagina HTML in FrontPage Explorer questa verrà aperta automaticamente in FrontPage Editor per consentirne la modifica. In FrontPage Explorer è possibile associare anche altri editor per la modifica di diversi tipi di file presenti nel Web di FrontPage. Quando si fa doppio clic su un file associato a un altro editor, il file verrà aperto automaticamente nell’editor appropriato;
- Quando il Web di FrontPage è pronto per la pubblicazione sul World Wide Web o sulla rete Intranet aziendale, il comando Pubblica di FrontPage Explorer consente di trasferire pagine e file al World Wide Web o a un server Web verificando automaticamente gli indirizzi delle pagine e i percorsi dei file;
- Se si rinomina o si sposta un file nel proprio Web di FrontPage, tutti i riferimenti dei collegamenti ipertestuali a quel file, inclusi i collegamenti da documenti di Microsoft Office 97, verranno aggiornati automaticamente. È inoltre possibile verificare e ripristinare qualsiasi collegamento ipertestuale, inclusi quelli ai siti sul World Wide Web. In un ambiente in cui più autori partecipano alla realizzazione dello stesso Web, è possibile aggiornare i collegamenti ipertestuali in modo da incorporare e visualizzare le modifiche più recenti apportate da altri autori al Web di FrontPage;
- Tramite la visualizzazione Attività in FrontPage Explorer è possibile tenere traccia di eventuali attività incomplete riguardanti il Web di FrontPage da portare a termine in tutte le pagine, ad esempio il controllo ortografico. Facendo clic su una voce dell’Elenco attività è possibile visualizzare direttamente la pagina in cui è necessario completare un lavoro. Alcune attività vengono generate automaticamente durante la creazione e la gestione dei Web di FrontPage, mentre altre possono essere aggiunte e assegnate ad altri autori di FrontPage.
- Negli ambienti con più utenti è possibile impedire l’accesso al Web di FrontPage da parte di utenti non autorizzati richiedendo l’immissione di un nome utente e di una password;
Proviamo adesso a fare doppio click in una pagina: si aprirà FrontPage Editor.
FrontPage Editor
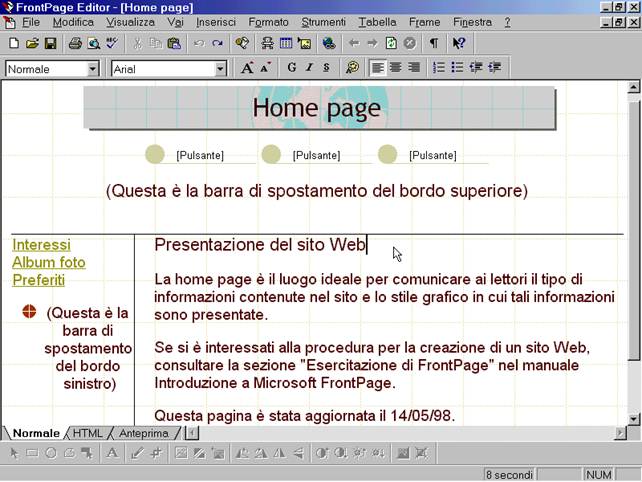
 Immagine 2
Immagine 2
FrontPage Editor è uno strumento che consente di creare, sviluppare e modificare pagine World Wide Web. Man mano che si aggiungono testo, immagini, tabelle, campi modulo e altri elementi della pagina, questo strumento consente di visualizzarli come appariranno nella pagina in un browser Web. Non è necessario conoscere la sintassi HTML per utilizzare FrontPage Editor, in quanto tutto il codice HTML viene creato automaticamente. FrontPage Editor consente di generare automaticamente tutti i tag HTML standard, incluse le estensioni comuni, quali i fogli di stile CSS, i frame e i controlli ActiveX.
Se si desidera modificare direttamente il codice HTML, in visualizzazione HTML di FrontPage Editor (linguetta in basso a destra) sarà possibile immettere del testo, modificare i tag HTML e utilizzare i comandi standard dei programmi di elaborazione testi, quali Taglia, Incolla, Trova e Sostituisci. La linguetta normale indica che la pagina può essere modificata, mentre con la linguetta anteprima si vede l’aspetto che la pagina assumerà quando visualizzata con un browser. Pur essendo uno strumento dotato di grandi potenzialità, FrontPage Editor è anche semplice da utilizzare grazie all’interfaccia familiare simile a quella di un comune programma di elaborazione testi (ad esempio Microsoft Word97).
Di seguito vengono illustrate le principali caratteristiche di FrontPage Editor:
- È possibile creare nuove pagine HTML utilizzando creazioni guidate e modelli predefiniti. In FrontPage Editor sono disponibili numerosi formati di pagina ed è possibile creare modelli personalizzati (scegliere Nuovo dal menù File);
- E’ possibile applicare uno dei numerosi temi di FrontPage creati da designer professionisti per conferire alle proprie pagine un aspetto dinamico e colorato. Per facilitare l’esplorazione del proprio sito da parte degli utenti, è inoltre possibile aggiungere bordi e inserire nelle pagine barre di spostamento (scegliere Barra di Spostamento dal menù Inserisci);
- In FrontPage Editor è possibile aprire tutti i file HTML mantenendo intatti i tag HTML presenti nella pagina. È inoltre possibile aprire diversi tipi comuni di file e convertirli automaticamente in codice HTML. I tipi di file che è possibile aprire includono file di Microsoft Word 2.0 e 6.0, Microsoft Word 6.0 per MS-DOS, Microsoft Word 95 e 97, Microsoft Excel 4.0 e 5.0, Microsoft Excel 95 e 97, nonché di WordPerfect 6.x. I collegamenti contenuti nei documenti di Microsoft Office vengono mantenuti;
- È possibile inserire del testo in tutti gli stili HTML, creare elenchi a più livelli (compressione struttura), modificare la dimensione e il colore del testo e applicare la formattazione, ad esempio centrare un’intestazione o formattare del testo in corsivo. Grazie al supporto dei fogli di stile CSS, è possibile definire margini, interlinee, colori, tipi di carattere e dimensioni;
- Grazie a un’interfaccia semplice e nuova è possibile creare collegamenti ipertestuali a pagine e file nel Web di FrontPage o sul World Wide Web. È sufficiente selezionare una pagina per creare automaticamente la sintassi corretta del collegamento ipertestuale (scegliere Collegamento Ipertestuale dal menù Inserisci);
- È possibile inserire quasi tutti i tipi di immagine che verranno automaticamente convertiti in
formato GIF o JPEG. Facendo doppio clic su un’immagine, questa verrà aperta nel programma di modifica delle immagini preferito (Microsoft Image Composer). È inoltre possibile creare una mappa immagine aggiungendovi aree sensibili, ovvero aree contenenti collegamenti ipertestuali (utilizzare a tal proposito i pulsanti relativi della Barra degli Strumenti Immagini). Utilizzando i comandi di modifica disponibili in FrontPage, è possibile tagliare, ruotare e ridimensionare le immagini, convertirle in bianco e nero, applicarvi un bordo in rilievo e modificarne la luminosità e il contrasto. In FrontPage è inclusa la Raccolta ClipArt Microsoft, una grande libreria di immagini ClipArt, di fotografie e di video clip ;
- È possibile creare moduli contenenti campi di testo, caselle di controllo, pulsanti di opzione, caselle di riepilogo a discesa e pulsanti di comando. Creando un modulo, il gestore di moduli predefinito di FrontPage salverà automaticamente le relative informazioni in un file o le invierà a un indirizzo di posta elettronica. È possibile assegnare a un modulo uno dei gestori di moduli disponibili in FrontPage oppure aggiungerne uno personalizzato.
- Utilizzando i comandi di modifica delle tabelle disponibili nell’interfaccia grafica di FrontPage, sarà possibile creare una tabella, inserirvi righe e colonne, definire l’allineamento e applicare colori di sfondo;
- È possibile integrare nella pagina ulteriori funzionalità inserendo componenti di FrontPage che consentono di aggiungere caratteristiche interattive, quali le barre di spostamento, i gruppi di discussione a tema, le ricerche globali e i gestori di moduli, che richiederebbero altrimenti una complessa attività di programmazione. Il componente Sommario crea ad esempio automaticamente la struttura HTML del Web di FrontPage con collegamenti ipertestuali a ciascuna pagina, mentre il componente Striscione pubblicitario riproduce una sequenza di immagini con effetti simili a una scritta pubblicitaria scorrevole (Elementi Attivi dal menù Inserisci e quindi Striscione pubblicitario);
- È possibile creare nuove pagine con frame, modificare l’aspetto dei frame e assegnare a ciascuno una pagina iniziale specifica tramite l’interfaccia semplice e nuova di FrontPage. Le pagine con frame verranno visualizzate in formato WYSIWYG (la visualizzazione delle pagine è uguale a quella che si otterrà con il browser preferito) e il codice HTML sarà generato automaticamente.
- In FrontPage Editor è possibile inserire controlli ActiveX, plug-in e applet Java, avviare una sessione per la modifica di script e creare e inserire script JavaScript e Microsoft Visual Basic Scripting Edition.
Tornando al nostro esempio, da questo punto in poi si può modificare la pagina. Se il tema standard che il programma usa non piace, tornare il FrontPage Explorer e cliccare sul pulsante Temi (nella colonna di oggetti a sinistra): il tema verrà applicato automaticamente a tutte le pagine del sito Web. Se si vuole, per specifiche esigenze, che a una pagina non venga applicato un tema, oppure si vuole un tema differente da quello del sito Web, aprirla con FrontPage Editor, cliccare col tasto destro, scegliere tema e selezionare la relativa opzione.
Bordi condivisi e barre di spostamento:
Quando si visualizza una pagina in FrontPage Explorer, si nota che essa è suddivisa in tre parti: la zona superiore e sinistra sono dei bordi condivisi, cioè aree della pagina contenenti degli oggetti (quali testo, immagini, suoni …) comuni a tutte le pagine del sito Web; in altre parole, ogni pagina avrà il testo o l’immagine inseriti nei bordi condivisi. Solitamente i bordi condivisi contengono le barre di spostamento, elementi grafici o testuali nei quali sono incorporati i collegamenti ipertestuali alle pagine del sito Web. Quando si eliminano, spostano o creano pagine con FrontPage Explorer le barre di spostamento e i bordi condivisi vengono aggiornati automaticamente. Se non si vuole che la pagina corrente abbia un bordo condiviso, cliccare col tasto destro e scegliere “Bordi condivisi”: selezionare quindi le varie opzioni.
Utilizzo di collegamenti ipertestuali (link) e segnalibri :
I link, di cui si è già parlato precedentemente, sono dei collegamenti ipertestuali ad altri oggetti del nostro sito Web o di Internet, quali immagini, suoni, animazioni, pagine …
Per collegare un oggetto a una qualsiasi risorsa presente nel computer locale o nel WWW bisogna selezionare l’oggetto stesso e scegliere la voce Collegamento Ipertestuale dal menù Inserisci. A questo punto bisognerà indicare il percorso del file, ossia indicare al programma in quale cartella si trova. Se si vuole fare un collegamento esterno, digitare il percorso completo (ad esempio http://www.altavista.digital.com), oppure cliccare sul pulsante Lettera e digitare l’indirizzo di posta elettronica.
Un’altra forma di collegamento ipertestuale è rappresentata dai segnalibri. Un segnalibro è un’area della nostra pagina a cui si da un nome e alla quale si può far riferimento con un link. Ad esempio se abbiamo una pagina con l’elenco alfabetico dei titoli della nostra videoteca, risulta utile porre all’inizio un sommario, ossia un elenco puntato che può essere così composto:
- Titoli che vanno dalla A alla G
- Titoli che vanno dalla H alla Q
- Titoli che vanno R alla Z.
Quando si clicca sulla voce 1. , automaticamente il browser visualizza tutti i titoli che vanno dalla A alla G, e lo stesso vale per la voce 2 e 3. Tutto ciò è reso possibile grazie all’uso dei segnalibri. Per creare un segnalibro selezionare l’oggetto a cui ci si vuol riferire (nel nostro esempio il primo Titolo che va dalla A alla G) e scegliere la voce Segnalibro dal menù Modifica. Digitare un nome (possibilmente significativo) e dare la conferma. In seguito selezionare l’oggetto che si vuol collegare (nel nostro esempio la prima voce dell’elenco puntato, ossia 1. Titoli che vanno dalla A alla G) e scegliere la voce Collegamento Ipertestuale dal menù Inserisci; selezionare il segnalibro digitato precedentemente (nell’etichetta Impostazioni facoltative) e dare la conferma.
Per visualizzare il tutto, salvare la pagina e aprirla con il vostro browser preferito.
Conclusioni
Dopo aver letto questa dispensa forse non sarete comunque in grado di progettare al meglio ex-novo l’interfaccia di un sito Web, tuttavia sarete certamente in condizione di correggere eventuali errori di quella esistente …
Glossario dei termini comunemente usati nel
World Wide Web
- Applet Java
Programma di piccole dimensioni scritto nel nuovo linguaggio di programmazione Java allegato a una pagina Web ed eseguito dal computer in cui è installato il browser Web.
- Browser Web
Applicazione client che cerca e visualizza pagine Web e altre risorse World Wide Web. I più diffusi browser Web sono Internet Explorer e Netscape Navigator.
- Controllo ActiveX
Componente che è possibile inserire in una pagina per fornire funzionalità non direttamente disponibili nell'HTML, quali sequenze di animazione, transazioni con carta di credito o calcoli con fogli elettronici. I controlli ActiveX possono essere implementati in numerosi linguaggi di programmazione. Sono supportati da Internet Explorer e da Netscape Navigator (solo se provvisto di un apposito plug-in).
- FAQ
(Frequently Asked Questions, Domande frequenti) Tipo di documento comunemente utilizzato su Internet contenente un elenco di domande e risposte su argomenti comuni. Sul World Wide Web le domande sono spesso collegamenti ipertestuali alle risposte.
- Firewall
Metodo di protezione di una rete da un'altra rete. Un firewall blocca gli accessi non desiderati alla rete protetta, consentendo allo stesso tempo di accedere alle reti esterne al firewall. Un firewall viene in genere installato in una società per consentire agli utenti di accedere ad Internet, proteggendo allo stesso tempo i dati interni. In FrontPage è possibile creare Web di FrontPage su Internet anche dall'interno di una rete protetta.
- Frame
All'interno di una pagina con frame è una sottofinestra a cui è stato assegnato un nome. Un frame appare in un browser Web in forma di finestra a scorrimento ridimensionabile dotata di un eventuale bordo in cui possono essere visualizzate delle pagine. Per visualizzare una pagina in un frame, è necessario creare un collegamento ipertestuale a quella pagina specificando il nome del frame come parte del collegamento.
- FTP
(File Transfer Protocol, Protocollo di trasferimento file) Servizio Internet utilizzato per il trasferimento di file da un computer a un altro tramite linee telefoniche standard. È possibile creare collegamenti ipertestuali all'ftp (ftp://) in FrontPage Editor.
- GIF
(Graphics Interchange Format) Formato di file grafico comunemente utilizzato per visualizzare immagini a colori indicizzati sul World Wide Web. Il formato GIF è un formato compresso che consente di ridurre al minimo il tempo di trasferimento dei file tramite le linee telefoniche standard.
- GIF animata
File contenente una serie di immagini GIF (Graphics Interchange Format) visualizzate in sequenza rapida da alcuni browser Web, in modo da ottenere un effetto animato. Vedere anche GIF.
- Home page
Pagina iniziale di un sito Web. È la pagina predefinita che viene recuperata e visualizzata quando un utente visita il sito Web. Il nome della home page predefinita di un server Web dipende dalla configurazione del server stesso. Su quasi tutti i server Web il nome della home page è index.htm o default.htm. Alcuni server supportano più di una home page.
- HTML
(HyperText Markup Language) Linguaggio standard per la descrizione del contenuto e dell'aspetto delle pagine sul World Wide Web. In FrontPage Page Editor è possibile leggere e scrivere file in linguaggio HTML. Per utilizzare FrontPage non è richiesta la conoscenza della sintassi HTML.
- Internet
Rete globale di computer, composta da migliaia di reti WAN (Wide Area Network) e LAN (Local Area Network), che utilizza il TCP/IP per consentire a utenti privati, scuole, società ed enti governativi di comunicare con tutto il mondo. Il World Wide Web si basa su Internet.
- Java
Linguaggio di programmazione di uso comune creato da Sun Microsystems. Può essere utilizzato per creare applet Java. Un programma in linguaggio Java viene scaricato dal server Web e interpretato da un programma in esecuzione sul computer in cui è installato il browser Web.
- JavaScript
Linguaggio procedurale multipiattaforma per il World Wide Web sviluppato da Netscape Communications. Il codice JavaScript viene inserito direttamente nella pagina HTML ed interpretato dal browser.
- JPEG
(Joint Photographic Expert Group) Formato di file grafico utilizzato per visualizzare immagini a colori ad alta risoluzione sul World Wide Web. Le immagini JPEG applicano uno schema di compressione specificato dall'utente che riduce in modo significativo le dimensioni dei file comunemente associati a immagini a colori che riproducono l'aspetto di una fotografia. A un livello più elevato di compressione corrisponde una qualità dell'immagine inferiore, mentre a un livello più basso di compressione corrisponde una qualità dell'immagine più elevata.
- Plug-in
Modulo di un set di moduli software che si integra nei browser Web allo scopo di offrire una gamma di capacità interattive e multimediali.
- Posta elettronica
Servizio utilizzato per l'invio di messaggi su una rete di computer, conosciuto anche con il nome e-mail.
- Server
Computer che offre servizi su una rete. Sul World Wide Web il server è il computer su cui viene eseguito il software server Web che risponde alle richieste del protocollo HTTP. Definito anche host.
- Tag HTML
Simbolo utilizzato nell'HTML per identificare il tipo, il formato e l'aspetto di un elemento della pagina. FrontPage Editor consente di creare automaticamente i tag HTML per rappresentare ciascun elemento di una pagina.
- TCP
(Transmission Control Protocol, Protocollo di controllo trasmissione) Software di rete Internet preposto al controllo della trasmissione di pacchetti di dati via Internet. Tra le altre attività, il TCP rileva i pacchetti persi, colloca i dati di più pacchetti nell'ordine corretto e chiede di inviare nuovamente i pacchetti mancanti o danneggiati. Per comunicare con i server Web, è necessario che nei computer sia installato il TCP.
- World Wide Web
Servizio ipertestuale grafico di Internet che utilizza il protocollo HTTP per recuperare pagine Web e altre risorse da un server Web. Le pagine sul World Wide Web contengono in genere collegamenti ipertestuali ad altre pagine, a documenti e a file.
fonte: http://www.pierolucarelli.it/internet/Relazione%20Sito%20Internet.doc
sito web: http://www.pierolucarelli.it/
Autore del testo: Alessandro Gambadoro
Come si crea un sito web
PUBBLICARE SULLA RETE INTERNET
- Le pagine per i siti Internet
L’insieme delle pagine che si riferiscono ad uno stesso utente, ad uno stesso argomento o azienda forma un sito internet o sito Web.
Un sito può contenere pagine con brevi presentazioni, oppure informazioni, immagini oltre a tutti gli altri oggetti multimediali, quali suoni e filmati.
Le pagine da pubblicare su Internet sono realizzate usando il linguaggio html, in modo che possono essere correttamente interpretate dal browser e visualizzate in forma grafica.
Il Web Editor è un programma che facilita il lavoro di creazione delle pagine senza costringere l’utente a ricordare i comandi del linguaggio HTML e la loro sintassi.
Per il trasferimento dei file contenenti le pagine dal disco del proprio computer al server internet dove devono essere pubblicate, si usa un programma ftp
Ovviamente per effettuare questa operazione l’utente deve possedere il permesso di accesso, tramite un nome di identificazione e una password, forniti dall’amministratore del server web.
- Il Linguaggio HTML
Per vedere il codice HTML di una pagina Web:
- Aprire il browser Internet Explore all’interno di Programmi di Windows oppure con un clic sulla sua icona presente sul desktop.
- Caricare una pagina web:
- da disco, in modalità non in linea, con la scheda Apri e poi clic su Sfoglia nella finestra di dialogo che si apre
- dalla rete Internet (dopo aver effettuato la connessione), indicando l’indirizzo URL, nella casella Indirizzo del browser.
- Fare clic sul menu visualizza del browser, e poi clic sulla scelta HTML per vedere il sorgente della pagina, oppure nel menù di scelta rapida che si apre facendo clic con il pulsante destro del mouse in un punto qualsiasi della pagina, fare clic su Origine HTML.
La finestra che si appare contiene un testo con i simboli e codici distributivi all’interno del testo e racchiusi tra una coppia di segni <>. Questi sono i codici che consentono al browser la formazione della pagina in formato grafico.
Per creare un documento HTML con il programma Word
- Aprire il programma Word dal menù Programmi di Windows
- Scrivere alcune righe di testo.
- Nel menù File di Word fare clic su Salva come HTML… re fornire il nome per i file da registrare.
Il documento viene slavato come un testo in formato HTML e può essere successivamente letto e visualizzato con un browser.
I testi scritti in HTML si distinguono dai normali file con estensione txt o comunque da file di testo non html tramite l’estensione . html nel nome del file; seguendo l’abitudine derivante dalle regole del sistema operativo DOS, per il quale i suffissi dei nomi di file non possono eccedere i tre caratteri, spesso i testi HTML hanno come suffisso .htm.
Il suffisso non è un elemento obbligatorio, ma è utilizzato normalmente per identificare il tipo di file.
In Windows i documenti in HTML vengono rappresentati con un’icona che raffigura il logo del browser utilizzato. Tali documenti, quindi, non sono altro che dei normali file di carattere ASCII; in più vengono aggiunti i codici di formazione della pagina che prendono il nome Tag consistenti in sequenze di caratteri proprie del linguaggio HTML che non fanno parte del testo normale, e che consentono di realizzare gli elementi caratteristici dell’ipertesto: i link e gli oggetti grafici multimediali.
I tag del linguaggio HTML sono costituiti da stringhe di caratteri comprese tra i simboli di minore (<) e maggiore (>).
In HTML un codice è nella maggior parte dei casi abbinato a un altro codice corrispondente, che segna la fine dell’azione prevista da quel codice, questo secondo tag ha una barra (slash) all’inizio.
Per esempio:
Il codice <B> attiva il neretto nella scrittura dei caratteri; per specificare la fine del neretto si usa il codice che indica la fine dell’azione </B> .
Di norma un testo HTML viene suddiviso in almeno due sezioni:
- La sezione intestazione (HEAD) contenente infoamzione sul titolo e sulle altre caratteristiche (sfondo, colore dei caratteri) della finestra nella quale il documento viene visualizzato;
- La sezione corpo (BODY) contenente il documento vero e proprio on tutti gli elementi caratteristici di un ipertesto.
Quindi un documento HTML ha la seguente struttura di base:
<HTML> <HEAD> (informazioni sulle caratteristica della pagina)
</HEAD> (il testo della pagina con i paragrafi e i link)
</BODY> |
Per scrivere una pagina HTML
- Aprire un programma di trattamento del testo, per esempio Blocco Note negli Accessori di Windows.
Scrivere il seguente testo:
<HTML>
<HEAD>
<TITLE> un nuovo documento </TITLE>
</HEAD>
<BODY BGCOLOR=”FFFFE0”
<H1>la rete per comunicare</H1>
una rete si collega ad un’altra rete e forma una rete
<BR>
di reti.
<P>
I computer dlle reti comunicano tra loro
</BODY>
</HTML>
- Nel menù File di Blocco Note scegliere Salva Con Nome…, nella finestra di dialogo che si apre, fornire, come Nome di File, prova.htm e lasciare nella casella Salva Come la dicitura Documento di Testo. Chiudere il programma Blocco Note
- Con risorse del computer individuare la cartella contenente il testo appena salvato; si noti che il file HTML ha assunto come icona il logo del browser normalmente utilizzato in Windwos.
- Fare doppio clic sull’icona: si apre il programma browser e la pagina viene visualizzata in forma grafica e in modalità Non in Linea.
- Fare clic sul menù visualizza del browser, e poi clic sulla scelta HTML per vedere la sorgente della pagina oppure nel menù di scelta rapida che si apre facendo clic con il pulsante destro del mouse in un punto qualsiasi della pagina, fare clic su Origine HTML.
Si apre il programma Blocco Note per visualizzare il testo con i simboli e codici html.
- Correggere l’errore presente nel testo: il tag <BR>, che serve per inserire un ritorno a capo, è stato messo in posizione errata e spezza la frase in modo inatteso. Cancellare il tag <BR> salvare il testo nella versione corretta (scelta salva nel menù file) e chiudere Blocco Note (scelta Esci dal menù File)
- Nel browser fare clic sull’icona Aggiorna nella barra degli strumenti: la pagina viene visualizzata nella versione corretta.
2.2 Link
La principale caratteristica di un ipertesto è la possibilità di consultare il documento in modo non sequenziale attraverso l'uso di collegamenti ad altri oggetti o pagine. Con i link si effettuano riferimenti a file remoti o ad altre parti del documento stesso (consentendo per esempio di spostarsi velocemente da un indice alla voce richiesta). Il link appare sulla pagina come un'immagine, un'animazione o semplicemente una parola (o una breve frase) di norma sottolineata e di colore blu: passando su di esso il puntatore del mouse si trasforma diventando una mano; questo simbolo indica che si può attivare il collegamento premendo il tasto del mouse. Un link già visitato, di solito, assume il colore rosso porpora. La struttura del tag che definisce un link ipertestuale è la seguente:
<A HREF ="nomefile"> parola </A>
II nomefile indica la destinazione del link, e deve essere indicato con la sintassi degli indirizzi URL.
Parola indica la parte di testo che compare sottolineata e in colore per rappresentare il link.
La lettera A maiuscola, all'inizio e alla fine del tag, sta per àncora (anchor), cioè punto di attracco, destinazione del salto ipertestuale; quindi questo link specifica il riferimento ipertestuale (HREF) di un'ancora. Per esempio la riga:
<A HREF="prova.htm">Prova </A>
produce sul video la parola Prova sottolineata e in colore; se col mouse si fa clic su di essa, il browser richiama il file prova, htm: abbiamo quindi realizzato un link ipertestuale ad un'altra pagina.
Con i link definiti dal tag <A HREF> ... </A>, è possibile anche produrre un salto ipertestuale ad un altro sito Internet, specificandone l'indirizzo URL:
<A HREF="http://www.prova.it">Visitate il sito Prova </A>
Sul video la frase Visitate il sito Prova appare sottolineata e in colore; passando sopra di essa il puntatore del mouse diventa una mano e, facendo clic su di essa, il browser richiama la pagina di apertura del sito richiesto.
1 link possono riguardare anche parti specifiche di un documento oppure possono essere utilizzati per spostarsi all'interno dello stesso documento, o ad una determinata posizione interna ad un altro documento, facendo riferimento alle sue sezioni. Si supponga di voler creare un link da un documento X ad una specifica sezione del documento Y.
La sezione a cui si fa riferimento nel documento Y deve iniziare con un tag HTML definito nel modo seguente:
<A NAME="parte2"> </A>
Il punto dove viene inserito il tag <A NAME>... </A> specifica il nome dell'ancora (anchor name), cioè del punto di arrivo di un salto ipertestuale. Nel documento X si deve inserire il seguente link:
<A HREF="docy.htm#parte2"> parola </A>
dove docy.htm è l'indirizzo informato URI che localizza il documento Y e parola è la parte sottolineata e in colore, mostrata nel documento X, per segnalare all'utente, che consulta la pagina, la presenza di un link.
2.3 I nomi dei file
1 nomi che si utilizzano per i testi in HTML sono di norma liberi, e hanno di solito l'estensione .htm oppure .html. Ma esiste un identificativo particolare:
index.html
in alternativa si può usare anche home.html).
Esso sta ad indicare la pagina di apertura di un sito Internet (Home Page), cioè la prima pagina che viene presentata all'utente che visita il sito.
Se questo file è presente nella directory del sito Internet sul server, so viene aperto automaticamente quando l'utente specifica l'indirizzo del sito, anche senza specificare il nome del file. Per esempio, se si scrive http://www.sito.it/prova nella casella Indirizzo, il browser cerca il file index.html nella directory prova del sito http://www.sito.it/ e, se presente, lo visualizza. E comodo quindi per l'utente usare tale nome per la home page del proprio sito o per la pagina di partenza di ogni sottodirectory contenuta nel sito stesso.
Occorre anche osservare che i sistemi operativi che gestiscono i server Internet usano di solito la distinzione tra lettere maiuscole e minuscole (sono cioè case sensitive): questo significa che se un file è salvato su disco con il nome prova.htm (in minuscolo) e il testo HTML contiene il tag
<A HREF="Prova.htm">Prova </A>
il file richiesto non potrà essere ritrovato, perché, avendo la lettera iniziale maiuscola, viene considerato con un nome diverso.
È buona norma quindi uniformare il metodo di rappresentazione per i nomi dei file: la soluzione più semplice consiste nell'usare sempre le lettere minuscole, che sono anche lo standard in ambiente Internet per gli indirizzi URL.
2.4 Visualizzazione di immagini
I browser per Interne! sono in grado di visualizzare immagini che sono state memorizzate in uno dei diversi formati grafici. In particolare i formati grafici più usati sono:
GIF (Graphics Interchange Formai)
JPEG (joint Photographic Experts Croup).
Le immagini possono essere inserite all'interno di un documento HTML Ogni immagine richiede un certo tempo di elaborazione, se è di notevoli dimensioni, causando un rallentamento del sistema nel momento della sua acquisizione. Nel progettare le pagine HTML è opportuno usare immagini di dimensioni contenute, al fine di ridurre i tempi necessari per il caricamento delle pagine e quindi i tempi di attesa per l'utente.
Per includere un'immagine nel documento si deve usare il seguente tag HTML:
<IMG SRC=nomeimmagine" parametri>
dove nomeimmagine è l'indirizzo URL del file contenente l'immagine.
Di norma un'immagine incorporata in una pagina è registrata nella stessa directory della pagina, e quindi l'indirizzo URL è riferito a file locali. In alternativa si possono raccogliere tutte le immagini utilizzate nelle pagine del sito in un'unica sottodirectory di nome images: in questo caso il tag per l'immagine diventa:
<IMG SRC=images/nomeimmagine" parametri >
II formato dell'immagine è scelto in base all'estensione nel nome del file contenente l'immagine; quindi se il file immagine è in formato GIF il suo nome deve terminare con l'estensione .gif; se il formato è JPEG deve terminare con l'estensione .jpg.
Di norma, se non viene specificato nulla l'angolo in basso a destra dell'immagine è allineato con il testo che segue nel codice HTML.
E’ possibile, nella zona indicata con parametri nella sintassi del tag, specificare una delle opzioni per l'allineamento con il parametro ALIGN:
ALIGN = top
ALIGN = middle
ALIGN = bottom
se si vuole allineare il testo rispettivamente vicino al bordo superiore dell'immagine, al centro dell'immagine o al bordo inferiore. L'ultima opzione è quella di default e quindi può essere omessa.
Un'immagine (per esempio un bottone o una fotografia) può diventare anche un link ipertestuale per saltare ad un'altra pagina o ad un altro sito; per fare questo la parola o la frase del link ipertestuale è sostituita dal lag <IMG SRC=..-> come nel seguente esempio:
<A HREF="pag2.htm"IMG SRC="bottone.gif"></A>.
Quando l'utente fa un clic sopra l'immagine, il browser passa alla visualizzazione della nuova pagina identificata con il nomepag2.htm.
Può accadere che ('utente, che si collega al sito Interne!, disponga di terminali non grafici; tali terminali non sono in grado di visualizzare le immagini nei diversi formati grafici. Per ovviare a questo problema è stato messo a disposizione il tag ALT (che sta per alternate) che permette di visualizzare un testo al posto dell'immagine qualora questa non possa essere visualizzata. Per esempio, la seguente specifica:
<IMG SRC="immagine.gif" ALT="Descrizione alternativa”>
fa apparire la scritta Descrizione alternativa qualora il sistema non sia in grado di visualizzare le immagini. Nelle versioni recenti dei browser, la descrizione specificata dopo ALT viene anche usata per visualizzare una scritta che appare sopra l'immagine (in fondo giallo) quando il mouse passa sopra di essa: questa opportunità può essere sfruttata per presentare al visitatore una breve descrizione del contenuto della pagina che verrà j visualizzata facendo clic sull'immagine, nel caso in cui l'immagine funzioni come link ipertestuale.
Un accorgimento che serve a rendere più veloce la visualizzazione | delle pagine contenenti immagini, evitando lunghe attese per l'uten-| tè, consiste nell'indicare, all'interno del tag per le immagini, le misure in pixel della larghezza (width) e dell'altezza (height) dell'immagine. Tali misure sono facilmente rilevabili caricando l'immagine in un programma per la grafica. Per esempio:
<IMG SRC="immagi'ne.gif" ALT="Descrizione alternativa"
WIDTH=150 HEIGHT=93>.
Aggiungendo queste opzioni, il browser visualizza subito la parte testuale della pagina lasciando degli spazi a forma di rettangolo che verranno riempiti con le immagini. Mentre le immagini vengono caricate, l'utente ha la possibilità di leggere qualcosa anziché guardare lo schermo vuoto.
Inoltre, quando nel sito si vogliono utilizzare immagini di grandi dimensioni oppure fotografie ad alta risoluzione, che provocano un allentamento nel caricamento delle pagine, si può decidere di visualizzare le immagini solo su richiesta dell'utente creando un link per immagine; questa verrà quindi visualizzata in una nuova finora e non più all'interno della pagina corrente.
Per includere un riferimento ad un'immagine si usa la seguente sintassi HTML:
<A HREF =="immagine.gif"> descrizione dell'immagine </A>.
Il link può essere realizzato anche tramite una versione rimpicciolita dell'immagine originale, ottenuta riducendo le dimensioni attraverso un programma di grafica.
La stessa sintassi è quella di norma usata per specificare un link con animazioni e suoni esterni, in quanto questi elementi multimediali richiedono lunghi tempi di caricamento. E importante notare che il riconoscimento del formato del file a cui un link si riferisce viene effettuato tramite le estensioni del nome di file, che risultano quindi non più facoltative, ma necessario per specificare il formato degli oggetti multimediali.
Esempi di estensioni sono:
.au file sonoro in formato AU
.mov filmato in formato Quicktime movie
.mpeg o .mpg filmato in formato MPEG
Fonte: http://www.atuttascuola.it/allegati/informatica/corsoWEB/lezione7.doc
Sitoweb: http://www.atuttascuola.it/
Autore del testo: non indicato nel documento di origine
Progettare un Sito Web
Struttura di navigazione di un sito: i menu
Saper creare un sito Web non basta se non si è capaci di guidare il visitatore all'interno di esso. Realizzare una buona struttura e fornire agli utenti un aiuto per muoversi senza che essi debbano pensare troppo vuol dire avere un'interfaccia di navigazione alla portata di tutti...
Premessa sulla struttura di navigazione di un sito web
Saper realizzare un sito web non basta se non si è capaci di guidare il visitatore nel proprio sito. Creare una buona struttura e fornire agli utenti un aiuto per muoversi senza che essi debbano pensare troppo vuol dire avere un'interfaccia di navigazione alla portata di tutti.
Quando l'utente entra per la prima volta nel nostro sito, deve trovare subito le risposte a tre domande fondamentali:
1) dove mi trovo?
2) dove sono stato?
3) dove posso andare?
E una buona struttura di un sito può rispondere a queste domande.
Quando si parla della struttura di un sito web si parla di struttura gerarchica e di struttura ipertestuale e si inizia a progettare la navigazione dopo aver realizzato la categorizzazione dei contenuti e l'attività di labeling. In poche parole: catalogare i contenuti, raggrupparli, denominarli e stabilire le gerarchie.
Un altro punto molto importante è rappresentato dall'allocazione dello spazio visuale su un sito web. Quando si progetta la struttura di navigazione, si deve fare attenzione che essa non superi il 20% dello spazio visuale totale allocato per il sito web, perchè più importanti sono i contenuti.
Fondamentale è anche l'accesso immediato alle informazioni di alta priorità. E' consigliato utilizzare la soluzione "one-click" che permette all'utente di interagire subito, avendo accesso alle informazioni desiderate subito in una pagina a parte.
Sempre qui vorrei parlare dell'utilizzo delle immagini come menu per la navigazione.
Se esse rappresentano un elemento identificativo del proprio sito, si è liberi di usarle.
Comunque occorre stare attenti perchè il visitatore ha di solito un modello mentale di ciò che rappresenta un menu, una struttura di un sito, e, se non associa subito l'immagine che gli viene proposta ad una certa voce del menu, rischiate di perderlo. Se i semplici link testuali danno il risultato massimo, allora perchè non utilizzarli?
Schema di navigazione
Lo schema di navigazione comune incontrata nei siti web è:
- Barra verticale sinistra
- Linguette in alto
- Elenco di link in alto (barra orizzontale superiore)
- Elenco centrato di categorie
- Menu a tendina
- Altro (barra verticale a destra, barra orizzontale in basso (footer), oppure molti menu di navigazione insieme)
Attenzione: troppi menu di navigazione nella stessa pagina portano al superamento dello spazio visuale allocato alla navigazione e perciò portano anche alla confusione dell'utente.
Non più di tre menu possono stare in una pagina e già questo numero può rendere inquieto l'utente; dunque, se si devono mettere per forza tre menu, si mettono con cautela e si deve fare attenzione alla lunghezza di ciascuno.
Secondo le statistiche, i tipi di menu più usati sono:
- la barra verticale sinistra
- le linguette
- la barra orizzontale superiore
- l’elenco centrale di categorie (stile Yahoo)
- il menu a tendina
Una divisione del menu può essere questa:
- Menu principale: è il menu che raggruppa le voci più importanti, essendo presente in tutte le pagine del sito e permettendo l'accesso alle aree significative del sito, indipendentemente dal punto in cui il visitatore si trova;
- Menu locale o secondario: si tratta di menu che appartengono a diverse sottosezioni specifiche e che variano nel contenuto, ma preferibilmente non variano nella posizione;
- Menu constestuale: è il menu che consente l'accesso ad una certa pagina partendo dal contenuto di una specifica pagina del sito;
- Menu del footer: è rappresentato da una serie di link testuali, posizionati in fondo alla pagina, che richiamano di solito il menu principale.
Parlando di questa divisione del menu, penso che la domanda che si incontra spesso è se il menu principale deve essere ripetuto in ogni pagina. Qui abbiamo opinioni contrastanti. Da una parte c'è l'eccesso di navigazione in ogni pagina, visto che la cosa primordiale è il contenuto. E qui posso citare Jakob Nielsen che sottolinea l'importanza di un percorso "a briciole di pane", che mostra all'utente tutti i livelli gerarchici attraversati. Dall'altra parte, non si devono dimenticare i vantaggi che ci offre il menu principale: consente il cambio rapido della sezione e ci dà un punto chiaro di riferimento sulla pagina che stiamo consultando.
"Study case di 6 tipi di menu diversi presentato alla Conferenza 'Usability Professionals Association' a Montreal nel 2005"
All'inizio vengono presentati i 6 tipi di menu che riporterò di seguito:
1) Menu 'Stile Yahoo': rappresenta praticamente un elenco centrato di categorie.
Pro: - l'accesso immediato alle informazioni di alta priorità tramite la soluzione "one-click".
- le opzioni di navigazione sono ben visibili; anche se si deve scrollare, tutto sta sulla prima pagina.
Contro: - l'allocazione dello spazio visuale è molto estesa, il menu occupa quasi tutta la pagina;
- la necessità di scrollare per poter avere accesso a tutte le info.
2) Menu "Rollover": al passaggio del mouse sulla voce di un menu appare una descrizione dei sotto menu, poi cliccandoci sopra si va alla pagina con le informazioni.
Pro: - l'allocazione dello spazio visuale è molto ridotta, il menu occupa una piccola parte della pagina;
- non si deve scrollare per vedere tutto il menu.
Contro: - l'accesso alle informazioni di alta priorità è molto lento/lungo, qui avviene tramite la soluzione "due-click";
- dover muovere il mouse a caso per vedere la descrizione dei sotto menu è una seccatura;
- l'utente non può vedere a colpo d'occhio tutte le opzioni di navigazione.
3) Flash Menu: cliccando su una voce del menu si aprono i sotto-menu. All'apertura di un sotto-menu tutti gli altri si chiudono automaticamente.
Pro: - l'allocazione dello spazio visuale è molto ridotta, il menu occupa una piccola parte della pagina;
- non si deve scrollare per vedere tutto il menu.
Contro: - l'accesso alle informazioni di alta priorità è molto lento/lungo, qui avviene tramite la soluzione "due-click";
- l'utente non può vedere a colpo d'occhio tutte le scelte possibili, ma deve cliccare per aprire esplicitamente il menu;
- alcuni visitatori possono essere disturbati dall'effetto di auto-chiusura delle voci del menu.
4) Expand / collapse Menu: Cliccando su un menu chiuso si apre, cliccando su un menu aperto si chiude. I menu non sono chiusi automaticamente come nel caso precedente. In tanti hanno associato questo tipo di menu ad un libro online.
Pro: - l'allocazione dello spazio visuale è molto ridotta, qui predomina l'ampiezza.
Contro: - l'accesso alle informazioni di alta priorità è molto lento/lungo, qui avviene tramite la soluzione "due-click";
- l'utente non può vedere a colpo d'occhio tutte le scelte possibili, ma deve cliccare per aprire esplicitamente il menu.
5) Drop-down Menu: al passaggio del mouse sulla voce di un menu si aprono direttamente le sotto-voci, senza cliccarci sopra. Esse si possono selezionare.
Pro: - l'allocazione dello spazio visuale è molto ridotta, il menu occupa una piccola parte della pagina;
- buona visibilità nel sito, tramite la posizione;
- non si deve scrollare per vedere tutto il menu.
Contro: - l'accesso alle informazioni di alta priorità è più lungo della soluzione "one-click", anche qui avviene tramite la soluzione "due-click";
- dover muovere il mouse a caso sulle voci del menu per vedere le sotto-voci può essere considerato come un procedimento noioso;
- l'utente non può vedere a colpo d'occhio tutte le opzioni di navigazione di tutte le voci del menu.
6) Fly-out Menu: al passaggio del mouse questi sotto-menu si aprono automaticamente e si possono selezionare.
Pro: - l'allocazione dello spazio visuale è più ridotta del Menu "Stile Yahoo".
Contro: - l'accesso alle informazioni di alta priorità è molto lento/lungo, qui avviene tramite la soluzione "due-click";
- l'utente non può vedere a colpo d'occhio tutte le scelte possibili, ma deve passare con il mouse sopra per aprire esplicitamente i sotto-menu e vedere poi le informazioni; - alcuni visitatori possono essere distratti e con il movimento del mouse su un'altra sotto-voce perdono la categoria che hanno selezionato.
Il caso è stato studiato sia online che offline, tramite i lavoratori di certe società.
Abbiamo un totale di 706 lavoratori che hanno partecipato allo studio seguendo lo schema:
- 121 hanno utilizzato il Menu "Stile Yahoo"
- 121 hanno utilizzato il Menu Rollover
- 116 hanno utilizzato il Menu Flash
- 128 hanno utilizzato il Menu Expand / Contract
- 110 hanno utilizzato il Menu Drop-down
- 110 hanno utilizzato il Menu Fly-out
Criteri di valutazione dello studio
a) Errori: Il menu "Stile Yahoo" e il menu Drop-down hanno presentato il minor numero di errori generato dai partecipanti.
b) Durata necessaria: I partecipanti hanno impiegato più o meno lo stesso tempo, dunque questo non è stato preso in considerazione come un fattore negativo.
c) Valutazione soggettiva: Positiva per tutti i tipi di menu, non si sono identificate differenze significative fra i metodi di navigazione, perciò questo criterio non è stato preso in considerazione.
Per la valutazione finale l'unico criterio rimasto in piedi era il criterio che si basava sugli errori commessi durante lo studio dei 6 menu. Siccome il Menu "Stile Yahoo" e il Menu Drop-down hanno presentato il minor numero di errori, la decisione finale ha riguardato uno di questi due menu.
Dopo aver valutato i vantaggi e gli svantaggi di entrambi i menu si è deciso di scegliere il menu Drop-down come favorito.
In questo caso gli utenti hanno optato per il menu a tendina, ma in tanti altri casi sono gli utenti stessi a dire che sono infastiditi di questo tipo di menu, dicono che il passaggio con il mouse per poter accedere alla voce del menu è una seccatura e che si sentono a disagio perchè non possono vedere a colpo d'occhio tutte le scelte possibili.
Una cosa molto importante da valutare resta il fatto che l'unico menu che adottava la soluzione "one-click" è il menu "Stile Yahoo".
Questo è un fattore decisivo per una struttura di navigazione buona, si sa che più si avvicina l'utente a quello che cerca più lo si aiuta e meglio è.
Menu a tendina, menu centrale o menu orizzontale? La scelta è personale, l'importante è tenere a mente che un sito ben fatto è un sito facile da navigare, e un visitatore è contento quando non è costretto a pensare troppo.
Un alternativa al pulsante 'Indietro' del browser
Javascript ci offre la possibilità di tornare indietro alla pagina precedente grazie a un link che, praticamente, va a sostituire il pulsante "Indietro" del browser.
Realizzarlo è semplice, basta copiare e incollare questa riga nel punto dove vogliamo che il link appaia:
<a href="javascript:history.go(-1);">Indietro</a>
Possiamo cambiare arbitrariamente il numero delle pagine contenuto tra parentesi, ma fare una cosa del genere non avrebbe senso!
Aprire un link in una finestra pop-up
Per questioni di comodità può essere necessario dover aprire un link in una finestra pop-up, specie se il contenuto di tale finestra è di dimensioni estremamente ridotte.
Per fare questo, solitamente si ricorre a Javascript inserendo in un punto qualsiasi del body il seguente codice:
<a href="javascript:;" onClick="window.open('pagina.html', 'titolo', 'width=300, height=300, resizable, status, scrollbars=1, location');">Apri in una finestra pop-up</a>
Come si può dedurre la pagina correlata è "pagina.html". Per apportare sostanziali modifiche alla finestra sarà necessario eliminare dal codice le voci resizable (se si vuole una finestra non ridimensionabile), status (se non si vuole vedere la barra di stato) e location (se non si vuole visualizzare la barra degli indirizzi); sarà opportunamente necessario impostare a 0 il valore di scrollbars nel caso in cui non si vogliono visualizzare le barre di scorrimento!
Quella che abbiamo appena visto è la procedura da eseguire se il link da aprire in una pop-up è solo uno. Qualora avessimo la necessità di aprirne più di uno in finestre pop-up fisicamente uguali tra loro, ci converrebbe ricorrere a quest'altro codice, molto più generico e valido per tutti i link:
<script type="text/javascript">
function apripopup(url) {
newin = window.open(url,'titolo','scrollbars=yes,resizable=yes, width=300,height=300,status=no,location=no,toolbar=no');
}
</script>
Questo codice va inserito tra i tag head della pagina; con la riga di codice sottostante invece richiameremo ogni singolo link nel body, modificandone opportunamente la pagina da aprire:
<a href="javascript:apripopup('pagina.htm');">Apri pagina.htm </a>
<a href="javascript:apripopup('pagina2.htm');">Apri pagina2.htm </a>
Il link 'Chiudi questa finestra'
Navigando per il web vi sarà sicuramente capitato di vedere delle finestre con il link "Chiudi questa finestra".
L'utilità di questo link è praticamente nulla in quanto l'utente può comunque chiudere la stessa finestra cliccando sulla X. Il motivo per cui generalmente si usa questa funzione è quello di dare un tocco d'eleganza alla finestra, specie per le pop-up.
Ecco come realizzare il link:
<a href="javascript:;" onclick="window.close()">Chiudi questa finestra</a>
Un messaggio alert con Javascript
Abbiamo visto in un altro tutorial come realizzare un messaggio alert con VisualbasicScript.
In questa lezione vedremo invece come realizzarlo con Javascript.
Ecco il codice di una pagina tipo.
<html>
<head>
<title>Titolo della pagina</title>
<script language="javascript">
alert("Ciao benvenuto nel mio sito!");
</script>
</head>
<body>
Qui il testo della pagina
</body>
</html>
Da notare di questo codice la riga
alert("Ciao benvenuto nel mio sito!");
che contiene il codice Javascript per visualizzare l'alert. Il testo del messaggio desiderato va quindi racchiuso dentro gli apici.
Il risultato del nostro esempio sarà un alert con testo "Ciao benvenuto nel mio sito!".
Le funzioni che ricoprono questi messaggi sono innumerevoli, e con un pò di conoscenza di Javascript potrete realizzare una procedura di controllo per un form, che visualizzi alert in caso di errore, oppure creare una messaggistica di benvenuto, ecc...
Menu con effetto rollover
<base target="principale">
<STYLE>
/*
Definisce il rollover usando CSS.
*/
.on {
font-size: 14;
text-decoration: underline;
color: red;
}
.off {
font-size: 12;
text-decoration: none;
color: black;
}
</STYLE>
</head>
<a target="principale" href="body.htm" CLASS = "off"
onMouseOver = "this.className ='on';"
onMouseOut = "this.className = 'off';">
RELOAD</A><br>
<br>
<a target="principale" href="../garr.htm" CLASS = "off"
onMouseOver = "this.className ='on';"
onMouseOut = "this.className = 'off';">
G.A.R.R. - Regolamenti</a><br>
Creare un menu a discesa
In questo tutorial vedremo un semplice codice per realizzare un menu a discesa da inserire nelle nostre pagine web
Sicuramente si tratta di un ottimo menu da infilare in spazi ridotti.
L'esempio qui sopra apre i links in un nuova finestra. Ecco il codice:
<FORM>
<select onchange ="window.open(this.options[this.selectedIndex].value,'blank')">
<option>Scegli...</option>
<option value="pagina.htm">Link1</option>
<option value="info.php">Link2</option>
<option value="ciao.htm">Link3</option>
</select>
</FORM>
Possiamo notare di questo codice la riga
window.open
che è il metodo Javascript per l'apertura di una nuova finestra
e
option value="ciao.htm"
che contiene come valore l'url della pagina che deve aprire.
E se volessimo fare in modo che le pagine vengano aperte nella stessa finestra?
Ecco il codice:
<FORM>
<select onchange ="window.location=this.options[this.selectedIndex].value,'blank'">
<option>Scegli.....</option>
<option value="pagina.htm">Link1</option>
<option value="info.php">Link2</option>
<option value="ciao.htm">Link3</option>
</select>
</FORM>
Non resta che personalizzare la grafica del form con i CSS.
Potremmo realizzare un menu anche con i CHECKBOX, ma sicuramente otterremmo un effetto meno gradevole dal punto di vista grafico...
Inserire un alert al caricamento di una pagina web
Con appena tre righe di codice è possibile inserire un alert all'interno delle nostre pagine web:
<script language="Javascript">
alert ("Stai per entrare su www.xxxxxxxxxx.it. Buona visione!")
</script>
Fatene un uso moderato perchè queste finestre pop-up sono fastidiose e soprattutto perchè i nuovi software blocca pop-up tendono appunto a bloccarle e quindi l'utenete potrebbe non visualizzarle correttamente!
Aprire un link in una finestra pop-up
Per questioni di comodità può essere necessario dover aprire un link in una finestra pop-up, specie se il contenuto di tale finestra è di dimensioni estremamente ridotte.
Per fare questo, solitamente si ricorre a Javascript inserendo in un punto qualsiasi del body il seguente codice:
<a href="javascript:;" onClick="window.open('pagina.html', 'titolo', 'width=300, height=300, resizable, status, scrollbars=1, location');">Apri in una finestra pop-up</a>
Come si può dedurre la pagina correlata è "pagina.html". Per apportare sostanziali modifiche alla finestra sarà necessario eliminare dal codice le voci resizable (se si vuole una finestra non ridimensionabile), status (se non si vuole vedere la barra di stato) e location (se non si vuole visualizzare la barra degli indirizzi); sarà opportunamente necessario impostare a 0 il valore di scrollbars nel caso in cui non si vogliono visualizzare le barre di scorrimento!
Quella che abbiamo appena visto è la procedura da eseguire se il link da aprire in una pop-up è solo uno. Qualora avessimo la necessità di aprirne più di uno in finestre pop-up fisicamente uguali tra loro, ci converrebbe ricorrere a quest'altro codice, molto più generico e valido per tutti i link:
<script type="text/javascript">
function apripopup(url) {
newin = window.open(url,'titolo','scrollbars=yes,resizable=yes, width=300,height=300,status=no,location=no,toolbar=no');
}
</script>
Questo codice va inserito tra i tag head della pagina; con la riga di codice sottostante invece richiameremo ogni singolo link nel body, modificandone opportunamente la pagina da aprire:
<a href="javascript:apripopup('pagina.htm');">Apri pagina.htm </a>
<a href="javascript:apripopup('pagina2.htm');">Apri pagina2.htm </a>
Immagine di sfondo
Se si utilizza un'immagine di sfondo (background) bisogna considerare che questa non deve essere troppo grande ma nemmeno troppo piccola. Ad esempio una GIF di 2x2 pixel è molto leggera e verrà scaricata subito, ma richiede al browser un processo lungo per visualizzare le immagini affiancate sullo schermo.
Inoltre il procedimento di visualizzazione non rimane nella cache del browser come l'immagine, ma viene ripetuto ogni volta. Conviene allora prestate molta attenzione alla scelta dell'eventuale immagine di sfondo, ricordandosi anche che non deve influenzare in modo negativo la leggibilità delle pagine web.
Centrare un immagine di sfondo
I Css ci permettono ci centrare un'immagine di sfondo con poche righe di codice.
Vediamo come impostare le caratteristiche base di un sito che dispone di una immagine di sfondo:
body {
margin: 0px auto 0px auto;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 12px;
text-align: justify;
color: #ccc;
background-position: center;
background-image: url(immagine.gif);
background-repeat: no-repeat;
}
L'attributo che ci permette di centrare l'immagine è background-position: center; mentre le due righe sottostanti servono a definire quale sarà l'immagine di sfondo e la ripetizione della stessa.
Fissare l'immagine di sfondo
<body style="background-image: url('sfondo.jpg'); background-repeat: repeat-y; background-attachment: fixed">
Pagina Web con sfondo sfisso
Normalmente quando si utilizza un'immagine come sfondo di una pagina web, durante lo scrolling della pagina, l'immagine si sposta con la pagina stessa.
Se invece si desidera 'bloccare' l'immagine di sfondo è sufficiente modificare il codice come segue
<body bgcolor:"#000000" background="sfondo.jpg bgproperties="fixed">
ovvero:
colore di sfondo = nero
immagine di sfondo = sfondo.jpg
bloccata mediante il comando 'fixed'
Sfondo fisso
<style type="text/css">
<!--
body { background-image: url(sfondo.jpg); background-attachment: fixed}
// -->
</style>
background-repeat: no-repeat;
background-attachment:fixed
si puo allineare a sinistra l'immagine di sfondo?
background-position: left;
I valori sono left, center, right oppure il valore in pixel che ti sposta l'immagine da sinistra verso destra.
Bloccare il background
Vorrei riuscire ad "ancorare" in basso il background di una pagina html.
Il background non deve necessariamente essere il fondo della pagina, ma anche, per esempio, il fondo di una tabella.
Ho provato a cercare tags tutto il giorno, a smanettare con i frame ma niente.
Basta una piccola riga di codice css:
(ancorarlo nell'angolo in basso a destra invece che a sinistra)
body {
background:url(nomeimmagine.gif) no-repeat fixed 100% 100%;
}
Sfondo fisso nelle pagine web
Supponiamo che desiderate che l'immagine di sfondo che avete inserito nelle vostre pagine web rimanga fisso. Bene, per fare questo, bisogna aggiungere l'attributo bgproperties="fixed" al tag <body>. Esempio: <body background="sfondo.jpg" bgproperties="fixed">. C'è da dire che, essendo questo un attributo proprietario di Microsoft e non standard, appunto funzionerà solo con il browser Internet Explorer.
Inserimento Audio (MIDI)
<embed src="Sounds/verdi/anvilchor.mid" width="128" height="96"
autostart="true" hidden="true" loop="true" volume="100">
<bgsound src="../sounds/schimp.wav" loop="2">
<embed src="hey_jude.mid" autostart=true
hidden=true loop=false width=145 height=60>
<bgsound src="KylieMinogue.mid" loop="1">
<bgsound src="fratelli.mid" loop="2">
<embed src="03_iris.mid" autostart="true" loop="false" volume="100%" hidden="true">
<BGSOUND SRC="tuomidi.mid" LOOP=INFINITE>
<EMBED src="tuomidi.mid" WIDTH="145" HEIGHT="35" AUTOSTART="true" LOOP="true">
INDIPENDENTEMENTE DAL BROWSER
=============================
<script language="JavaScript">
<!--
if (navigator.appName == "Microsoft Internet Explorer"){
document.write('<BGSOUND SRC="tuomidi.mid" LOOP=INFINITE>')}
else {
document.write('<EMBED src="tuomidi.mid" WIDTH="145" HEIGHT="35" AUTOSTART="true" LOOP="true">')}
// -->
</script>
Effetto RollOver
Descrizione: Uno script che permette di creare un utilissimo menu con effetto rollover (facilmente configurabile dall'utente).
Esempio:Cliccate nella scritta a fondo pagina per andare nella pagina ESEMPIO.
Istruzioni per l'uso: Inserite le varie istruzioni all'interno della pagina destinata al Web.
Note: Attenersi scrupolosamente alle indicazioni inserite all'interno del listato riportato sotto (vi possono essere delle parti che vanno aggiunte nell'head ed alcune nel body).
<!-- Copiare il codice nell'head della pagina html -->
<STYLE>
/*
Definisce il rollover usando CSS.
*/
.on {
font-size: 18;
text-decoration: underline;
color: red;
}
.off {
font-size: 16;
text-decoration: none;
color: black;
}
</STYLE>
<!-- Copiare il codice nel body della pagina html -->
<UL>
<!--
These three links are example rollovers. To create more, just cut and paste,
there's no need to modify any non-HTML code.
-->
<LI>
<A HREF = "xxxxxxxx.htm" CLASS = "off"
onMouseOver = "this.className ='on';"
onMouseOut = "this.className = 'off';">Indice
</A>
<LI>
<A HREF = "xxxx.htm"CLASS = "off"
onMouseOver = "this.className ='on';"
onMouseOut = "this.className = 'off';">Indice1
</A>
<LI>
<A HREF = "xxxxxx.htm" CLASS = "off"
onMouseOver = "this.className ='on';"
onMouseOut = "this.className = 'off';">Indice2
</A>
</UL>
POPUP istantaneo
<script>
newwindow=window.open("pagina.html","descrizione titolo","scrollbars=no,resizable=yes,top=0,left=0,width=500,height=250,status=no,location=no,toolbar=no")
newwindow.creator=self</script>
OPPURE:
<body bgcolor="#FFFFFF" onload="finestra('news_homepage.htm')" leftmargin="0" topmargin="0">
Finestra di pop-up
Per creare una finestra di popup, basta inserire il seguente codice dopo il tag <body>.
La finestra conterrà la pagina "popup.htm" e naturalmente potete caricare qualsiasi pagina modificando il nome del fine.
<script language="JavaScript">window.open('popup.html','popupwin','height=150,width=400')</script>
OPPURE:
<script language="Javascript">
newwindow=window.open('sponsor.htm', 'descrizione', 'width=220,height=220,scrollbars=no')
window.opener=self
</script>
Inserire un commento ai link
Come per l'elemento IMG anche per i collegamenti ipertestuali è possibile definire un testo di commento. Grazie al tag ' title='"" il commento sarà visualizzato quando il mouse passerà sull'area di link. Questa la sintassi:
<A HREF="http://www.html.it" ' title='"Il sito italiano sul Web publishing">Visita HTML.it</A>
JAVASCRIPT PER STAMPARE LA PAGINA E PER CHIUDERE LA FINESTRA
<td id="tabsup">
<li><A HREF="javascript:;" onclick="self.print()">Stampa questa pagina</A>
<li><A HREF="javascript:;" onclick="javascript:window.close()">Chiudi questa finestra</a></td>
Inserire una data
<SCRIPT LANGUAGE = "JavaScript">
var dayNames = new Array("Domenica","Lunedì","Martedì","Mercoledì","Giovedì","Venerdì","Sabato");
var monthNames = new Array("Gennaio","Febbraio","Marzo","Aprile","Maggio","Giugno","Luglio", "Agosto","Settembre","Ottobre","Novembre","Dicembre");
var dt = new Date(); var y = dt.getYear();
if (y < 1000) y +=1900;
document.write ("Parma, " + dayNames[dt.getDay()] + " " + dt.getDate() + " " + monthNames[dt.getMonth()] + " " + y);
</SCRIPT>OPPURE
<script language="JavaScript">
<!--
today = new Date()
document.write("Adesso sono le ",today.getHours(),":",today.getMinutes())
// -->
</script>
Questione di menu
Menù a tendina. Cliccando sulla voce si va alla pagina (stessa pagina)
<!-- from http://www.codethat.com/menu/menu_examples.html -->
<FORM name=jumpto method=post>
Vai a
<SELECT class="formlist" NAME="where" SIZE=1
onChange="window.location.href = document.jumpto.where.options[document.jumpto.where.selectedIndex].value;">
<OPTION value="../xxx.html">Home
<OPTION value="x1.htm">Office
<OPTION value="x2.htm">DVD
<OPTION value="x3.htm">Web
<OPTION value="x4.htm">Net
</SELECT>
</FORM>
Menù a tendina (MOLTO COMODO E LEGGERO!!). Cliccando sulla voce, si apre (in una struttura in frame) il link nel frame selezionato.
<select name="select15" onChange="window.open(this.options[this.selectedIndex].value,'principale')" size="1">
(lasciare invariato,a parte principale)
<option selected>Descrizione del contenuto</option>
<option value="../pagina/pag1.htm">Pag1</option>
<option value="../pagina/pag2">Pag2</option>
</select>
Link per aggiungere ai Preferiti il nostro sito
<a href="javascript:window.external.AddFavorite('http://www.nome.it','TITOLO PAGINA')">Inserisci la mia pagina nei preferiti</A>
Precompilare automaticamente una email
mailto:xxxx@nomesito.it?subject=OGGETTO DEL MESSAGGIO&body=TESTO DELL'EMAIL
OPPURE
<FORM>
<INPUT TYPE="button" VALUE="Scrivici" onClick="parent.location='mailto:you@youremail.com?subject=Corso HTML&cc=you2@youremail.com'">
</FORM>
Invio di email con precompilato il soggetto (mailto con subject)
Chi mastica un po' di html sa che per creare un link ad un indirizzo di posta elettronica è sufficiente scrivere:
<a href:"mailto: nome@mail.com ">Scrivimi</a>
In questo modo cliccando sulla parola 'Scrivimi' si apre il programma di posta elettronica predefinito con il destinatario già inserito (in questo caso ' nome@mail.com ').
Se però si desidera compilare automaticamente anche il campo 'Oggetto' di tale email, è sufficiente modificare il codice come segue:
<a href="mailto: nome@mail.com ?subject=Prova%20di%20invio%20email%20con%subject">Scrivimi</a>
In questo modo l'email avrà come destinatario ' nome@mail.com ' e come subject 'Prova di invio email con subject'.
P.s.: gli spazi vuoti devono essere sostituiti da %20
Aprire un link in una nuova finestra
Un semplice modo per aprire una pagina web in una nuova finestra è usando JavaScript. E' possibile usare l'attributo "target", ma utilizzare javascript consente di specificare l'altezza e la larghezza della finestra tramite il seguente metodo:
<a href="javascript:void(0)" onclick="window.open('http://www.sito.com','Nome del sito','width=200,height=200')">
Apri in una nuova finestra
< /a>
Personalizzate il codice secondo le vostre esigenze, inserendo al posto di http://www.sito.com, l'indirizzo della pagina web che intendete aprire e al posto di Nome del sito, il titolo da dare alla pagina.
Modificate i valori di width e height, inserendo le dimensioni che volete abbia la nuova finestra.
Una volta modificato il codice, potete inserirlo in qualsiasi punto della pagina in cui volete che venga visualizzato il link. Questo codice può essere di grande aiuto se volete aprire delle piccole finestre per visualizzare delle immagini per esempio.
Impedire di salvare le immagini
Una piccola tip ci permette di impedire che quando si passa con il mouse su una immagine, appaia il tool per salvarle.
Tra i tag <HEAD> e </HEAD>, scrivere il seguente codice:
<META HTTP-EQUIV="Imagetoolbar" Content="no">
Provare adesso se, passando con il mouse, appare ancora la barra di salvataggio per le immagini.
Mettere una descrizione ad un'immagine al passaggio del mouse
<img src="xxxx.jpg" alt="commento all'immagine" width="larghezza in pollici" hight="altezza in pollici">
Inserire un link "BACK"
javascript:history.back(1)
OPPURE
<!-- Primo esempio / INDIETRO testuale ...... -1 sta per un passo indietro -->
<a href="#" onClick="history.go(-1)"><strong><font size="3">Torna indietro da qui!</font></strong></a>
<br><br>
<!-- Secondo esempio / INDIETRO bottone ...... -1 sta per un passo indietro -->
<input type=button value="Torna indietro da qui!" onClick="history.go(-1)" style="color:#000000; background-color:#ffcccc;">
<!-- Fine fase 1.Non occorre fare altro -->
Chiudere la finestra corrente
Javascript:self.close();
Chiudere una finestra con Javascript.
Se creo delle finestre pop-up per visualizzare dei dati, come posso farle chiudere all'utente usando un link?
Risposta
Per chiudere la finestra di un browser (in questo caso una popup) usando un link, si usa una semplice istruzione Javascript:
<a href="#" onClick="window.close()">Chiudi la finestra</a>
Al codice del link si aggiune un evento (onClick). Cliccando, viene chiusa la finestra corrente. È importante notare che l'attributo href deve comunque contenere un valore. In questi casi, dal momento che il collegamento non serve ad aprire un'altra pagina, si usa per convenzione il simbolo # per creare un link 'finto'.
Un codice alternativo è questo:
<a href="javascript:window.close();">Chiudi la finestra</a>
Al posto di un link testuale si può usare tranquillamente un'immagine.
Chiusura Finestre
Capita spesso che qualcuno chieda "lumi" su come si possano chiudere le finestre del browser e le popup.
Gli esempi riportati sono stati presi dal forum, usando la RICERCA (lente in alto destra!)
Premetto che per tutti gli esempi, usati nella finestra "madre" del browser, prima dell'uscita comparirà una finestra con la richiesta di uscita... questa finestra NON è eliminabile!
CHIUDERE LA FINESTRA DEL TUO BROWSER TRAMITE UN LINK
da inserire nel BODY:
code:
<a href="java script:self.close();">Chiudi finestra</a>
ovviamente CHIUDI FINESTRA è personalizzabile
CHIUDERE LA FINESTRE DEL BOWSER TRAMITE BOTTONE
da inserire tre i tag <BODY> </BODY>
code:
<INPUT TYPE="button" VALUE="Chiudi nuova" NAME="B4"
onClick="window.close()">
CHIUSURA DI UNA POPUP A TEMPO
basta inserire tra <HEAD></HEAD> questo:
code:
<meta http-equiv="refresh" content="25;
URL=java script:self.close();">
dove 25 sono i secondi che passeranno prima della chiusura della popup
per ottenere lo stesso risultato si può usare anche questo piccolo script inseribile nel BODY
code:
<script language="JavaScript">
setTimeout('window.close()',3000);
</script>
CHIUDERE POPUP TRAMITE UN'IMMAGINE
inserire tra <BODY></BODY>
code:
<a href="java script:window.close();">
<img src="tua_immagine.gif">
</a>
CHIUDERE UNA POPUP TRAMITE BOTTONE
code:
<INPUT TYPE="button" VALUE="Chiudi nuova" NAME="B4"
onClick="window.close()">
è lo stesso utilizzato per chiudere la finestra "madre". Qui però non ci sarà nessuna richiesta di uscita
CHIUDERE LA FINESTRA MADRE DALLA POPUP
code:
<INPUT TYPE="button" VALUE="Chiudi nuova" NAME="B4"
onClick="window.opener.close()">
CHIUDERE CON UN PULSANTE
code:
<input type="button" name="Chiudi questa finestra" value="Chiudi questa finestra" onclick="self.close()" />
Rollover di immagini
Il rollover delle immagini consiste sostanzialmente nel cambiare l’attributo SRC ad un tag IMG. Da questo principio si possono estrapolare tantissimi utilizzi dei quali i più frequenti sono, un’anteprima per una galleria di immagini oppure un bottone che si illumina.
Dato un tag che definisce un’immagine in un documento HTML
code:
<IMG SRC=”immagine1.gif” NAME=”image”>
Vediamo le funzioni javascript che permettono di farne il rollover
/*
Scatta al passaggio del mouse sull’immagine (evento onMouseOver)
Riceve in ingresso il parametro nome che coincide col valore dell’attributo
NAME dell’immagine e assegna il nuovo path all’attributo SRC dell’immagine
*/
code:
function rollOver(nome){
document.images[nome].src = “immagine2.gif”
}
/*
Scatta al passaggio del mouse al di fuori dell’area dell’immagine (evento onMouseOut)
Riceve in ingresso il parametro nome che coincide col valore dell’attributo NAME dell’immagine
E assegna il path precedente all’attributo SRC dell’immagine
*/
code:
function rollOut(nome){
document.images[nome].src = “immagine1.gif”
}
a questo punto inseriamo le chiamate alle funzioni nel tag IMG
<IMG SRC=”immagine1.gif” NAME=”image” onMouseOver=”rollOver(‘image’)” onMouseOut=”rollOut(‘image’)”>
Se l’immagine è anche definita sottoforma di link, la sintassi è questa
<A HREF=”quelchevuoi.html” onMouseOver=”rollOver(‘image’)” onMouseOut=”rollOut(‘image’)”>
<IMG SRC=”immagine1.gif” NAME=”image”></A>
Inserire un'immagine nella barra degli indirizzi
<LINK REL="SHORTCUT ICON" HREF="http://www.marcoregna.supereva.it/favicon.ico">
Redirect automatico
<script type="text/javascript">
self.location.replace("http://www.tuoURLqui.it");
</script>
<META HTTP-EQUIV="Refresh" CONTENT="10; url=http://www.tuosito.com">
Come reindirizzo un utente su un'altra pagina?
Ho cambiato l'indirizzo del mio sito. Quando i visitatori arrivano sulla vecchia home page, vorrei reindirizzarli automaticamente su quella nuova.
Il modo più semplice per reindirizzare un utente su un'altra pagina consiste nell'uso di un particolare meta-tag. Inserire quest riga di codice all'interno dell'intestazione della pagina, ovvero tra i tag <head> e </head>:
<meta http-equiv="refresh" content="5;url=http://www.html.it">
Questa istruzione reindirizza un utente alla home page di HTML.it dopo un intervallo di 5 secondi. I valori fondamentali, dunque, sono il numero (equivale ai secondi di attesa) e l'indirizzo della nuova pagina. Se si effettua un reindirizzamento, è opportuno avvisare il visitatore, magari inserendo nella vecchia pagina un messaggio del tipo: "State per essere indirizzati alla nuova home page. Attendete 5 secondi".
Cambio di sfondo a seconda dell'ora
Grazie a questo script lo sfondo del vostro sito cambierà colore a seconda dell'ora segnata dal pc dell'utente.
Lo script va inserito tra i tag <head> della pagina da personalizzare:
<script language="Javascript">
<!--
var now = new Date();
var hours = now.getHours();
var psj=0;
//2-4 del mattino
if (hours > 2 && hours < 4){
document.write('<body bgcolor="orange" text="#FFFFFF">')
}
//5-9 del mattino
if (hours > 5 && hours < 9){
document.write('<body background="htmlit.gif" text="#FFFFFF">')
}
//10-13 del giorno
if (hours > 10 || hours < 13){
document.write('<body bgcolor="black" text="#FFFFFF">')
}
//14-18 del pomeriggio
if (hours > 14 && hours < 18){
document.write('<body bgcolor="white" text="#FFFFFF">')
}
//19-22 della sera
if (hours > 19 && hours < 22){
document.write('<body bgcolor="skyblue" text="#FFFFFF">')
}
//23-1 della notte
if (hours > 23 && hours < 1){
document.write('<body background="htmlit.gif" text="#FFFFFF">')
}
//-->
</script>
In questo esempio la giornata è stata divisa in 6 parti (e quindi sei diversi colori o immagini per lo sfondo) ma volendo se ne potrebbero aggiungere anche altri. Basta copiare questa riga:
if (hours > 19 && hours < 22){
document.write('<body bgcolor="skyblue" text="#FFFFFF">') }
ed incollarla nel codice stando attenti a far combaciare gli orari.
hours > 19 && hours < 22
gestisce lo sfondo a seconda dell'ora.
bgcolor="skyblue"
è il colore da usare in una determinata ora. Si possono usare sia i valori esadecimali o addirittura delle immagini, modificando così:
<body background="htmlit.gif" text="#FFFFFF">
Slideshow
E' possibile generare delle immagini che si dissolvono l'una nell'altra, il cosiddetto effetto "crossfade". Il seguente script va inserito nel tag head:
<script>
var slideShowSpeed = 2000
var crossFadeDuration = 3
var Pic = new Array()
Pic[0] = '01.gif'
Pic[1] = '02.gif'
Pic[2] = '03.gif'
var t
var j = 0
var p = Pic.length
var preLoad = new Array()
for (i = 0; i < p; i++){
preLoad[i] = new Image()
preLoad[i].src = Pic[i]
}
function runSlideShow(){
if (document.all){
document.images.SlideShow.style.filter="blendTrans(duration=2)"
document.images.SlideShow.style.filter="blendTrans(duration=crossFadeDuration)"
document.images.SlideShow.filters.blendTrans.Apply()
}
document.images.SlideShow.src = preLoad[j].src
if (document.all){
document.images.SlideShow.filters.blendTrans.Play()
}
j = j + 1
if (j > (p-1)) j=0
t = setTimeout('runSlideShow()', slideShowSpeed)
}
</script>
Se volete adattarlo alle vostre esigenze:
var slideShowSpeed = 2000
questa variabile indica il tempo che deve passare tra un cambio d'immagine e l'altro espresso in millisecondi (1000 = 1 secondo).
var crossFadeDuration = 3
questa stringa indica la durata dell'effetto "crossfade" (in secondi).
Pic[0] = '01.gif'
Pic[1] = '02.gif'
Pic[2] = '03.gif'
questi sono gli Array che conterranno le immagini da visualizzare. Se ne possono aggiunger anche di più rispettando il numero progressivo tra le parentesi quadre.
Nel tag body, invece, deve essere inserito il gestore di eventi onLoad in questo modo:
<BODY onload="runSlideShow()">
Ora, si deve inserire in un punto della pagina, la tabella che conterrà le immagini:
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td id="VU" height=100 width=100>
<img src="01.gif" name='SlideShow' width=100 height=100></td>
</tr>
</table>
potete modificare la tabella nei punti:
height=100 width=100
sono le misure della tabella che conterrà le immagini
img src="01.gif"
indica la prima immagine da visualizzare nello slideshow
width=100 height=100
i valori che indicano la lunghezza e l'altezza delle immagini.
Commenti ai Link
È possibile definire un commento alternativo ai collegamenti ipertestuali tramite il tag TITLE="commento". TITLE funziona allo stesso modo di ALT per le immagini; il commento viene visualizzato quando si passa con il puntatore del mouse sopra il link. Esempio:
<A HREF="http://www.gdesign.it" TITLE="Principi di Web Design by GDC">GDesign.it</A>
Aprire una finestra in una determinata posizione del monitor
Inserire <HEAD> e </HEAD> il seguente codice:
<SCRIPT type="text/javascript">
function openwindow()
{
window.open("url","titolo","width=larghezza,height=altezza,top=valore left=valore")
}
</SCRIPT>
Per posizionare la finestra si attribuisce un valore numerico a top (distanza dall'alto) e a left (distanza dal lato sinistro del monitor). Fatto questo si crea il link nella pagina web con il codice:
<A HREF= javascript:openwindow()>Apri finestra</A>
in alternativa al link possiamo creare un bottone:
<FORM>
<input type=button value="Apri finestra" onclick="openwindow()">
</FORM>
Inserire la data corrente
Per inserire la data corrente basta utilizzare il seguente codice all'interno della pagina web:
<script type="text/javascript">
var d = new Date()
document.write(d.getDate())
document.write(".")
document.write(d.getMonth() + 1)
document.write(".")
document.write(d.getFullYear())
< /script>
Inserire l'orario corrente
Per inserire l'orario corrente basta utilizzare il seguente codice all'interno della pagina web:
<SCRIPT type="text/javascript">
var d = new Date()
document.write(d.getHours())
document.write(".")
document.write(d.getMinutes())
document.write(".")
document.write(d.getSeconds())
</SCRIPT>
Menu di collegamento
In alcuni casi è utile inserire nelle proprie pagine web un menu a discesa che contenga una serie di link come questo:
Il codice da utilizzare per creare questo tipo di menu è:
<FORM>
<select onchange ="window.open(this.options[this.selectedIndex].value,'blank')" size="1">
<option>Scegli.....</option>
<option value="Url1">Link1</option>
<option value="Url2">Link2</option>
<option value="Url3">Link3</option>
</select>
</FORM>
Si possono inserire tanti <option value> quanti ne servono. I link vengono aperti in una nuova finestra del browser, quindi è preferibile utilizzare questo menu per i collegamenti esterni al proprio sito web.
Creare un banner pubblicitario a rotazione con links
http://www.spacemarc.it
Grazie a questo script sarà possibile mostrare dei banner in ordine casuale e, ovviamente, con relativo link (con target personalizzabile).
Possiamo inserire lo script sia nel punto esatto della pagina in cui vogliamo che appaiano i banner e sia richiamandolo dall'esterno
Per inserirlo nella pagina:
<script language="JavaScript">
var openInNewWin = true;
var banners = new Array();
banners[0] = new Banner("http://www.nomesito.it", "Visita il primo sito", "1.gif");
banners[1] = new Banner("http://www.nomesito2.it", "Visita il sito 2", "2.gif");
banners[2] = new Banner("http://www.nomesito3.it", "Visita il terzo sito", "3.gif");
banners[3] = new Banner("http://www.nomesito4.it", "Visita il quarto sito", "4.gif");
banners[4] = new Banner("http://www.nomesito5.it", "Visita l'ultimo sito", "5.gif");
function Banner(url, description, image) {
this.url = url;
this.description = description;
this.image = image;
return this;
}
var bNum = Math.round(Math.random() * (banners.length - 1));
document.write("<a href=\"" + banners[bNum].url + "\"");
if (openInNewWin) {
document.write(" target=\"_blank\"");
}
document.write(">");
document.write("<img src=\"" + banners[bNum].image + "\" border=\"0\" alt=\"" + banners[bNum].description + "\">");
document.write("</a>");
</script>
Personalizziamo, ora, lo script descritto sopra.
var openInNewWin = true;
per utilizzare un target specifico (vedi dopo) settiamo TRUE altrimenti FALSE (e il link verrà aperto nella pagina attuale).
Poi vanno preparate le stringhe (array) contenenti i dati di ogni singolo banner: potete inserirne quante ne volete purchè rispettiate la numerazione progressiva partendo da zero.
Adesso bisogna impostare il target che vogliamo (in questo caso _blank)
document.write(" target=\"_blank\"");
Un consiglio: poichè il codice è abbastanza lungo, potrebbe farvi comodo, per una maggiore "pulizia" della pagina e leggibilità, richiamare questa funzione dall'esterno.
Copiate il codice sopra (senza però i tag <script language="JavaScript"> e </script>) in un file di testo fatto con Notepad e salvatelo con estensione .js (es. chgbanner.js).
A questo punto basterà inserire il richiamo a questo file appena creato nelle pagine da noi desiderate in questo modo:
<script language="Javascript" src="chgbanner.js"></script>
Trasformare il testo di un campo, tutto in maiuscolo
onblur="this.value=this.value.toUpperCase()"
Esempio:
<th align="RIGHT" width="80">Cognome:</th><td><input type="text" name="cognome" size="12" onblur="this.value=this.value.toUpperCase()" />
Aprire una pagina a schermo intero
newwindow=windows.open('pagina.html','','fullscreen=1');
Alcuni tags
Come inserire immagini prese da internet:
<img src="http://indirizzo_immagine">
Per prendere l'indirizzo clicca con il tasto destro sull'immagine, seleziona "proprietà", copia e incolla l'indirizzo.
Nota: per prendere immagini dall'harddisk bisogna prima metterle su un vostro spazio web oppure bisogna usare gli allegati
Come fare le scritte scorrevoli:
<marquee>scritta</marquee>
esempio:
<marquee direction="up" scrollAmount=1 height="40" width="80%">
Direction indica la direzione dello scorrimento.
scrollAmount la velocità
height l'altezza del campo dove scorre il testo
e width è la larghezza in percentuale rispetto alla larghezza totale della pagina
Come allineare il testo a destra|sinistra|centro|giustificato(allargato su tutta la riga)
<p align="left">il testo formattato</p>
Cambiare center, left, right e justify a seconda dei casi.
Come creare un link:
<A HREF="http://www.tuosito.it">visita il mio sito!</A>
Puoi sostituire la scritta con un'immagine, il risultato è sempre quello, tutto ciò che si trova fra i due tags darà un link al sito.
TARGET: serve per fare aprire il link in un'altra finestra:
<A HREF="http:/www.tuosito.it" target="_blank">Visita il mio sito!</A>
Alone intorno al testo
<DIV style="position:relative; width=80%; filter:glow(color=000000)">testo con l'alone</DIV>
Dovete sostituire ai numeri presenti in filter:glow(color=000000) il colore di cui volete che sia l'alone. Ecco qui una tabella da dove potete ricavare i codici dei colori.
Testo al contrario (orizzontale)
<DIV style="position:relative; width=80%; filter:fliph">testo al contrario</DIV>
Attenzione all'allineamento testo!
Testo al contrario (verticale)
<DIV style="position:relative; width=80%; filter:flipv">testo al contrario</DIV>
Anche qui occhio all'allineamento!
Testo con ombra
<DIV style="position:relative; width=80%; filter:blur">testo con ombra</DIV>
Ricordate che un testo con ombra occupa più spazio!
Testo con ombra proiettata
<DIV style="position:relative; width=80%; filter:shadow(color=000000)">testo con ombra</DIV>
Modificate sempre il codice del colore, qui la tabella. State attenti, l'ombra va un po' sotto il testo scritto.
Testo con ombra singola per lettera
<DIV style="position:relative; width=80%; filter:dropshadow(color=000000)">testo con ombra</DIV>
Modificate sempre il codice del colore, qui la tabella. State attenti, l'ombra delle lettere va sotto il testo che avete scritto.
Testo barrato
<STRIKE>testo da barrare</STRIKE>
Gradazioni colori
<div style="width: 100%; filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#C3CDDA,EndColorStr=#FFFFFF)">Prova gradazioni colore...
Ciao!</div>
Non funziona con browser NetScape.
Vari tipi di lista
<UL TYPE=disc>
<LI> Prima voce di menu
<LI> Seconda voce di menu
<LI> Terza voce di menu
</UL>
Per una lista puntinata. Se volete, sostituite a "disc" : "circle"(per un cerchio), oppure "square" (per un quadratino).
Inserire una musica
<embed src=indirizzo del file midi autostart=True controls=True loop=1 type=audio/midi>
Oppure:
<BGSOUND SRC=indirizzo del file midi LOOP=INFINITE>
Inserire un filmato Flash in cima ad una sezione, o nella home del forum:
<embed src="indirizzo file flash" quality=high width=600 height=100
type="application/x-shockwave-flash" pluginspace="http://www.macromedia.com/shockwave/download/index.cgi?
P1_Prod_Version=ShockwaveFlash"></embed>
Musica
<object classid="clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6" id="mp_1503493698" width="200" height="200"
CODEBASE="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715"
standby="Loading Microsoft Windows Media Player components..."
TYPE="application/x-oleobject" >
<param name="StretchToFit" value="0">
<param name="AutoStart" value="1">
<param name="Balance" value="0">
<param name="EnableContextMenu" value="1">
<param name="Enabled" value="1">
<param name="EnableErrorDialogs" value="0">
<param name="WindowlessVideo" value="0">
<param name="Rate" value="1.000">
<param name="CurrentPosition" value="0.000">
<param name="CurrentMarker" value="0">
<param name="FullScreen" value="0">
<param name="URL" value="http://www.xxxxxxx.com/file..mid">
<param name="Mute" value="0">
<param name="PlayCount" value="1">
<param name="Uimode" value="Mini">
<param name="Volume" value="50">
<EMBED type="application/x-mplayer2"
pluginspage =" http://www.microsoft.com/Windows/MediaPlayer/"
SRC="http://www.midisvoando2.oi.com.br/filmes/voando_uma_linda_mulher.mid"
id="Player"
width="200"
height="200"
autostart=true>
</EMBED>
</object>
http://www.google.it/intl/it/webmasters/ (Come inserire i dati per essere trovati in Google)
http://assistenza.tiscali.it/spazioweb/contatori/
Free fonts http://www.webpagepublicity.com/free-fonts.html
Creare finestre di popup http://queen.rett.polimi.it/~ant/webutils/window_creator.html oppure usa questa
Creare menu http://www.accessify.com/tools-and-wizards/list-o-matic/list-o-matic.asp (online)
http://e-lusion.com/design/menu/ (online con download)
HTML and CSS Table Border Style Wizard
http://www.somacon.com/p141.php
Tutti i colori in esadecimale: 136 colori (http://leotardi.no-ip.com/download/136colors.htm), nome dei colori (http://leotardi.no-ip.com/download/namecolor.htm), tutti i colori (http://leotardi.no-ip.com/download/colors.htm), colori (http://leotardi.no-ip.com/html/colori.htm)
http://assistenza.tiscali.it/spazioweb/guida_html/articoli/colori/colori.html
Freeware
Amaya |
http://www.w3.org |
Web editor |
Arachnophilia |
http://www.arachnoid.com |
Web editor |
NVU |
http://www.nvu.com |
Web editor |
WebCoder |
http://www.webcoder.kiev.ua |
Editor vari linguaggi |
1st Page 2000 |
http://www.evrsoft.com |
Editor vari linguaggi |
Alleycode |
http://www.alleycode.com |
Editor vari linguaggi |
HTML Kit |
http://www.chami.com |
Editor vari linguaggi |
Color Lab |
http://www.blueknot.com |
Editor colori |
Color Picker |
http://www.colorpicker.com |
Editor colori |
Photo2Web Publisher |
http://www.softboard.net/ |
Grafica |
PhotoView |
http://www.softboard.net/ |
Grafica |
Gif Animator Plus (free) |
Scarica qui |
|
Spcnet.it
Hosting di alta qualità gratis. Dal loro sito: "Il servizio fornisce all'utente un indirizzo del tipo: www.spcnet.it/tuonome, dal quale sarà raggiungibile il proprio sito e i propri file; Il servizio prevede uno spazio su server ILLIMITATO per inserire i propri file con interfaccia utente per l'amministrazione, semplice, intuitiva e in Italiano; Ogni utente gode inoltre di un database MySql, anch'esso ILLIMITATO, attivato al momento stesso dell'iscrizione, amministrabile grazie all'utilizzo dei più recenti pannelli di controllo per MySql DB in Italiano (multilingua): phpMyAdmin Versione 2.6.0; Nel proprio Host, l'utente, trova anche il supporto per un linguaggio server-side per programmare applicazioni Web dinamiche di alto livello: PHP Versione 4.3.10 (linguaggio server-side per eccellenza grazie alla sua flessibilità e sicurezza); Nuovissimi contatori che ognuno può inserire tra le pagine del proprio sito: SpC Counters."
Spazio web gratuito illimitato su Altervista
AlterVista è una comunità virtuale che offre spazio illimitato alla tua creatività e in più offre veramente un buon servizio. L'indirizzo che offre al tuo sito è tuonickname.altervista.org, supporta Php, MySQL, SSI. upload via FTP.
Siti web gratuiti
Indirizzo |
Lingua |
Spazio Web |
Servizio |
http://www.altervista.org |
italiano |
Illimitato |
FTP, PHP, Mysql, Banner a pagamento, Forum |
http://www.netcat.it |
italiano |
50 Mb |
FTP, PHP, Mysql, Banner a pagamento, Forum |
http://www.7host.it |
inglese |
50 Mb |
FTP, Browser, Banner pubblicitario |
http://www.70megs.com |
inglese |
70 Mb |
FTP, Banners a pagamento |
http://bootbox.net |
inglese |
10 Mb |
Webmail, Banners a pagamento, FTP |
http://www.lycos.it |
italiano |
Illimitato (?) |
MySql, FTP |
Free Host
Nome Offerta |
Hoster |
Indirizzo Offerto |
Spazion Mb |
Script Supportati |
|
7Host |
www.7host.com |
http://tu.7host.com |
50 |
No |
Asp, Perl, Ssi, Odbc |
Altervista |
www.altervista.org |
http://tu.altervista.org |
Illimitato |
Alias |
Php, MySQL, Ssi |
Teen for Fun |
www.teenforfun.net |
http://www.teenforfun.net/public/web/tu |
Illimitato |
No |
Php, Asp, Access |
Xoasis |
www.xoasis.com |
http://tu.xoasis.com |
20 |
Si |
Php, Ssi, Cgi |
Ehadoti |
Is.netster.com |
http://tu.eHadoti.com |
15 |
Webmail |
Cgi, Perl, Php, Ssi |
Cold-Fusion |
www.cold-fusion.it |
http://www.cfhosting.it/tu |
15 |
No |
Coldfusion |
Bbk |
www.bbk.it |
http://www.tuonome.bbk.org |
Illimitati |
Pop3 |
Perl |
70 Megs |
70megs.com |
http://www.70megs.com/tu |
70 |
No |
Php, Ssi |
JcHosting |
www.jc-hosting.co.uk |
http://www.jc-hosting.co.uk/users/tu |
30 |
No |
Php, Cgi, Perl |
MySiteSpace |
www.mysitespace.com |
http://tu.mysitespace.com |
20 |
No |
Nessuno |
MyCgiServer |
www.mycgiserver.com |
|
3 |
|
Cgi, Perl, Php, Jsp, Ssi, Jssi, Wap |
Window Creator
http://leotardi.no-ip.com/html/window_creator.htm
Fonte: http://leotardi.no-ip.com/download/manuali/Progettare%20un%20Sito%20Web.doc
Sito web: http://leotardi.no-ip.com/
Autore del testo: non indicato nel documento di origine
Come si crea un sito web
Visita la nostra pagina principale
Come si crea un sito web
Termini d' uso e privacy