Dreamweaver manuale e guida
Dreamweaver manuale e guida
Questo sito utilizza cookie, anche di terze parti. Se vuoi saperne di più leggi la nostra Cookie Policy. Scorrendo questa pagina o cliccando qualunque suo elemento acconsenti all’uso dei cookie.I testi seguenti sono di proprietà dei rispettivi autori che ringraziamo per l'opportunità che ci danno di far conoscere gratuitamente a studenti , docenti e agli utenti del web i loro testi per sole finalità illustrative didattiche e scientifiche.
Le informazioni di medicina e salute contenute nel sito sono di natura generale ed a scopo puramente divulgativo e per questo motivo non possono sostituire in alcun caso il consiglio di un medico (ovvero un soggetto abilitato legalmente alla professione).
Dreamweaver manuale e guida
Giancarlo Giuliani
Breve guida all’uso
di
Macromedia Dreamweaver MX™
Manuali di supporto
Guida all’uso di Dreamweaver MX™
1. Iniziamo il cammino …
(la pagina iniziale)

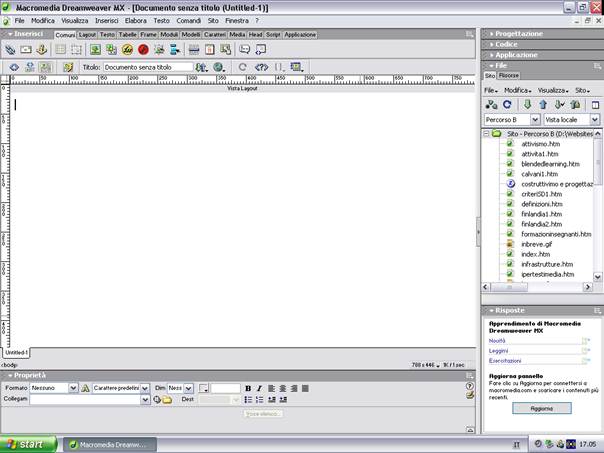
figura 1
All’apertura del programma è visibile la finestra di un nuovo documento, identificabile dall’etichetta untitled-1, in basso a sinistra dell’area di lavoro. Sulla destra c’è una serie di pannelli, modificabile dall’utente per mezzo del menù Finestra. In genere, sono visibili il pannello Sito, poi quelli Progettazione, Codice, Applicazione, File, Risposte.
In basso, si nota la finestra delle proprietà del documento e dell’elemento visualizzato; tale finestra varierà a seconda del tipo di oggetto che di volta in volta inseriremo nelle nostre pagine. Dreamweaver ha tre modalità di visualizzazione:
- Struttura (gli oggetti vengo rappresentati come tali)
- Codice (viene visualizzato il codice html relativo alla pagina, con evidenziazione del codice riguardante l’oggetto eventualmente selezionato)
- Codice e struttura (in due finestre separate, è possibile una visualizzazione di tipo misto)
In basso a sinistra del foglio di lavoro c’è il selettore di tag, che consente di spostarsi velocemente all’interno del codice del documento. In alto, invece, la barra fondamentale per la maggior parte del nostro lavoro, la barra Inserisci. Infine, in alto, con disposizione usuale negli applicativi per Windows, ecco la barra dei menù.
Osserviamo più da vino la barra Inserisci:

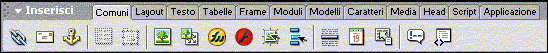
figura 2
La barra è suddivisa in varie schede, ognuna con numerose opzioni all’interno. Quella della figura due è la scheda denominata Comuni, che contiene, da sinistra, le opzioni di inserimento dei seguenti oggetti:
collegamento ipertestuale
collegamento email
ancoraggio con nome
tabella (non attiva)
disegna livello (non attivo)
immagine
segnaposto immagine
html di Fireworks
Flash
Immagine rollover
Barra di navigazione
Filetto orizzontale
Data
Dati di tabella
Commento
Selettore di tag
Ogni gruppo di oggetti può essere selezionato facendo click sulla scheda corrispondente. Per inserire un oggetto si può fare click su di esso (in tal caso l’oggetto apparirà nel punto in cui è posto il cursore) oppure trascinarlo direttamente dalla barra nella posizione voluta.
Si noti come, facondo click su di un oggetto, appaia in basso la finestra delle proprietà dell’oggetto, la quale ci consentirà di apportare numerose personalizzazioni.
Un’ultima notazione: accanto al nome dei vari pannelli, sulla destra della pagina, appare una punta di feccia rivolta verso destra. Si tratta del pulsante di espansione, che consente di visualizzare l’intero contenuto del pannello. Al nostro click il contenuto apparirà e la punta di freccia sarà rivolta verso il basso: un click su di essa determinerà la chiusura del pannello.
Definiamo il nostro sito “locale”
Tutto il contenuto del nostro futuro sito dovrà essere raggruppato in una cartella da noi scelta: è questo il primo passo. Designeremo questa cartella per mezzo di un procedimento chiamato definizione di un sito locale, vale a dire residente sul disco fisso del computer sul quale lavoriamo. Questa operazione consente di creare una struttura identica a quella che apparirà poi sul sito remoto, cosa essenziale per evitare che file non necessari rendano meno semplice la creazione e il mantenimento del sito.
È opportuno creare sempre siti locali e lavorare al loro interno per non incorrere in problemi di collegamento: il nome della cartella principale serve solo per la gestione dei file e non sarà visibile ai visitatori del sito.
Selezionare dal menù SITO l’opzione NUOVO SITO: apparirà la finestra di dialogo DEFINIZIONE DEL SITO, da cui occorre selezionare la scheda GENERALI, se non è già attiva. Questa scheda consente di avviare una procedura passo dopo passo (la scheda AVANZATE contiene ulteriori possibilità di configurazione, che per ora non sono strettamente necessarie). Il sito da creare ha nome PERCORSO B.
Verrà chiesto se utilizzare una tecnologia SERVER; per il momento rispondere di NO e fare click su AVANTI (l’opzione è modificabile anche in un secondo momento). Nella finestra successiva (COME SI INTENDE LAVORARE SUL FILE DURANTE LO SVILUPPO) selezionare MODIFICANDO COPIE LOCALI SUL PROPRIO COMPUTER. Nella parte inferiore della finestra è possibile selezionare la cartella di archiviazione dei file (un suggerimento di percorso viene visualizzato da DW nella casella di testo).
Nella finestra successiva (COME VIENE EFFETTUATA LA CONNESSIONE CON IL SERVER REMOTO) selezionare NESSUNO. Apparirà una finestra di riepilogo della nostre scelte, con un pulsante, FINE, che pone termine alla procedura. È possibile che dopo la pressione del pulsante FINE appaia una finestra che chieda conferma per la creazione della cache del sito; in tal caso rispondere positivamente. Dreamweaver scandirà i file contenuti nella casella scelta, creerà la cache e visualizzerà la finestra del sito.
Una caratteristica importante è la possibilità di avere l’anteprima in un browser, dato che la visualizzazione nell’area di lavoro dà solo un’idea approssimativa dell’aspetto della pagina. Le preferenze di Dreamweaver consentono di specificare quali browser usare. Si apra il menù FILE, quindi l’opzione VISUALIZZA ANTEPRIMA NEL BROWSER, infine MODIFICA ELENCO BROWSER. In genere si trova definito INTERNET EXPLORER, ma è possibile aggiungere altri browser quali MOZILLA, OPERA, PHOENIX.
Creazione e salvataggio di una nuova pagina
La procedura è la seguente: FILE – NUOVO – GENERALI – PAGINA DI BASE.
Per impostazione predefinita, il documento senza titolo che viene aperto all’avvio è un documento standard HTML; tale impostazione è modificabile facendo click sul pulsante preferenze in basso a sinistra nella finestra. In basso a destra della medesima finestra è presente una casella, RENDI DOCUMENTO XHTML COMPATIBILE: attivando tale casella si ottiene che venga accresciuta la compatibilità su piattaforme diverse (XHTML estende le capacità di HTML).
È bene che ogni pagina abbia un titolo che ne indichi il contenuto e appaia poi eventualmente tra i PREFERITI del browser; nel caso non venga indicato alcun nome, Dreamweaver userà la dicitura DOCUMENTO SENZA TITOLO.
Colore di sfondo, immagine di sfondo, colore predefinito del carattere
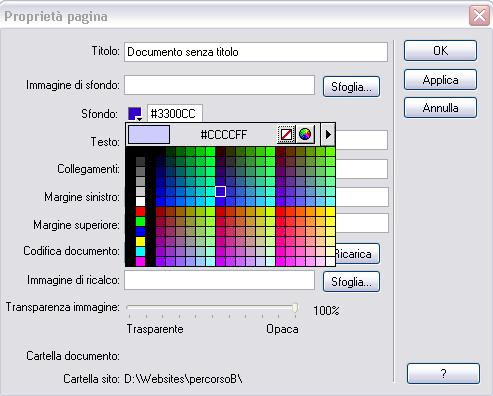
DW consente di modificare facilmente gli attributi di una pagina, tra i quali appunto il colore di sfondo. Dal menù ELABORA, l’opzione PROPRIETÀ DI PAGINA fa accedere alla finestra relativa, che non presenta impostazioni predefinite. La finestra è molto intuitiva e consente numerose personalizzazioni:

figura 2
Inserimento di testo
Il testo può essere inserito direttamente all’interno del documento. Nella finestra PROPRIETÀ, in basso, sarà poi possibile applicare al testo in precedenza selezionato la formattazione desiderata. Il tasto INVIO determina l’inserimento di un nuovo paragrafo, con uno spazio tra un paragrafo e l’altro. Se si desidera semplicemente interrompere la riga e passare alla successiva senza lo spazio, occorre usare la combinazione di tasti SHIFT-INVIO.
A ogni modifica del testo si vedrà apparire una asterisco sulla scheda che porta il nome del documento attivo: ciò indica che il documento stesso non è ancora stato salvato. Il testo può essere importato da un documento esistente, con la tecnica del COPIA e INCOLLA: DW è in grado di aprire file salvati come file di testo ADII o come pagina Web, anche se creati ad esempio con Word.
Elenchi e stili HTML
DW crea due tipi di elenchi, ordinati e non ordinati o puntati (in quest’ultimo ogni voce è preceduta da un punto elenco). Ci sono due pulsanti, nella finestra PROPRIETÀ, che consentono di applicare al testo in precedenza selezionato l’uno o l’altro tipo di elenco.
Un particolare tipo di elenco è quello che in genere viene detto “di definizioni”: il termine da definire è allineato a sinistra, mentre la definizione è rientrata e posta sulla riga successiva. Per ottenere tale tipo di formattazione, si selezioni il testo desiderato, poi si scelga TESTO – ELENCO – ELENCO DEFINIZIONI.
Se si desidera utilizzare il medesimo tipo di carattere, dimensione, colore in tutte le pagine, è possibile usare gli stili html. Per ora vediamo come comportarsi in una pagina singola: selezionare una parte di testo, applicare lo stile grassetto, selezionare il colore blu 003366 e applicarlo al testo. Scegliere poi FINESTRA – STILI HTML: si aprirà un pannello nella cui parte inferiore, a destra, è presente il pulsante NUOVO STILE, la cui pressione farà aprire la finestra DEFINISCI STILE HTML. Qui si potrà dare un nome allo stile, decidere se applicarlo alla parte di testo selezionata o all’intero paragrafo, se aggiungerlo a uno stile esistente o cancellare invece uno stile già presente. Alla pressione del pulsante OK il nuovo stile apparirà nel pannello degli stili HTML.
L’operazione può essere ripetuta per ogni tipo desiderato di formattazione. Applicare uno stile è poi assai semplice: selezionare il testo al quale si desidera applicare lo stile, poi fare click sul nome dello stile e si vedrà operante la formattazione scelta.
Caratteri speciali
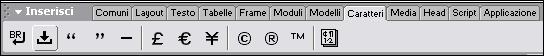
Nella barra INSERISCI (figura 3) è disponibile una scheda che consente l’inserimento di caratteri speciali:

figura 3
Nell’ordine, da sinistra, è possibile inserire
INTERRUZIONE DI RIGA
SPAZIO UNIFICATORE
VIRGOLETTE IN APERTURA E CHIUSURA
TRATTINO LUNGO
STERLINA
EURO
YEN
COPYRIGHT
MARCHIO REGISTRATO
MARCHIO COMMERCIALE
ALTRI CARATTERI (alla pressione di quest’ultimo tasto si apre una finestra che contiene numerosi altri caratteri speciali inseribili con un semplice click).
Immagini
I formati grafici più diffusi per la visualizzazione nei browser sono GIF e JPG: in genere il formato GIF è adatto a immagini con grandi aree di colore uniforme, consente la trasparenza, e può essere salvato in un formato che arriva fino a 256 colori. Il formato JPG è adatto a fusioni di colori e consente immagini di alta qualità a dimensioni ridotte. I file vengono salvati in modalità milioni di colori (24 bit).
Per inserire un’immagine la sequenza è INSERISCI – IMMAGINE. Nella finestra di dialogo che apparirà sarà possibile selezionare il file dell’immagine desiderata; è disponibile anche un pulsante di ANTEPRIMA.
È presente anche un elenco a discesa, RELATIVO A, che consente di determinare come DW debba fare riferimento alle immagini. Scegliendo l’opzione predefinita, DOCUMENTO, DW “legherà” il percorso dell’immagine a quello del documento html. Tutti i riferimenti diventano attivi all’atto del salvataggio dell’immagine.
Le dimensioni dell’immagine sono indicate nella finestra PROPRIETÀ e inserite automaticamente nel codice. È comunque possibile operare delle modifiche facendo click sull’immagine, poi su una delle maniglie di selezione. A quel punto sarà possibile ridimensionare a volontà l’immagine. Si tratta in verità di un ridimensionamento del modo in cui l’immagine viene visualizzata nel browser, non dell’immagine vera e propria, per modificare la quale occorrerà un programma di grafica. Il browser userà la risoluzione dello schermo, che è di 72 dpi.
Le opzioni di allineamento non sono molte e sono tutte presenti nella finestra PROPRIETÀ. Nella stessa finestra è possibile anche aggiungere un bordo, variarne lo spessore, assegnare un nome all’immagine e altro ancora. Se le immagini diventano numerose, un aiuto per la loro gestione è dato dal pannello RISORSE (nel gruppo FILE). Oltre alle immagini, in questo pannello si trovano tutte le altre risorse eventualmente utilizzate nel sito.
È possibile disporre il testo intorno alle immagini: si ponga il cursore all’inizio di un paragrafo e si inserisca un’immagine, quindi la si selezione e la si allinei a sinistra. Il testo si disporrà sulla destra dell’immagine per poi tornare ad allinearsi sulla sinistra nella riga successiva. È possibile operare altri interventi, ma per gli scopi di questa breve guida basterà aver indicato l’operazione di base.
Un’immagine può essere divisa in diverse sezioni (PUNTI CALDI O ATTIVI) in modo che a ognuna di tali sezioni possa essere assegnato un collegamento ipertestuale. Si scelga l’immagine, la sis elezioni, quindi, in basso nella finestra PROPRIETÀ, si scelga lo strumento PUNTO ATTIVO RETTANGOLO e lo si trascini attorno alla parte di immagine nella quale si vuole attivare il collegamento ipertestuale. Si ripeta l’operazione in ogni punto desiderato. L’immagine è pronta.
Collegamenti ipertestuali (LINK)
In sostanza, un link consta di un URL (Uniforme Resource Locator), cioè l’indirizzo del file al quale si desidera collegarsi, e di un testo, immagine o comunque un’area selezionabile, facendo click sulla quale il collegamento viene attivato. È importante che il colore del link sia uguale per tutto il sito, onde non sconcertare l’utente. Lo stesso principio vale in generale per le scelte qualificanti in fase di progettazione e disegno.
Le azioni da compiere sono semplici:
- selezionare la parola o l’immagine che si intende far diventare origine del collegamento
- nella finestra PROPRIETÀ scrivere l’indirizzo di destinazione oppure usare la funzione SFOGLIA, attivandola mediante la pressione del pulsante a forma di cartella sulla destra della casella di testo (se si digita l’URL completo, si crea un collegamento ASSOLUTO, vale a dire a un documento al di fuori della cartella principale del sito stesso).
Si può facilmente costruire anche un collegamento a un indirizzo email, in modo da consentire all’utente di mettersi in contatto con l’autore del sito:
- selezionare il testo desiderato
- scegliere INSERISCI – COLLEGAMENTO EMAIL e rispondere alle semplici richieste della finestra di dialogo successiva:

figura 4
Le informazioni immesse appariranno nella finestra PROPRIETÀ in fondo alla pagina.
Tabelle e combinazioni di tabelle
Al fine di ottenere pagine dal layout complesso è necessario utilizzare le tabelle, che consentono di inserire gli oggetti in righe e colonne che hanno solo il limite della nostra creatività (oltre che, naturalmente, dello spazio della pagina). In DW le opzioni per creare tabelle sono due, una in vista standard, l’altra in vista layout. Questa seconda opzione consente di lavorare come in un programma di desktop publishing, tracciando riquadri, inserendo elementi e spostando il tutto a nostro piacere.
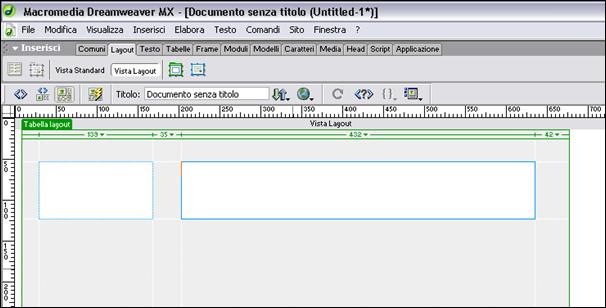
La scheda LAYOUT è presente nella ormai familiare barra INSERISCI. Aprendo la scheda stessa, vedrete due icone, una di colore verde (DISEGNA TABELLA LAYOUT) e una di colore celeste (DISEGNA CELLA LAYOUT). Selezioniamo l’icona verde e spostiamo il mouse sull’area di lavoro: il puntatore diventerà una croce. A questo punto, tenendo premuto il tasto sinistro del mouse, trasciniamo il puntatore fino a disegnare sullo schermo quello che sarà lo spazio nel quale inseriremo le nostre celle. Un rettangolo verde delimiterà tale spazio.
Consigliamo di non superare, in larghezza, i 680 pixel (a tale scopo, dal menù sarà opportuno, dal menù VISUALIZZA, selezionare l’opzione RIGHELLI e scegliere di mostrarli sullo schermo. Ciò consentirà di scegliere con precisione il numero di pixel più opportuno). Tale limitazione è motivata dal fatto che occorre consentire la visualizzazione laterale completa della nostra pagina anche a monitor che lavorano a risoluzione inferiore a 1024x768. Se invece si desidera che la pagina possa essere stampata senza un taglio sulla destra, si ricorda che la risoluzione di una pagina stampabile è di 535 pixel.
Una volta disegnata la tabella, per mezzo del pulsante celeste, con le stesse modalità, disegniamo la cella destinata a contenere, ad esempio il nome del sito, e, alla sua sinistra, la cella destinata a contenere un logo. Otterremo qualcosa di simile a quanto appare nella figura 5:
 figura 5
figura 5
Le celle (e il layout stesso) sono ridimensionabili e spostabili a piacimento. Il contorno azzurro continuo indica che il puntatore si trova all’interno della cella, mentre quello a puntini (sulla sinistra nell’immagine) indica che in quel momento la cella non è attiva. Il puntatore nella cella attiva assume il colore rosso.
Vi sono comunque alcune regole relative allo spostamento delle celle. Le celle non potranno mai essere sovrapposte, né essere disposte al di fuori della tabella layout. Per selezionare una cella occorre fare click sul bordo, in modo da determinare l’apparizione delle maniglie di ridimensionamento. Ponendo il cursore sul bordo della cella e mantenendo premuto il tasto sinistro del mouse è possibile trascinare la cella in qualunque altra posizione, fatto salvo quanto detto sopra.
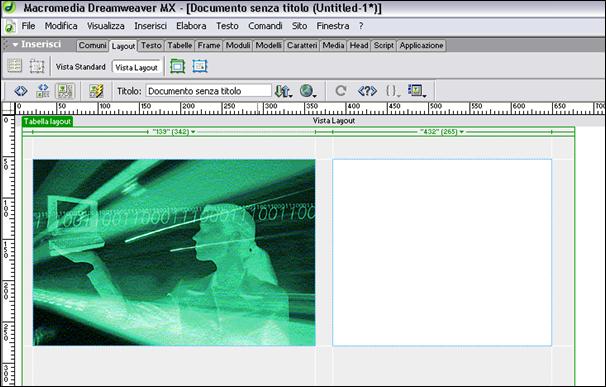
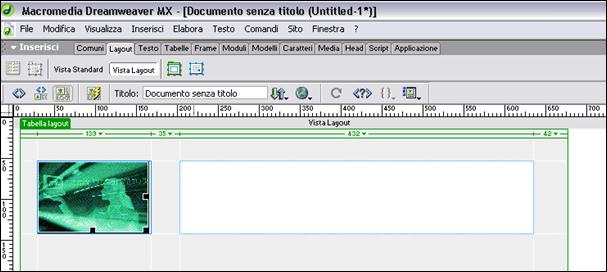
Inseriamo ora nella cella a sinistra un’immagine, scegliendola in modo che sia più grande della cella da noi disegnata: vedremo che la cella si ridimensionerà automaticamente per contenere l’immagine. Occorre tenere conto di questo fattore nella scelta delle immagini, anche se è sempre possibile operare ridimensionamenti direttamente nell’area di lavoro. Osserviamo il risultato del primo inserimento e poi del ridimensionamento nelle figura 6 e 7:

figura 6

figura 7
Può essere scomodo selezionare ogni volta il pulsante DISEGNA CELLE LAYOUT per tracciare i bordi della nostra cella, così si può ricorrere al tasto CTRL: tenendolo premuto mentre si disegna la prima cella consentirà di disegnarne altre finché la pressione sul tasto verrà mantenuta.
È possibile applicare alle celle varie opzioni di formattazione, come un colore di sfondo, l’allineamento degli oggetti inseriti nella tabella stessa (per impostazione predefinita tali allineamenti sono a sinistra in orizzontale e al centro in verticale). Tali scelte vengono effettuate nella ormai familiare finestra PROPRIETÀ.
Nella vista Layout, una colonna può avere una larghezza fissa o una larghezza che si espande automaticamente fino ad occupare l’intera finestra del browser.
Le colonne a larghezza fissa hanno una larghezza numerica specifica, ad esempio 137 pixel, che viene indicata nell’area di intestazione della colonna

figura 8
La larghezza di una colonna a ridimensionamento automatico viene modificata automaticamente in base alla larghezza della finestra del browser. Nell’intestazione delle colonne di questo tipo viene visualizzata una linea ondulata anziché un numero:

figura 9
Se il layout contiene una colonna a ridimensionamento automatico, il layout occupa sempre l’intera larghezza della finestra del browser. La larghezza specificata per una colonna viene applicata a tutte le celle della colonna. Una tabella di layout può contenere una sola colonna a ridimensionamento automatico. In genere, la colonna a ridimensionamento automatico contiene il contenuto principale della pagina, mentre le altre colonne del layout vengono impostate su una larghezza fissa. Ad esempio, si supponga che il layout preveda un’immagine di grandi dimensioni sul lato sinistro della pagina e una colonna di testo sul lato destro. In questo caso, è possibile specificare una colonna sinistra a larghezza fissa e un’area della barra laterale a ridimensionamento automatico.
Quando si imposta il ridimensionamento automatico di una colonna, Dreamweaver inserisce degli spaziatori nelle colonne a larghezza fissa per fare in modo che la larghezza delle colonne non venga modificata. Gli spaziatori possono essere disattivati. L’immagine spaziatore, chiamata anche spacer.gif, è costituita da un’immagine GIF trasparente a pixel singolo ridimensionata ad una larghezza di un determinato numero di pixel. Poiché il browser non consente di creare una colonna di tabella più piccola dell’immagine di dimensioni maggiori contenuta in una cella della colonna, l’inserimento di un’immagine spaziatore in una colonna consente di mantenere una larghezza di colonna minima corrispondente alla larghezza dell’immagine.
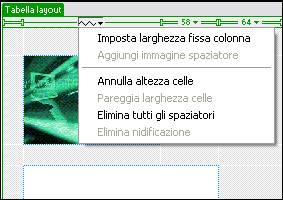
Quando si imposta il ridimensionamento automatico di una colonna, Dreamweaver inserisce automaticamente degli spaziatori, a meno che non siano disattivati. Se si desidera, è possibile inserire ed eliminare manualmente gli spaziatori in ogni colonna, per mezzo di un menù accessibile facendo click sulla punta di freccia rivolta verso il basso al centro della colonna, sul bordo del layout di tabella:

figura 10
Con un maggior controllo delle varie opzioni è possibile operare in vista STANDARD (vedi Appendice A).
Rollover – nuove finestre
Il concetto-chiave di questa sezione è quello di COMPORTAMENTO, termine con il quale si intende l’insieme di un evento da parte dell’utente (ad esempio lo spostamento del cursore su un pulsante) e di un’azione che è il risultato di tale evento. I comportamenti sono dei codici javascript già esistenti, ma, se si conosce Javascript, è possibile crearne di personalizzati.
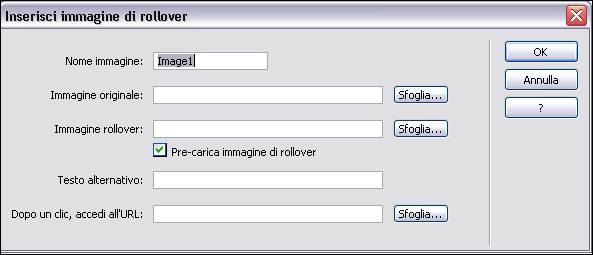
Uno degli usi più comuni per Javascript è quello che crea rollover, cioè immagini che cambiano al passaggio del puntatore su di esse. Nella barra INSERISCI è presente proprio l’opzione IMMAGINE DI ROLLOVER: premendo il pulsante relativo, si ottiene l’apertura di una finestra:

figura 11
La finestra è assai intuitiva: si sceglie un nome per l’immagine di rollover, poi, nella riga successiva si seleziona, per mezzo del pulsante SFOGLIA, l’immagine che apparirà prima del passaggio su di essa del puntatore. Nella riga successiva si seleziona, con lo stesso sistema, l’immagine che apparirà al passaggio del puntatore. Nella casella TESTO ALTERNATIVO si inserirà un testo che verrà visualizzato dal browser in caso di problemi di visualizzazione dell’immagine. L’ultima riga, in basso (lasciare selezionata la casella di controllo PRECARICA IMMAGINE ROLLOVER), consente di associare l’immagine a un file di destinazione.
Se tale ultima riga viene lasciata vuota, DW inserirà automaticamente il simbolo di collegamento nullo, vale a dire un cancelletto (#). In tal modo il browser visualizzerà comunque un puntatore a forma di mano quando il cursore si troverà sull’immagine.
Se nella pagina sono già presenti delle immagini e si vuole applicare ad esse l’effetto rollover, è consigliabile usare un altro metodo, vale a dire inserire il comportamento rollover per mezzo del pannello COMPORTAMENTI: si selezioni un’immagine e si apra il pannello PROGETTAZIONE, facendo poi click sulla scheda COMPORTAMENTI e sul pulsante + del pannello stesso. A questo punto si selezioni SCAMBIA IMMAGINE (tale opzione permette di creare l’effetto rollover, vale a dire che inserisce una nuova immagine al posto di quella su cui viene posto il puntatore) e poi individuate (per mezzo del pulsante SFOGLIA) il file da usare per l’immagine rollover. Dopo aver selezionato l’immagine, assicurarsi che siano selezionate le caselle di controllo PRECARICA IMMAGINA e RIPRISTINA IMMAGINI ON MOUSE OUT, poi premere OK. Si salvi il file: ora è possibile provare il rollover nel browser.
Si noterà che non abbiamo avuto bisogno di indicare un evento per dire al computer che l’effetto deve avere luogo al passaggio del mouse: nel momento in cui abbiamo scelto il rollover, Dreamweaver ha associato a esso automaticamente, per impostazione predefinita, l’evento onMouseOver (“al passaggio del mouse”).
Se si desidera aprire una nuova finestra, per visualizzare ad esempio un sottoinsieme della pagina che stiamo mostrando, si può ricorrere alla casella a discesa DEST, presente nella finestra PROPRIETÀ quando si seleziona una parola o comunque un oggetto che si desidera far diventare collegamento ipertestuale. Tra le opzioni della casella a discesa, _BLANK è quella che consente di aprire una nuova finestra senza chiudere quella attiva. Sugli attributi di tale finestra non abbiamo però alcun controllo. Per selezionare gli attributi, ad esempio per controllare le dimensioni, è necessario usare il comportamento APRI FINESTRA BROWSER:
- Si apra una pagina e si selezioni una qualunque porzione di testo, poi si inserisca un collegamento nullo (#) nella finestra di proprietà.
- Si collochi il cursore all’interno della porzione di testo selezionata e si faccia click sul pulsante + nel pannello COMPORTAMENTI, dal quale si selezioni APRI FINESTRA BROWSER
- Si faccia click sul pulsante SFOGLIA e si selezioni il file che verrà caricato nella nuova finestra
- Si indichi 300 e 150 come dimensioni di larghezza e altezza della finestra, poi si scelga OK (è bene per il momento non scegliere alcuna delle altre opzioni possibili)
- Si salvi il file e si provi la pagina in anteprima browser.
Introduzione ai livelli
Un livello è in sostanza una sorta di contenitore di elementi html (testo, immagini, tabelle) liberamente spostabile all’interno della finestra di un browser (purché nelle versioni più recenti, nel caso di Internet Explorer dalla 4.0 in poi). Come premessa, va detto che per l’inserimento di un livello è necessario che sia attivata la VISTA STANDARD.
Come primo passo, si selezioni il pulsante DISEGNA LIVELLO dalla ormai familiare scheda COMUNI: il puntatore, una volta spostato sull’area di lavoro, assumerà la forma di una croce e potremo trascinarlo a nostro piacimento. Al rilascio del tasto del mouse, il livello verrà visualizzato sullo schermo come un rettangolo le cui dimensioni saranno corrispondenti alla nostra operazione di trascinamento.
Per selezionare un livello, il puntatore va posto sul bordo del livello stesso. Al click, appariranno le consuete maniglie di ridimensionamento e, in alto a sinistra del livello stesso, apparirà un quadrato, la MANIGLIA DI SELEZIONE, per mezzo della quale è anche facile spostare il livello sulla pagina. È possibile inserire in un livello del testo, delle tabelle, delle immagini o anche un altro livello: basta usare i comandi del menù INSERISCI oppure la funzione di COPIA e INCOLLA se gli elementi da incollare sono già presenti in un’altra pagina o in un documento di altra applicazione. Ecco l’immagine di un livello con alcuni elementi inseriti casualmente:

figura 12
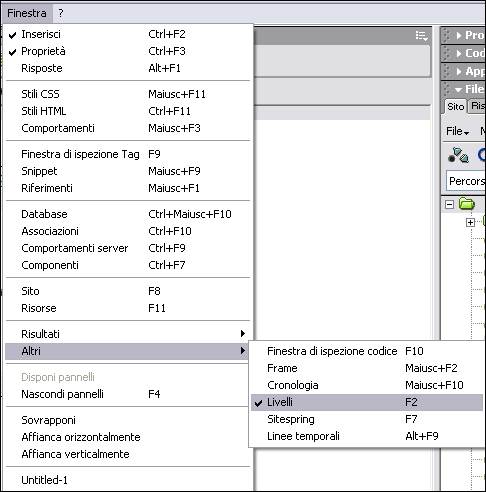
Dreamweaver dà ai livelli, per impostazione predefinita, nomi del tipo LAYER1, LAYER2, LAYER3, ma è possibile attribuire il nome desiderato. Per fare questo, se non è già visibile sullo schermo, si visualizzi il pannello dei LIVELLI, che si trova all’interno del gruppo LAYOUT AVANZATO, disposto nei menù in modo non propriamente “intuitivo”, dal momento che si trova all’interno del menù FINESTRA, ma solo sotto la voce ALTRO, come si vede nella figura 13, più avanti. Si noti comunque l’indicazione del tasto di scelta rapida, in questo caso F2.
In ogni caso, una volta selezionato tale pannello, si può facilmente attribuire un nome, modificare la visibilità del pannello stesso, definire l’ordine di eventuale sovrapposizione, selezionare più livelli sulla pagina. Si faccia doppio click sul nome del livello, si scriva il nome desiderato e si prema INVIO. A questo punto il nuovo nome è attivo.
(Se il pannello è selezionato, si potrà più semplicemente inserire il nome nella relativa casella di testo nella finestra PROPRIETÀ.)

figura 13
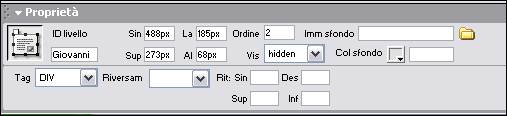
Il passo successivo alla creazione di un livello è in genere la sua modifica, il suo spostamento. Un livello può essere collocato con precisione nel punto desiderato della pagina. Molte opzioni di posizionamento sono presenti nella finestra PROPRIETÀ. Va ricordato che, prima di poter modificare un livello, è necessario selezionarlo. Il nome del livello apparirà nella finestra livelli con un’icona rappresentante un occhio (a indicare che il livello è visibile sulla pagina) e con un numero progressivo. facendo click sul nome, la finestra PROPRIETÀ cambierà mostrando le indicazioni relative al livello selezionato:

figura 14
Come si vede, è possibile modificare i valori di altezza e larghezza, nonché la posizione (in pixel) rispetto al lato sinistro o rispetto al bordo superiore e altre opzioni tra le quali per il momento segnaliamo SFONDO (per il colore di fondo) e VIS(ibilità), che nella finestra di esempio ha il valore HIDDEN (“nascosto”), a indicare che normalmente il livello NON è visibile sulla pagina. Non è una scelta predefinita, in quanto il programma per default lascia il livello visibile.
In ogni caso, va ricordato che quando viene inserito del contenuto, il livello abbandona le dimensioni definite e si espande fino a contenere l’intero oggetto inserito. L’utente può controllare questo fenomeno per mezzo della casella RIVERS(amento), che può contenere quattro opzioni, VISIBLE, HIDDEN, SCROLL, AUTO. Le prime due indicano rispettivamente visibilità di tutto il contenuto o, all’opposto, invisibilità dello stesso. La terza determina l’inserimento di barre di scorrimento, la quarta fa sì che le barre di scorrimento appaiano solo quando effettivamente il contenuto eccede le dimensioni del livello, senza intervento diretto dell’utente.
È possibile anche, impostando valori negativi nelle casella di testo Sin e SUP, far sì che il livello venga a trovarsi fuori della pagina, cosa utile quando si vuole ad esempio creare un’animazione che faccia provenire il livello dall’esterno e lo faccia poi scorrere lungo la pagina.
Proviamo ora a mostrare un semplice uso dei livelli: abbiamo un’immagine con due persone e vogliamo che, facendo click su ognuna delle due persone, appaia una scritta con il nome, scritta che deve poi sparire facendo doppio click sulla persona stessa. Ecco l’immagine di partenza:

figura 15
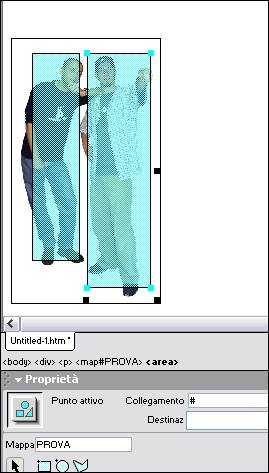
Il primo passo da compiere è quello di creare zone calde nell’immagine, per mezzo dei punti attivi: selezioniamo l’immagine e scegliamo l’icona PUNTO ATTIVO RETTANGOLO dalla finestra di PROPRIETÀ, quindi disegniamo un rettangolo intorno alla figura sulla sinistra. Operiamo allo stesso modo per l’altra figura e assegniamo poi alla mappa il nome di PROVA:

figura 16
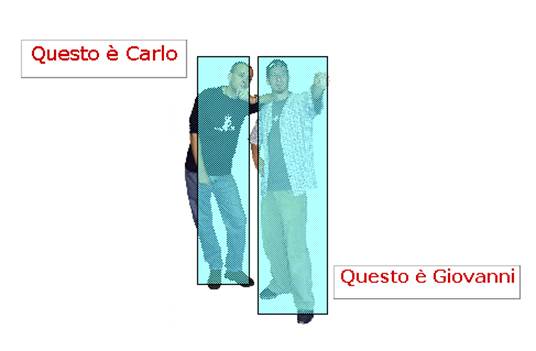
Disegniamo ora due semplici livelli, per mezzo dell’icona DISEGNA LIVELLO nella barra di strumenti INSERISCI, avendo cura di impostare il layout a STANDARD, altrimenti l’icona non sarà accessibile. All’interno dei livello scriviamo semplicemente QUESTO È CARLO e QUESTO È GIOVANNI, in modo da ottenere qualcosa di simile alla figura 17:

figura 17
Diamo ora ai due livelli il nome di Giovanni e Carlo e, nella casella VIS, impostiamo il valore HIDDEN (“nascosto”), quindi, per mezzo del menù FINESTRA oppure della combinazione di tasti SHIFT-F3, facciamo apparire il pannello COMPORTAMENTI. Vogliamo, in sostanza, che al livello venga associata la possibilità che, a un intervento dell’utente, corrisponda appunto un comportamento, cioè una variazione nell’assetto della pagina. Dato che abbiamo nascosto i livelli, vogliamo ora che al click del mouse su ognuna delle figura appaia il livello relativo.
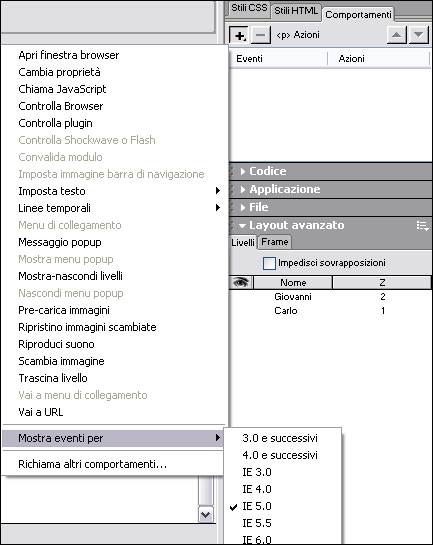
Dunque, all’interno della scheda COMPORTAMENTI, si faccia click sul segno di più e apparirà un menù, nel quale va segnalata l’opzione MOSTRA EVENTI PER. Nella figura 18, più avanti, si noti che abbiamo selezionato IE 5.0. Va detto a questo proposito che non tutti i browser sono in grado di visualizzare gli eventi di Dreamweaver, così il programma ci consente delle scelte, che ampliano o riducono il numero di eventi disponibili. la scelta di IE 5.0 è dovuta al fatto che ormai quasi più nessuno usa Internet Explorer con versioni inferiori alla 5.
Tra le opzioni presenti nel menù notiamo MOSTRA/NASCONDI LIVELLO e TRASCINA LIVELLO. Quest’ultima permette all’utente di trascinare sullo schermo, per mezzo del mouse, un livello. È intuitivo che questa è la base per applicazioni interessanti, ad esempio puzzle o giochi educativi per bambini, i quali vengono richiesti di spostare nella giusta posizione le tessere di un mosaico oppure gli elementi di un disegno al fine di ricostruirlo. In questa sede non tratteremo dei puzzle, ma ci soffermeremo sull’altra opzione, quella che permette di visualizzare oppure di nascondere un livello a seconda del tipo di azione compiuta dall’utente. Nel nostro caso sceglieremo il click e il doppio click, ma si potrebbe con eguale facilità impostare l’azione del passaggio del mouse sull’immagine e dell’uscita del mouse dall’immagine stessa.
Un’ultima notazione prima di procedere: l’opzione RICHIAMA ALTRI COMPORTAMENTI, presente in fondo al menù, consente il collegamento con il sito di Macromedia per il download di eventuali aggiunte (plug-in) alle funzionalità del programma. Oltre al sito ufficiale di Macromedia esistono numerosi siti di appassionati che mettono a disposizione tutorial, manuali, programmi e FAQ (Frequently Asked Questions).

figura 18
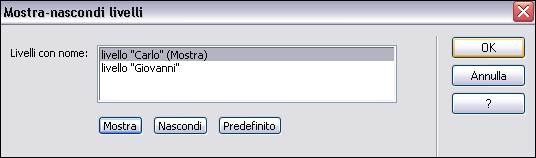
Alla scelta dell’opzione MOSTRA/NASCONDI LIVELLI apparirà una finestra, all’interno della quale potremo selezionare il comportamento desiderato (in questo caso MOSTRA(re) il livello CARLO):

figura 19
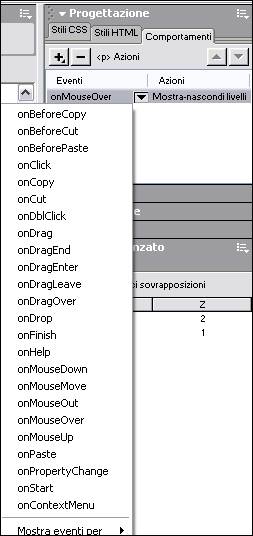
Una volta premuto il tasto OK, nella scheda COMPORTAMENTI apparirà il risultato della nostra scelta, come si vede nella figura 20:

figura 20
Il programma, alla pressione del tasto OK, ha selezionato l’evento ON MOUSE OVER (“al passaggio del mouse”) e l’ha associato al MOSTRA il livello CARLO. facendo click sulla casella a discesa abbiamo fatto apparirà un menù con la lista degli eventi possibili, tra i quali si noteranno ONCLICK e ONDBLCLICK, vale a dire al click oppure al doppio click del mouse. Possiamo quindi con facilità scegliere il tipo di evento a seguito del quale far apparire o nascondere il nostro livello. Per il momento lasciamo ONMOUSEOVER.
Ora occorre dire a DW che desideriamo che, quando il mouse si sposta dall’immagine, il livello torni a nascondersi. Il procedimento è lo stesso di prima, con la differenza che, nella finestra MOSTRA/NASCONDI LIVELLI (figura 19), occorre scegliere NASCONDI invece che MOSTRA. Alla pressione di OK, nella scheda COMPORTAMENTI, vedremo aggiunta questa nostra scelta. Mutiamo il tipo di evento, scegliendo ONMOUSEDOWN, ON MOUSEOUT, ONCLICK o quello che desideriamo. Il procedimento per il livello CARLO è finito, occorre ripeterlo per il livello GIOVANNI.
Alla fine del procedimento si controlli il tutto in ANTEPRIMA NEL BROWSER: si noterà che spesso occorre lavorare sulla disposizione dei livelli nella pagina, spostandoli in modo che appaiano nella posizione giusta, questo in seguito al fatto che la visualizzazione nell’area di lavoro non corrisponde a quella del browser, per cui è facile che si rendano necessari degli aggiustamenti. In ogni caso, a cose fatte, avremo creato la nostra prima semplice associazione tra livelli e comportamenti, ponendo le basi per accedere a gradi più complessi di uso del programma Dreamweaver.
Linee temporali e livelli: un’introduzione
Una linea temporale è sostanzialmente una serie di fotogrammi visualizzati come un filmato in una pagina web. Tutti gli oggetti dell’animazione devono trovarsi all’interno di livelli e la linea temporale è la traccia del percorso dell’animazione e dei suoi tempi.
In una pagina nuova, si disegni un livello e lo nomini, dopo averlo posto nell’angolo inferiore sinistro della pagina. Inserite poi nel livello un’immagine e ridimensionatela fino a 80x60 pixel.
Selezionare ora Finestra – Altri – Linee temporali per aprire il pannello omonimo: qui sono presenti le proprietà dei livelli e delle immagini. Ogni riga del pannello LINEE TEMPORALi è un canale di animazione: Visto che è possibile animare soltanto i livelli, le righe della linea temporale possono contenere soltanto livelli. Il pannello serve a controllare posizione, dimensione, visibilità e ordine di sovrapposizione. Ciascuna colonna del pannello è un fotogramma e rappresenta un’unità di tempo.
Selezioniamo ora il nostro livello e scegliamo ELABORA – LINEA TEMPORALE – AGGIUNGI OGGETTO ALLA LINEA TEMPORALE. A questo punto il livello si trova nel primo canale di animazione (prima riga). In alternativa, è possibile semplicemente trascinare il livello dall’area di lavoro alla linea temporale: in tal caso potremo inserirlo nel canale di animazione che desideriamo.
Le barre di animazione mostrano la durata di ciascun oggetto: ogni riga può contenere più barre, ma non è possibile sovrapporle sullo stesso canale. In ogni caso, tutte le animazioni sono controllate dai fotogrammi chiave: dopo aver inserito un livello nella linea temporale, i fotogrammi chiave ne definiscono il movimento, in quanto segnano i punti di modifica delle caratteristiche del livello stesso. DW crea i valori necessari ai fotogrammi che si trovano TRA i fotogrammi chiave. Esistono sempre, per impostazione predefinita, un fotogramma chiave iniziale ed uno finale, indicati da due cerchietti bianchi all’inizio e alla fine della barra di animazione. Se l’animazione include solo questi due fotogrammi chiave, l’animazione si sposterà in linea retta.
Un piccolo esempio
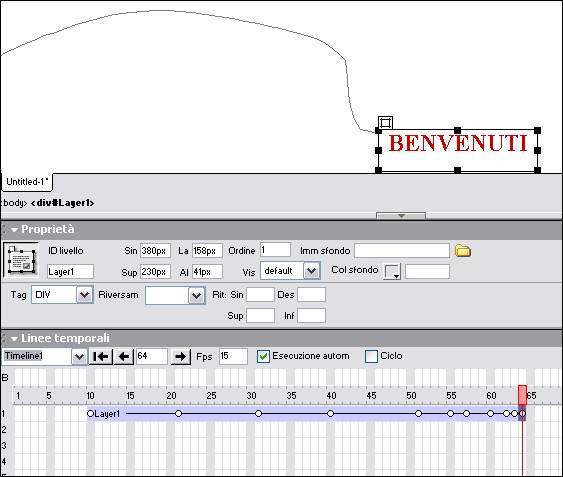
Con l’area di lavoro in visualizzazione STANDARD, disegnare un livello in basso a sinistra nel foglio e dimensionarlo a piacimento. Scrivere all’interno una qualunque frase, ad esempio un messaggio di benvenuto (nel livello è anche possibile, si ricorda, inserire immagini o altri oggetti) ed inserire, nella finestra PROPRIETÀ, un valore negativo nella casella. In tal modo il livello, in sede di esecuzione della procedura, sembrerà provenire dall’esterno della pagina. Questo passaggio non è ovviamente necessario, ma solo esemplificativo.
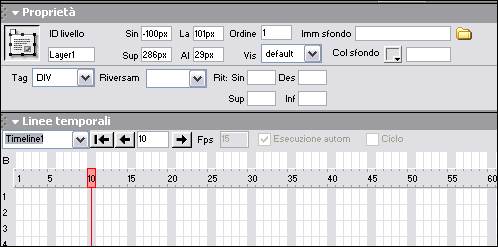
Dal menù ELABORA, scegliere l’opzione LINEA TEMPORALE e, dal successivo menù, REGISTRA PERCORSO LIVELLO. Nella parte inferiore dello schermo apparirà un pannello simile a quello della figura 21:

figura 21
A questo punto si selezioni il livello in modo che il puntatore assuma la forma che consente lo spostamento, vale a dire quella di quattro frecce, e si trascini il livello fino al centro dello schermo (o dovunque si desideri). Al rilascio del mouse, vedremo che il percorso da noi seguito è stato registrato sotto forma di una serie di fotogrammi indicati nella linea temporale. Un esempio è visualizzato nella figura 22, alla pagina seguente.

figura 22
Nella casella FPS (fotogrammi per secondo) della finestra LINEE TEMPORALI si può lasciare il valore predefinito 15, ma andrebbe altrettanto bene 10. Se si sceglie un valore che il browser non è in grado di riprodurre, l’animazione verrà eseguita ugualmente perché il browser ignorerà il valore da noi indicato e userà quello predefinito. La casella EXECUZIONE AUTOM(atica) è barrata per far sì che l’animazione venga eseguita all’apertura della pagina web. La casella CICLO, se barrata, determina la ripetizione continua dell’animazione stessa. Il pulsante con la forma di una freccia verso destra, se tenuto premuto, consente la visualizzazione dell’animazione senza usare l’anteprima. Il rettangolo rosso rappresenta il punto di riproduzione, vale dire che indica il fotogramma attualmente in esecuzione.
A questo punto il nostro primo semplice esercizio è terminato e basterà eseguire l’anteprima (F12) per visualizzare i risultati. Non sarà inopportuno precisare che molto è ancora possibile con livelli e linee temporali, ma esula dagli scopi di questa breve guida introduttiva.
Modelli (Template)
Un modello definisce la struttura delle pagine che poi su di esso si baseranno. Può essere costruito da zero oppure basarsi su una pagina già esistente. Vediamo come procedere partendo da zero: dal menù FILE scegliere il comando NUOVO e poi PAGINA MODELLO e MODELLO HTML, attivando anche la casella RENDI DCUMENTO XHTML COMPATIBILE.
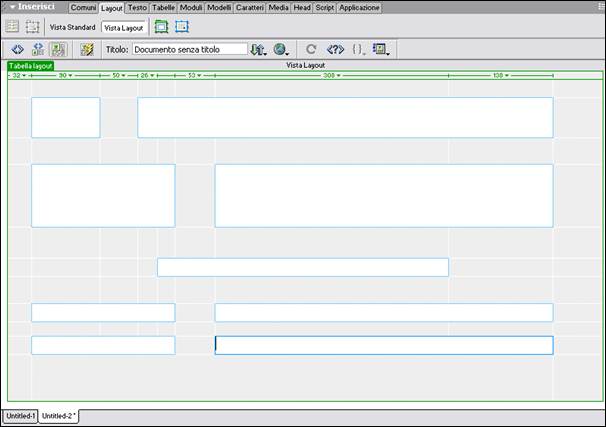
Sull’area di lavoro disegniamo il layout della nostra pagina. Un esempio è nella figura 23:
 figura 23
figura 23
Le aree da noi disegnate, per impostazione predefinita, sono bloccate. Per avere la possibilità di modificarle occorre renderle aree modificabili, per mezzo dell’icona relativa, presente nel pannello INSERISCI, all’interno della scheda MODELLI (la terza icona da sinistra):

figura 24
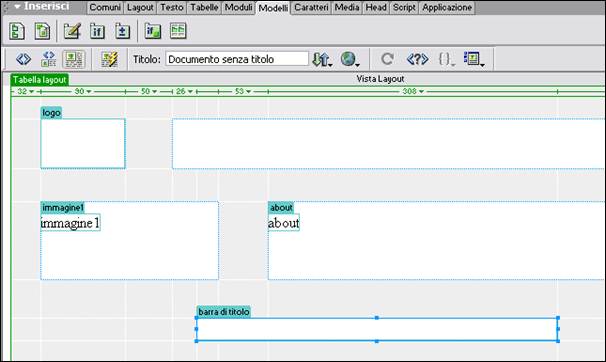
Occorre selezionare l’area di nostro interesse, quindi fare click sull’icona AREA MODIFICABILE e, nella finestra di dialogo che apparirà, inserire un nome a nostro piacere. Tale nome identificherà l’area, quindi è bene che sia evocativo della funzione alla quale l’area stessa è destinata. Alla pressione del tasto OK, il nome verrà accettato e l’area da noi selezionata diverrà modificabile e avrà un segnalibro nel quale sarà riportato il nome scelto (figura 25):
 figura 25
figura 25
Numerose altre opzioni sono possibili, ad esempio la creazione di aree opzionali (visualizzabili o meno a seconda di determinate condizioni), ma ciò esula da questo primo sguardo d’insieme al programma. Naturalmente, le aree possono essere sbloccate o addirittura eliminate, purché ogni operazione si svolga sempre all’interno del modello, vale a dire che non è possibile modificare le caratteristiche degli elementi agendo all’interno delle pagine basate sul modello.
Per eliminare la modificabilità di un’area, la si seleziona facendo click sull’header (la linguetta-segnalibro) che la identifica, quindi, dal menù ELABORA, si sceglie l’opzione MODELLO, poi il comando RIMUOVI CODICE MODELLO. Occorre comunque ricordare che, se si elimina ad esempio un’area modificabile da un modello sulla base del quale siano già state costruite delle pagine, l’area verrà eliminata anche dalle pagine stesse, una volta che le modifiche al modello siano state salvate. Apparirà comunque una finestra di richiesta di conferma.
Si salvi ora il modello. L’estensione sarà .dwt (DreamWeaver Template) e il file andrà posto all’interno della cartella del sito al quale è destinato.
Per creare nuove pagine basate sul modello, occorre selezionare l’opzione NUOVO dal menù FILE e, dalla finestra di dialogo, scegliere la scheda MODELLI (l’altra è GENERALI): qui vedrete su una colonna l’elenco dei siti definiti, sull’altra quello dei modelli disponibili per il sito selezionato. Scegliete il modello desiderato e lasciate attivata la casella AGGIORNA LA PAGINA QUANDO IL MODELLO CAMBIA, infine fate click su CREA. Passando con il mouse sulle varie zone della pagina, Un segnale di divieto di accesso segnalerà le aree bloccate, mentre sarà possibile intervenire sulle aree che in precedenza avremo reso modificabili. Si eseguano le variazioni desiderate e si salvi la pagina con un nome a piacimento dalla finestra di dialogo SALVA CON NOME.
I fogli stile (CSS - Cascade Style Sheet)
Il foglio di stile è uno strumento per definire gli attributi che il testo a cui il foglio stesso è applicato deve avere (carattere, stile, margine, colore, interlinea...). Apriamo la finestra di gestione dei CSS dal menù FINESTRA - STILI CSS:

figura 26
In basso a destra, fare click sulla terzultima icona da destra per aggiungere un nuovo stile. Ci si troverà di fronte a un menù dal quale sarà possibile definire alcune opzioni, la più rilevante delle quali è quella che consente di salvare le impostazioni in un file separato dalla pagina in lavorazione, in modo da poter poi applicare tale file a tutte le pagine desiderate. La casella interessata è DEFINISCI IN, che presenta come impostazione predefinita NUOVO FILE FOGLIO DI STILE. Nella stessa finestra è possibile inserire il nome del foglio e sceglierne il TIPO. Per quest’ultima caratteristica le opzioni disponibili sono:
- CREA STILE PERSONALIZZATO (CLASSE)
- RIDEFINISCI TAG HTML
- USA SELETTORE CSS
La prima opzione è autoesplicativa; la seconda, RIDEFINISCI TAG, consente di operare modifiche sui tag html. In questo caso è possibile operare modifiche sostanziali, ad esempio il carattere in uso, ma tali modifiche valgono indistintamente per tutti gli elementi della pagina, sì che pare preferibile scegliere l’opzione di personalizzazione. La terza opzione consente di inserire altri classi, spesso non contemplate nelle opzioni precedenti. Concentriamoci sulla prima opzione, CREA STILE PERSONALIZZATO: dopo aver indicato un nome per il nostro stile (ricordiamoci che il nome deve essere preceduto da un punto), si aprirà una finestra che ci chiederà di salvare il file. Dopo aver scelto la locazione di salvataggio e premuto OK, ci si troverà di fronte ad un’altra finestra:

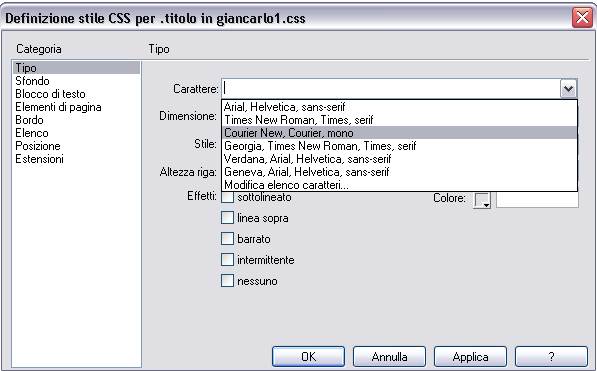
figura 27
Come si vede nella figura 27, abbiamo chiamato.TITOLO la classe da me noi ed è ora consentito scegliere il carattere, le dimensioni, lo stile, gli effetti che desideriamo siano applicati come titolo quando si applicherà lo stile ad una pagina in lavorazione. Scegliamo alcune opzioni a nostro piacimento, ad esempio VERDANA, dimensione 12, spessore NORMALE, altezza riga NORMALE, nessun effetto, colore ROSSO (#CC0000) e premiamo il tasto OK. A questo punto nel pannello STILI CSS apparirà la nostra classe. Possiamo ripetere l’operazione per altri elementi della pagina (ad esempio lo sfondo) e ogni nostra scelta sarà salvata nel file il cui nome è stato indicato da noi in precedenza:

figura 28
Per applicare uno stile ad un testo occorre selezionare il testo e scegliere il foglio di stile desiderato agendo sul menù TESTO - STILI CSS - ASSOCIA STILE.
Apparirà una finestra nella quale sarà possibile localizzare il foglio di stile desiderato:

figura 29
In alternativa, l’opzione STILI CSS è raggiungibile dal menù contestuale che appare alla pressione del tasto destro del mouse. A cose fatte, il testo da noi evidenziato assumerà le caratteristiche presenti nella classe di stile che sceglieremo. Se desiderassimo modificare una o più delle classi presenti nel foglio di stile, il medesimo menù TESTO ci offre un’opzione di MODIFICA, l’uso della quale a questo punto è assai intuitivo.
Non sarà inutile ricordare che, quando un foglio di stile è associato a più pagine di un sito, tutte le modifiche operate sul foglio di stile stesso verranno automaticamente estese a tutte le pagine suddette. Il vantaggio di un simile procedimento è evidente. C’è da dire che non tutti i browser assicurano totale compatibilità con i fogli di stile, ma con Internet Explorer non vi è alcun problema.
Fonte: http://www.pointcom.it/verbum/download/moduli%20con%20dreamweaver.zip
visitate il sito http://www.pointcom.it/
Autore del testo: Giancarlo Giuliani
Parola chiave google : Dreamweaver manuale e guida tipo file : doc
Dreamweaver manuale e guida
Visita la nostra pagina principale
Dreamweaver manuale e guida
Termini d' uso e privacy