Joomla guida
Joomla guida
Questo sito utilizza cookie, anche di terze parti. Se vuoi saperne di più leggi la nostra Cookie Policy. Scorrendo questa pagina o cliccando qualunque suo elemento acconsenti all’uso dei cookie.I testi seguenti sono di proprietà dei rispettivi autori che ringraziamo per l'opportunità che ci danno di far conoscere gratuitamente a studenti , docenti e agli utenti del web i loro testi per sole finalità illustrative didattiche e scientifiche.
Le informazioni di medicina e salute contenute nel sito sono di natura generale ed a scopo puramente divulgativo e per questo motivo non possono sostituire in alcun caso il consiglio di un medico (ovvero un soggetto abilitato legalmente alla professione).
Joomla guida
Joomla 1.5
- 1. Introduzione
Cos'è Joomla, perché è importante la versione 1.5 e come scaricarla
- 2. Installazione
Requisiti minimi, caricare i file via FTP, procedura guidata di installazione su server remoto
- 3. Trasferire il sito da locale a remoto
Impariamo come trasferire Joomla da locale a remoto
- 4. Come è strutturato Joomla
Analizziamo il frontend e l'amministrazione di Joomla
- 5. Il pannello di amministrazione
Come accedere all'amministrazione del sistema ed iniziare a modificare alcune caratteristiche di base
I contenuti
- 6. Organizzare i contenuti in Joomla
Come è possibile inserire ed organizzare i contenuti in Joomla: sezioni, categorie e articoli
- 7. Ottimizzare i contenuti
Gestiamo articoli, categorie, sezioni e prima pagina
- 8. Scrivere articoli disposti su più pagine
Vediamo come scrivere articoli lunghi, disposti su più pagine
- 9. Gestire le immagini
Joomla permette di avere una gestione delle immagini completa
- 10. Gestire i feed RSS
Impariamo a gestire i nostri feed e aggregare i feed di altri siti
Estensioni e moduli
- 11. I componenti
Come scaricare ed utilizzare i componenti più comuni
- 12. Gestire i moduli
Organizzare la visualizzazione dei moduli sul front-end
- 13. I menu
Gestire i menu presenti ed aggiungere nuove voci
- 14. Le estensioni
Installare moduli e funzionalità aggiuntive, rendere visibili le nuove estensioni
Grafica e template
- 15. La grafica e i template
Personalizzare l'aspetto del sito aggiungendo nuovi template e customizzandoli
- 16. Personalizzare il template di default
Modifichiamo il tema grafico preimpostato di Joomla
- 17. Aggiungere e modificare posizioni nel template
Vediamo come è possibile cambiare le posizioni di un modulo all'interno del template
Migrazione dalla 1.0.x e SEO
- 18. Ottimizzazione per i motori di ricerca
URL rewriting, htaccess, metadati e parole chiave negli articoli
- 19. Migrare dalla versione 1.0.x alla 1.5
Portare tutti i contenuti dei vecchi siti nella nuova versione
Avanzate
- 20. Recuperare la password di amministratore
Se dimentichiamo la password di amministratore è possibile recuperarla
- 21. Aggiornare la versione di Joomla installata
Vediamo come aggiornare Joomla alla versione più recente
- 22. Aggiornare una estensione installata
Vediamo i diversi modi per aggiornare una estensione installata
- 23. Rimuovere funzionalità inutili dal sito
Eliminiamo contenuti e moduli superflui da Joomla
- 24. Migliorare la velocità di caricamento delle pagine
Ottimizziamo il caricamento delle pagine di Joomla
Introduzione
Joomla è forse il più noto tra i CMS. La versione 1.5 rappresenta una grande svolta per il progetto del CMS, già considerato da molti come il migliore in ambito Open Source.
Joomla è uno strumento che permette la creazione e la pubblicazione di siti Internet dinamici, in maniera semplice e veloce, ma anche con grandi potenzialità e sicurezza. Particolare importanza poi riveste la presenza di un editor integrato (WYSIWYG), la cui interfaccia utente, simile a quella delle popolarissime applicazioni "Office", aiuta l'utente a creare agevolmente i contenuti che intende realizzare.
Scaricare Joomla 1.5
La versione 1.5 di Joomla in inglese può essere liberamente scaricata da www.joomla.org, sito ufficiale del progetto, ma il consiglio è quello di scaricare direttamente la versione localizzata in Italiano dal sito ufficiale per la traduzione di Joomla per il nostro paese: www.joomla.it
È necessario accedere all'area download, selezionare la categoria Joomla 1.5 e la sottocategoria Core e Patch, qui premere sul tasto download.
Installazione
Una volta estratto il contenuto del file compresso in una cartella, che chiameremo "Joomla", vi troviamo 24 oggetti: 15 cartelle e 9 file.
Ma prima di caricare tutti i file, vediamo quali sono le caratteristiche minime del server che dobbiamo richiedere al nostro servizio di hosting per utilizzare Joomla.
- Server Linux (Apache)
- versione di PHP 4.3.0 (o superiore)
- Supporto XML
- Safe Mode: Off
- File Uploads: On
- 1 Database MySQL
Una volta appurata la compatibilità del nostro servizio di hosting, configuriamo il nostro client FTP e trasferiamo quindi tutte le cartelle e i file della nostra cartella "Joomla" nella cartella principale del nostro spazio Web (per alcuni può essere all'interno della cartella "httpdocs", oppure "www" o "pubblic_html" etc.) che chiameremo cartella "root".
La procedura di installazione guidata
Accediamo al nostro sito Web, digitando nella barra degli indirizzi del browser il nome esatto, esempio: "www.nomesito.it". In questo modo daremo inizio alla procedura guidata di installazione di Joomla.
La pagina di installazione ci evidenzia subito le diverse fasi che percorreremo. Nella prima fase siamo chiamati a selezionare la lingua desiderata per la nostra installazione. Per passare alla fase successiva clicchiamo sul tasto "Avanti".
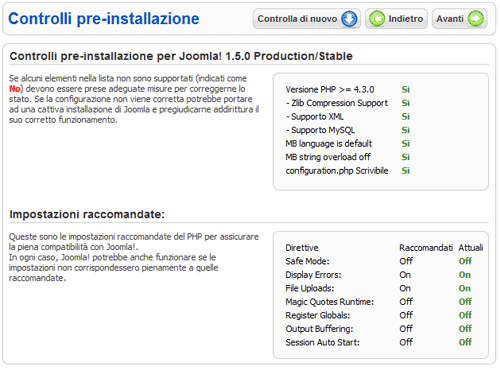
La seconda fase prevede un "Controllo pre-installazione" attraverso il quale è possibile verificare che i parametri del server che ospita il nostro sito siano corretti, in questo caso li troviamo marcati di colore verde.
Figura 1. Verifica dei parametri del server

Nella terza fase è riportato il testo della licenza con cui viene distribuito Joomla. Si tratta della licenza GNU GPL e nello specifico della versione 2. La traduzione di questo testo è visibile sul sito www.joomla.it
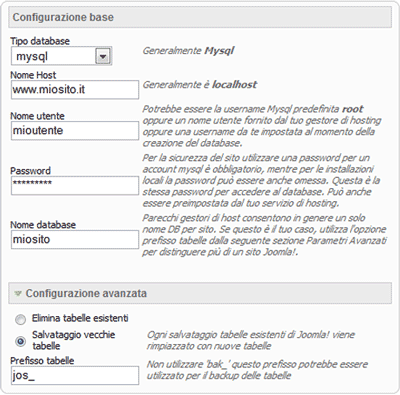
La fase numero 4 serve ad indicare a Joomla le coordinate del database (tipicamente MySql) che utilizzeremo. Dobbiamo inserire i quindi i parametri: nome dell'Host, nome del database, nome utente del database e la rispettiva password. Solitamente questi parametri vengono forniti direttamente dal gestore dello spazio Web al momento dell'acquisto o della registrazione del dominio, oppure è possibile creare un nuovo database dal pannello di controllo del proprio spazio Web. Compilati correttamente questi 4 campi, passiamo alla fase successiva.
Figura 2. Inserire i parametri del database

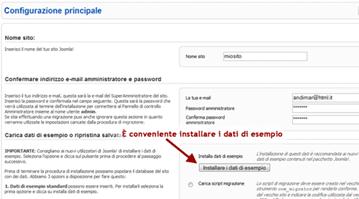
La quinta fase è dedicata alla configurazione di parametri ftp..Nella fase numero 6: Configurazione è necessario inserire il nome del proprio sito, inserire i dati dell'utente amministratore di questo sito, quindi l'indirizzo email e la password di accesso. Il consiglio inoltre è quello di di premere sul tasto "Installare i dati di esempio". Questo permette l'inserimento sul nostro sito di notizie e testi di esempio che possono risultare utili per capire il funzionamento di Joomla. Fatto questo e visualizzato il testo di conferma di avvenuta installazione dei dati di esempio, procediamo con l'ultima fase. Figura 3. Configurazione principale del sito

L'ultima fase serve semplicemente a dirci che l'installazione è terminata e a ricordarci di rimuovere dalla root del nostro sito la cartella "installation". Possiamo procedere all'eliminazione di questa cartella utilizzando il programma FTP con cui abbiamo provveduto al caricamento dei file sul server. Eseguita questa semplice ma necessaria operazione possiamo premere sul tasto "Sito" presente in alto a destra nell'ultima pagina della fase di installazione.
Trasferire il sito da locale a remoto
Ogni sito web viene dapprima sviluppato su una installazione di test e poi, una volta che è stato completata la sua progettazione trasferito su un sito di produzione.
Per comodità, l’installazione di test viene spesso configurata in locale, utilizzando un pacchetto come XAMPP che fornisce server Apache, PHP e MySQL attraverso una comoda installazione.
Presto o tardi arriverà il momento in cui dovremo trasferire il sito locale su un server Web remoto. Per fare questo armiamoci di client FTP e di un editor di testo. Dobbiamo assicurarci di avere i dati del server FTP che dobbiamo usare per caricare i dati in remoto. Questa informazione è normalmente fornita dall’hosting su cui abbiamo ospitato il sito.
Innanzitutto colleghiamoci al server FTP remoto, in modo da caricare tutti i file di Joomla sul server. E’ importante assicurarsi che la cartella in cui andiamo a copiare l’installazione di Joomla sia quella giusta, così come ci è stata comunicata dall’hosting. Per farlo, possiamo caricare un file index.html di esempio in questa cartella, e vedere se è raggiungibile usando il browser. Tipicamente esiste una cartella public_html o httdocs in cui dobbiamo inserire i file di Joomla.
Una volta terminato il caricamento dei file, effettuiamo il trasferimento del database. Suppongo che abbiate a disposizione uno strumento per la gestione del database come ad esempio phpMyAdmin o un altro prodotto equivalente, che consenta di esportare i dati memorizzati nel database.
Per trasferire il database apriamo phpMyAdmin ed esportiamo i dati del database di Joomla: questa operazione genera un file di testo che possiamo importare nel database remoto, sempre utilizzando phpMyAdmin (ma questa volta eseguendolo sul server remoto) oppure un altro software equivalente fornito dal gestore dell’hosting.
Ora dobbiamo modificare le impostazioni di Joomla. Non basta infatti copiare l’installazione da una posizione all’altra perchè funzioni correttamente, ma occorre modificare alcuni parametri. Dovremo modificare:
- L’indirizzo, lo username e la password del server MySQL
- I parametri dell’FTP
- Il percorso della cartella temporanea
- Il percorso della cartella di log
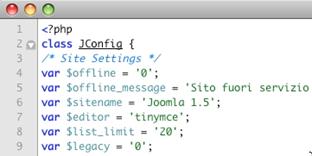
Per fare questo dobbiamo modificare il file configuration.php, il file che memorizza i valori dei parametri fondamentali dell’installazione di Joomla.
Figura b Il file configuration.php

Questo file usa il linguaggio PHP impostando alcuni parametri, seguendo la struttura var $nomevariabile = ‘valore’;
Basterà modifichiamo i valori delle variabili inserendo i parametri corretti:
- $host: il nome dell’host del server MySQL
- $user: lo username con cui potete accedere al database
- $password: la password associata allo username
- $db: il nome del database
- $ftp_host: il nome del server ftp
- $ftp_user: lo username del server ftp
- $ftp_pass: la password associata allo username
- $ftp_root: il percorso della cartella di Joomla
- $log_path: il suo valore deve essere il percorso della cartella di Joomla più /logs
- $tmp_path: il suo valore deve essere il percorso della cartella di Joomla più /tmp
Come è strutturato Joomla
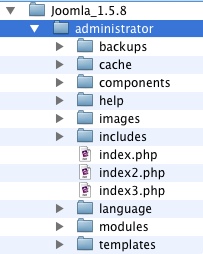
L’intero codice di Joomla può essere suddiviso in due grandi sezioni: il lato frontend (sito) ed il lato di amministrazione. Il codice che realizza le funzionalità dell'amministrazione si trova nella cartella administrator.
Figura a. I file del lato amministrazione

Il lato amministrazione è l’insieme di funzionalità di Joomla che si occupa di gestire i contenuti e le funzioni che sono rese disponibili attraverso il lato frontend. Joomla basa la propria struttura su entità chiamate componenti.
Il componente che si occupa di presentare il contenuto si chiama com_content. Osservando la home page della nostra installazione Joomla possiamo notare che molti link sono della forma
index.php?option=com_content&view=article&id=5[..]
Questo significa che il collegamento porta ad una pagina gestita dal componente com_content. Osservando meglio i collegamenti troviamo anche
- com_newsfeeds
- com_weblinks
- com_user
- com_banners
Tutti questi sono componenti che svolgono una funzione particolare: com_newsfeeds si occupa di pubblicare notizie recuperate da altri siti usando il protocollo RSS, com_weblinks gestisce raccolte di collegamenti preferiti, com_user consente il login degli utenti, com_banners gestisce banner pubblicitari e collegamenti sponsorizzati. La prima pagina viene invece gestita dal componente com_frontpage, il cui compito è organizzare in modo ottimale la presentazione dei contenuti in home page. I componenti sono centrali per il funzionamento di Joomla, infatti senza di essi non funzionerebbe.
A far da contorno ai componenti troviamo dei box in cui sono visualizzate voci di menu, sondaggi, form per il login e la ricerca ed altre informazioni. Tutte queste sono informazioni che vengono fornite dai moduli, infatti ogni box è un modulo. Tutti i componenti ed i moduli vengono configurati utilizzando l’interfaccia di amministrazione.
Un altro meccanismo molto importante per il funzionamento di Joomla sono i menu. Come possiamo notare, ogni sito ha uno o più menu. Joomla basa il suo funzionamento sul fatto che ogni elemento di contenuto viene associato ad una voce di menu. Possiamo capire tutto questo analizzando i collegamenti interni a Joomla: ogni link ha al suo interno (generalmente alla fine, ma non è obbligatorio) il parametro Itemid.
index.php?option=com_content&view[…]&Itemid=50
Il valore del parametro Itemid non è altro che l’id del menu cui appartiene questo elemento di contenuto, ed è utilizzato per stabilire quale template deve essere utilizzato e quali moduli devono essere mostrati. Ogni modulo ed ogni template, infatti, è assegnabile ad una (o più di una) particolare voce di menu, e Itemid è l’elemento che permette di determinarla. Basti provare a cambiare il valore di questo parametro oppure eliminarlo per notare come cambia la visualizzazione delle pagine.
Il pannello di amministrazione
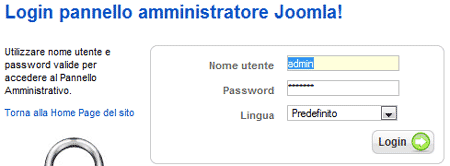
Per accedere al pannello amministratore del nostro sito è necessario digitare l'indirizzo principale seguito da /administrator per esempio: www.miosito.it/administrator
Figura 1. Accedere come amministratore

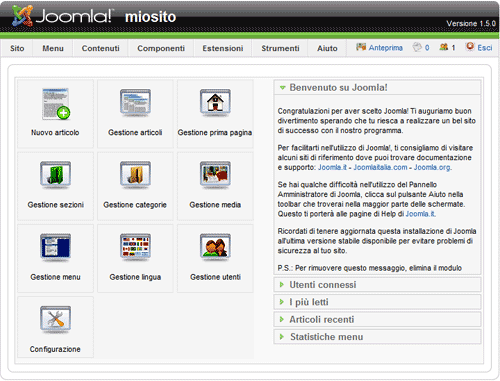
Come nome utente inseriremo "admin" e come password quella scelta al termine della procedura di installazione. Il Pannello di controllo ci appare suddiviso in tre aree, i vari menu a tendina nella parte superiore, le icone di accesso veloce nella parte centrale ed i messaggi e le statistiche nella parte destra.
Figura 2. Il pannello di controllo

Risulta molto utile mantenere una pagina del nostro browser posizionata in amministrazione (Back-end) di Joomla e una nuova pagina che visualizza la pagina principale accessibile ai visitatori del nostro sito (Front-end), per verificare velocemente il risultato delle modifiche effettuate. L'apposito tasto "anteprima" posizionato in alto a destra della barra del menu ci aiuta ad aprire questa nuova pagina che visualizza il Front-end.
Dal menu Sito>Configurazione si accede ai parametri di configurazione globale, solitamente non occorre apportare molte modifiche in questi parametri.
Nel riquadro "Configurazione Sito" ritroviamo il nome assegnato al sito in fase di installazione, nel riquadro Configurazione Metadata è consigliato modificare la Descrizione del sito (Meta Description) inserendo un testo non superiore ai 150 caratteri, che i motori di ricerca utilizzano per mostrare i risultati nelle cosiddette SERP.
Proprio per questo motivo una corretta scrittura del tag Meta Description è utilissima per aumentare i click al nostro sito nei risultati delle ricerche. Risulta utile per l'indicizzazione anche l'inserimento di parole chiave separate da virgola nel campo Parole chiave del sito (Meta Keywords). Terminate queste modifiche è necessario premere sul tasto in alto a destra della pagina.
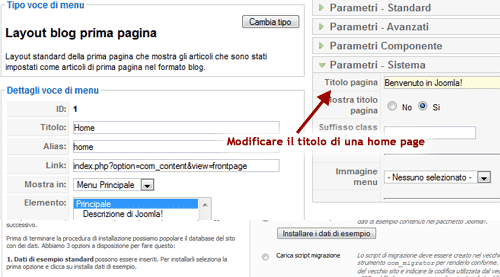
Una nuova modifica che si può ritenere subito necessaria è rivolta alla scritta centrale nella homepage "Benvenuto in Joomla!", questa può essere eseguita andando in Menu>Menu Principale poi cliccando su Home> e poi su Parametri - Sistema.
Figura 2. Modificare il titolo della pagina

Qui finalmente possiamo modificare il "Titolo pagina" ed inserire una nuova frase di benvenuto. È utile sottolineare che anche i titoli di pagina sono molto importanti ai fini del posizionamento.
Organizzare i contenuti in Joomla
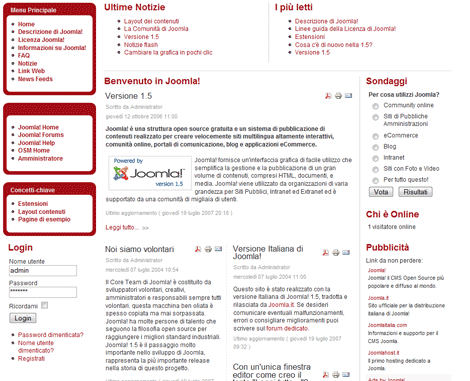
Visualizzando il Front-end notiamo una grande quantità di testi inseriti in differenti posizioni, catalogati in categorie e accessibili in modalità differenti, questi vengono chiamati Contenuti ed è possibile gestirli dall'apposito menu di amministrazione Contenuti.
Figura 1. Pagina di esempio

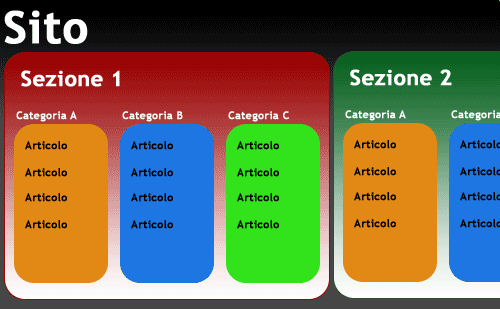
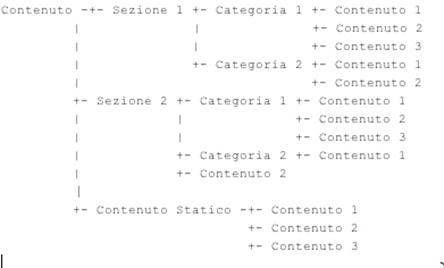
I contenuti appartenenti a determinate sezioni o categorie assumono il temine di Articoli. Si possono creare illimitate Sezioni che contengono illimitate Categorie che a loro volta possono contenere illimitati Articoli.
Figura 2. Schema dei contenuti di un sito

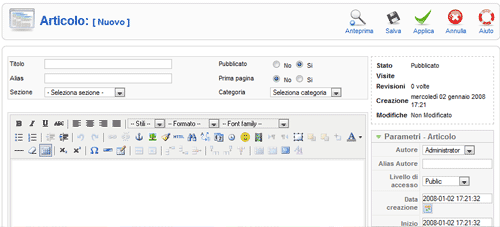
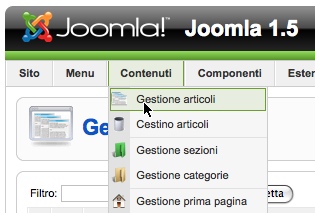
Risulta così estremamente semplice creare una nuova pagina del nostro sito, da menu Contenuti>Gestione Articoli. Dal tasto "Nuovo" in alto a destra si accede alla creazione dell'articolo.
Figura 3. Creazione di un nuovo articolo

È necessario inserire il "Titolo", selezionare la sezione e la categoria di appartenenza; se non è presente una sezione o una categoria adatta a questo contenuto è possibile selezionare "Nessuna categoria". Per inserire il contenuto, è necessario posizionare il cursore all'interno dell'editor e scrivere il contenuto, sia esso semplice testo o arricchito da immagini e link esterni.
Il menu dell'editor offre molte altre funzionalità che simili a quelle dei più noti programmi di elaborazione testi come Word. Terminata la compilazione del contenuto è necessario premere sul tasto "Salva" in alto a destra della pagina. L'articolo è ora salvato e ci viene mostrato nell'elenco degli articoli presenti. Da questo elenco è possibile tornare a modificare l'articolo premendo sul titolo, oppure variare lo stato dell'articolo, da pubblicato (quindi visibile dal nostro sito - Front-end) a non pubblicato (quindi non visibile da Front-end ma ancora presente in Back-end), mentre dalla colonna "Prima pagina" è possibile pubblicare il nostro articolo direttamente nella Homepage del sito.
Ottimizzare i contenuti
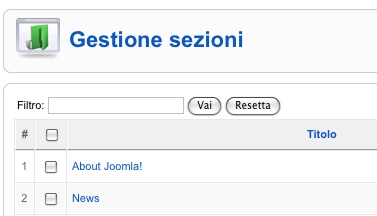
In Joomla tutti i contenuti si chiamano “articoli”, ed ogni articolo appartiene ad una categoria, a sua volta contenuta in una sezione.
Figura c. Gestione sezioni

Questa struttura non è modificabile se non attraverso l’uso di estensioni che consentano la creazione di ulteriori sottocategorie nidificate. Questo può rappresentare da un lato uno svantaggio, ma da un altro lato è utile per mantenere un certo ordine all’interno della gestione dei contenuti. Joomla ci permette di gestire il contenuto del sito attraverso il menu “Contenuti”.
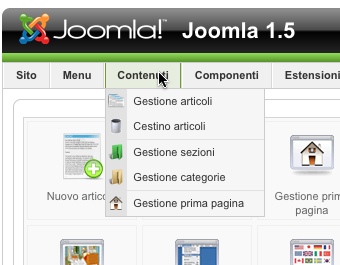
Figura d. Il menu contenuti

Questo menu offre cinque opzioni:
- Gestione articoli
- Cestino articoli
- Gestione sezioni
- Gestione categorie
- Gestione prima pagina
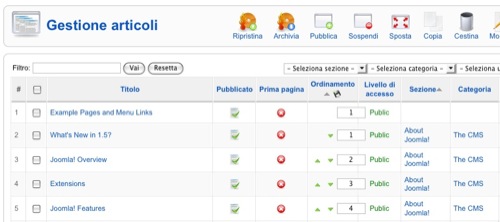
“Gestione articoli” consente di visualizzare tutti gli articoli che sono presenti all’interno del sito, filtrarli in base alla categoria, alla sezione, allo stato ed in base ad altri parametri.
Categorie e sezioni
Se abbiamo installato i dati di esempio, possiamo notare che sono presenti molti articoli, sono suddivisi in 3 sezioni e 9 categorie. Possiamo gestire sezioni e categorie utilizzando le voci di menu a loro dedicate: “Gestione sezioni” e “Gestione categorie”. Figura e. Gestione articoli

Se un articolo non appartiene a nessuna sezione ed a nessuna categoria, si parla di contenuto statico. Questa funzionalità viene utilizzata per creare una pagina consultabile soltanto attraverso una voce di menu.
Frontpage
E’ possibile mostrare gli articoli in home page, semplicemente abilitando l’opzione “Prima pagina” dalla gestione articoli. Gli articoli in prima pagina vengono gestiti in modo diverso dagli altri, infatti esiste la voce di menu “Gestione prima pagina” che permette di gestire la presentazione, modificando l’ordine in cui questi contenuti sono presentati, sospendendo o rimuovendone la pubblicazione.
Figura f. Articoli archiviati e in prima pagina

Archiviare gli articoli
Da “Gestione articoli” o “Gestione prima pagina” abbiamo la possibilità di archiviare gli articoli pubblicati. Selezionando la checkbox relativa ad un articolo e premendo l’icona “Archivia” il contenuto in questione viene archiviato.
Un contenuto archiviato viene tolto dalla pubblicazione, non è possibile agire su di esso modificandolo fino a che viene ripristinato usando l’apposita funzione.
Collegare i contenuti ai menu
Possiamo visualizzare tutti gli articoli contenuti in una determinata sezione o categoria collegando una voce di menu ad essa. Per fare questo apriamo ad esempio il menu “Menu | Main menu”. Premiamo il pulsante “Nuovo” e selezioniamo “Articoli”.
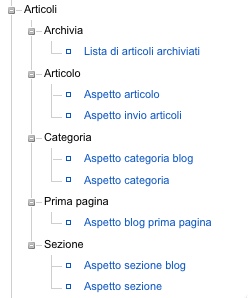
Figura g. La lista degli articoli

Come possiamo vedere abbiamo la possibilità di mostrare:
- Lista di articoli archiviati: visualizza tutti gli articoli che sono stati archiviati.
- Aspetto articolo: possiamo mostrare un articolo qualsiasi tra quelli che abbiamo memorizzato.
- Aspetto invio articoli: mostra la form che permette l’invio di un nuovo articolo.
- Aspetto categoria blog: mostra tutti gli articoli presenti in una categoria, usando un particolare aspetto della pagina che mostra per primi gli ultimi articoli inseriti.
- Aspetto blog prima pagina: mostra gli articoli che sono stati impostati come articoli di prima pagina, nel formato blog.
- Aspetto sezione blog: mostra tutti gli articoli di una sezione, in formato blog.
- Aspetto sezione: mostra la lista delle categorie contenute in una sezione.
Scrivere articoli disposti su più pagine
Joomla permette di pubblicare articoli molto lunghi e fornisce un meccanismo che ci permette di gestire articoli disposti su più pagine. Innanzitutto creiamo un nuovo articolo aprendo il menu “Contenuti | Gestione articoli” e cliccando il pulsante “Nuovo” in alto a destra.
Figura h. Creiamo un nuovo articolo

A questo punto viene presentato il form che ci consente di inserire un nuovo contenuto nel sito. Compiliamo il campo “Titolo” inserendo “Prova di articolo multipagina“, impostiamo l’articolo pubblicato ma non in prima pagina e creiamolo come articolo della sezione “News”, categoria “Latest”.
Ora possiamo concentrarci sulla parte che ci interessa di più: il testo. Scriviamo la prima parte dell’articolo (5-6 paragrafi), quindi scorriamo la pagina e premiamo il pulsante “Pagebreak” posto in fondo all’editor di testo.
Figura i. Il pulsante pagebreak

Verrà aperta una finestra in cui possiamo inserire il titolo della pagina nel campo “Titolo pagina” ed il titolo che questa pagina assume all’interno dell’indice dei contenuti, nel campo “Tabella dei contenuti”.
Notiamo che questi due campi si riferiscono alla porzione di testo che segue il pagebreak. Una volta inseriti questi dati, premiamo il pulsante “Inserisci Pagebreak”, dopo questo scriviamo un’altra porzione di testo e salviamo l’articolo. Apriamo la home page del nostro sito e clicchiamo nel modulo “Latest News” l’articolo che abbiamo appena creato. Come possiamo notare, viene mostrata la prima parte del nostro articolo, quella precedente al pagebreak.
Figura l. Inseriamo un pagebreak

Viene evidenziato che si tratta della prima pagina delle due che compongono l’articolo, viene mostrato uno strumento per la navigazione sequenziale tra le pagine (Prec. - Succ.) e sulla destra è mostrato l’indice dell’articolo.
Come detto questo indice è composto dai valori inseriti nel campo “Tabella dei contenuti” di ogni pagebreak. È possibile creare un numero infinito di pagebreak creando articoli davvero molto lunghi ma ben organizzati e leggibili.
Gestire le immagini
Joomla ci permette di avere una "gestione delle immagini" completa. Innanzitutto dobbiamo distinguere tra le immagini che compongono la grafica del sito, facenti parte del template, e le immagini che sono parte del contenuto: noi ci occupiamo della seconda tipologia di immagini.
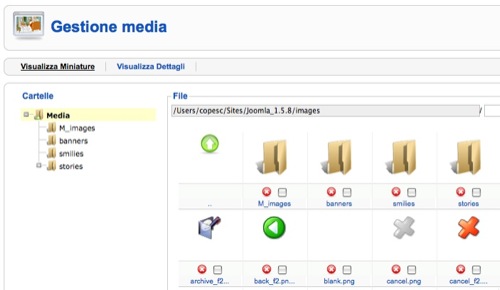
Accediamo al backend di Joomla; selezioniamo il menu “Sito” ed apriamo il collegamento "Gestione media". Verrà mostrato il pannello di amministrazione mostrato in figura.

Questo pannello mostra i file che sono contenuti nella cartella /media della vostra installazione Joomla, directory che contiene tutte le immagini mostrate negli elementi di contenuto. Come possiamo notare il pannello è un vero e proprio file manager: cliccando le cartelle esploriamo il loro contenuto. Due sono le viste disponibili, equivalenti: “Visualizza Miniature” e “Visualizza Dettagli”.
Possiamo cancellare cartelle e file, creare nuove cartelle e caricare file sul server usando la funzione “Carica file”.
La cartella “Media” contiene diversi file in uso nel backend di Joomla. Le sottocartelle sono così organizzate:
- M_images: contiene alcune immagini da utilizzare nel frontend
- banners: contiene le immagini dei banner pubblicitari, usate dal componente Banners.
- smilies: contiene le immagini da utilizzare come emoticons
- stories: contiene immagini utilizzate per la presentazione del contenuto, pubblicate negli articoli di Joomla.
E’ buona norma cercare di organizzare le immagini che si vuole inserire negli articoli, creando sottocartelle nella directory “stories”. Così sarà più semplice gestire le immagini quando la mole di contenuti aumenterà. Caricare e gestire file usando le funzioni di questo pannello è equivalente ad usare un software FTP.
Ciò che rende indispensabile la pagina “Gestione media” è che a volte l’accesso FTP non è disponibile e questo è uno dei due modi per caricare i file sul server. Il secondo metodo lo incontriamo ogni volta che andiamo a scrivere un nuovo articolo.
Proviamo a modificare un articolo esistente, selezionando la voce di menu “Contenuti | Gestione articoli”. Selezioniamo un articolo di esempio ed accediamo alla pagina dove possiamo modificare il suo contenuto. Scorrendo sotto il form in cui è presente il testo della pagina è presente un pulsante “Immagine”.
Figura n. L'inserimento di un'immagine

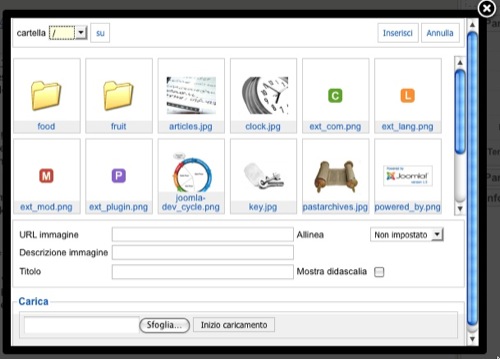
Premendolo, viene presentato un form in cui viene visualizzato il contenuto della cartella “stories”.
Figura o. Il contenuto della cartella delle immagini

Possiamo caricare una nuova immagine o inserire nell’articolo una immagine esistente. Per compiere quest’ultima operazione selezioniamo un'immagine, riempiamo i campi “Descrizione immagine” e “Titolo”. Spuntiamo il box “Mostra didascalia” se desideriamo avere una didascalia per l’immagine.
In questo caso, il testo contenuto nel campo “Titolo” viene usato come didascalia dell’immagine (oltre che nel campo “alt” del tag img). Per completare l’inserimento scegliamo il tipo di allineamento desiderato (Non impostato, Sinistra o Destra) e premiamo il pulsante “Inserisci”.
Gestire i feed RSS
Joomla dispone di un sistema di gestione dei feed RSS, basato su ogni singola voce di menu: per default il feed è attivato, ma può venire disattivato in qualsiasi momento ed in qualsiasi pagina. Dal backend di Joomla apriamo la voce di menu “Menu | Main menu”. Selezioniamo una voce del menu ed apriamo la sezione “Parametri - Avanzati”.
L’ultima voce “Mostra un link ad un Feed” consente di disattivare la visualizzazione del feed. Per modificare le impostazioni del feed, apriamo il menu “Estensioni | Gestione moduli” e selezioniamo il modulo Syndication.
Figura p. Il modulo di gestione dei feed

Qui possiamo settare alcuni parametri come la durata della cache ed il formato del feed (RSS, atom). Purtropppo la gestione base dei feed di Joomla consente di inserire nel feed solamente gli articoli che vengono pubblicati in homepage. Tuttavia, la community ha fornito una serie di estensioni che permettono di modificare questo comportamento. Tra le estensioni non commerciali compatibili con Joomla 1.5 troviamo BCA RSS Syndicator che ci permette una gestione più accurata dei feed, consentendoci di scegliere quali sezioni e categorie includere nel feed.
Gestire i feed RSS altrui
Pubblicando le notizie prese da feed RSS di altri siti possiamo permettere ai nostri visitatori di aggiornarsi sulle ultimi articoli da questi pubblicati. Vediamo come mostrare un modulo con le notizie di un altro sito, prendendo come esempio il feed di Joomla.it (http://www.joomla.it/index.php?format=feed&type=rss).
Apriamo l’interfaccia di amministrazione di Joomla ed il menu “Estensioni | Gestione moduli”. Clicchiamo il pulsante “Nuovo” e selezioniamo l’opzione “Visualizzazione feed”, quindi clicchiamo sul pulsante “Succ”.
Figura q. Visualizzazione feed

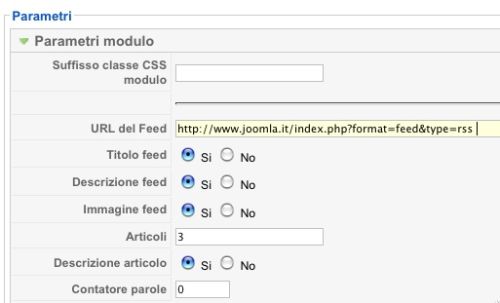
Ora impostiamo i parametri del modulo, il titolo, l’attivazione, la posizione. Passiamo alla parte destra della pagina e nella sezione “Parametri modulo” inseriamo l’URL del feed di Joomla.it prima menzionato. Impostiamo i parametri relativi al feed, ovvero quanti elementi visualizzare, se visualizzare la descrizione oppure solo il titolo, quante parole mostrare.
Figura r. I parametri del modulo feed

Clicchiamo sul pulsante “Salva” per rendere effettive le modifiche. Ora aprendo la home page del sito dovremmo vedere le notizie prese dal sito di Joomla.it.
I componenti
Oltre alla semplice gestione dei contenuti con Joomla è possibile arricchire di nuove funzionalità il nostro sito. Per esempio sono disponibili componenti per la gestione dei Banner pubblicitari, sondaggi o weblink e molti altri componenti possono essere installati in seguito scaricandoli dal sito extensions.joomla.org.
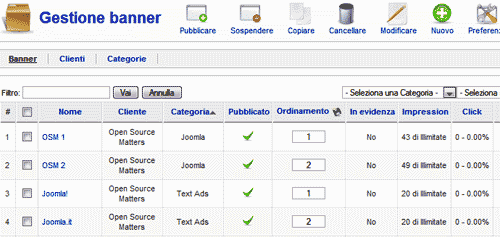
Esaminiamo alcuni componenti presenti nella nuova versione 1.5, iniziando dalla gestione dei banner. Dal Back-end si accede al menu Componenti>Banner>Banner per visualizzare l'elenco dei banner di esempio già presenti di default.
Figura 1. Gestione Banner

Questo utile componente permette la visualizzazione alternata dei banner che vogliamo inserire nelle pagine del nostro sito. Dalla gestione amministrativa è possibile suddividere i banner assegnandoli a differenti clienti e controllare il numero dei click che ricevono e il numero delle impressioni che ogni immagine totalizza.
Se lo desideriamo, possiamo inserire un sondaggio o modificare quello presente come esempio, è necessario accedere a Componenti>Sondaggio. Prima di creare e pubblicare il nuovo sondaggio è necessario sospendere quello attualmente attivo, per non avere così due o più sondaggi presenti nella homepage del sito.
Figura 2. Inserire un nuovo sondaggio

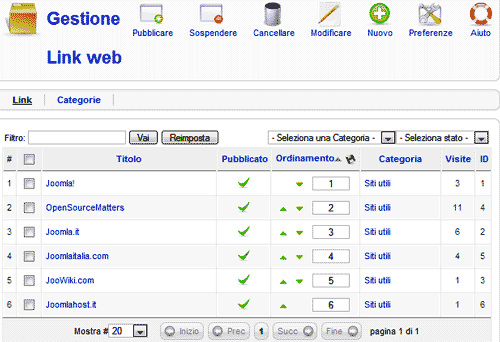
Per catalogare e gestire la raccolta dei collegamenti a siti esterni è presente il componente Web Link: Componenti>Web Link. Il link sono suddivisi in categorie e ogni collegamento può essere correlato da titolo e descrizione. Viene inoltre riportato il numero di visite che ogni link riceve.
Figura 3. Gestione dei link esterni

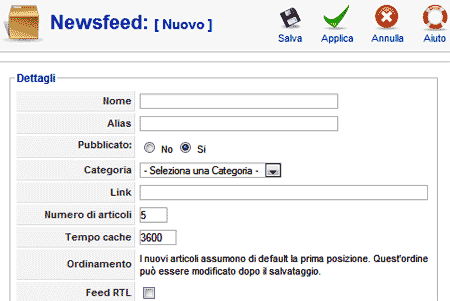
Un utile strumento per aggregare testi sempre aggiornati presi dai nostri siti preferiti ci viene offerto dal componente News Feed: Componenti>News Feed. Attraverso l'utilizzo degli RSS distribuiti dai più noti portali e da moltissimi altri siti, è possibile creare un nuovo Newsfeed, inserendo il nome e il link al file XML del sito sorgente e indicando quante notizie desideriamo mostrare sul nostro sito provenienti da questa fonte.
Figura 4. Inserire un feed RSS esterno

L'ultimo componente che descriviamo tra quelli presenti nella distribuzione 1.5 risulta essere tra i più utilizzati. In ogni sito che si rispetti è presente l'apposito modulo per contattare il responsabile o la redazione del sito. Con Joomla è possibile inserire un unico contatto od un elenco di recapiti suddivisi in categorie. Dal Back-end si accede al menu Componenti>Contatti>Contatti per modificare i parametri inseriti nel contatto di esempio o inserire un nuovo contatto.
Gestire i moduli
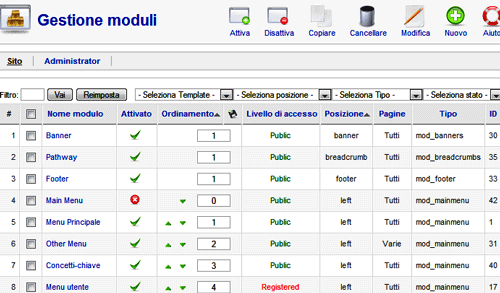
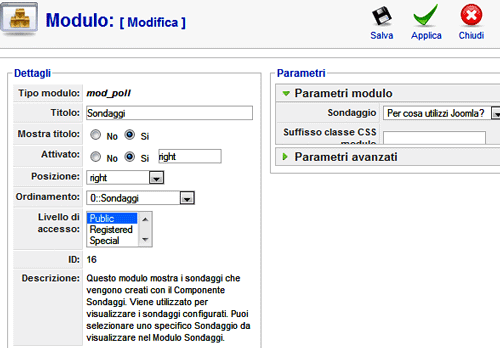
Analizzando ora questi componenti visti con gli occhi del visitatore del nostro sito, quindi dal Front-end, possiamo apprezzare molto la struttura modulare di Joomla. Visualizzando la Homepage notiamo che grazie al componente "Sondaggi" possiamo visualizzare l'elenco delle voci da votare, questo è permesso proprio grazie al "Modulo" associato al componente "Sondaggi". Possiamo così decidere in quale posizione del nostro sito far apparire tale modulo, quando farlo apparire e se farlo apparire. Oltre al modulo dei sondaggi, è facile riconoscere sulla sinistra la colonna con i moduli di menu ed in alto i moduli delle ultime notizie e delle notizie più lette. Tutti questi moduli possono essere gestiti dal Back-end dalla gestione moduli: Estensioni>Gestione moduli.
Figura 1. Il pannello di gestione dei moduli

Ad ogni modulo viene assegnata una posizione, questo permette di individuare precisamente in quale parte del nostro sito tale modulo appare. Nella parte bassa di questo elenco è facile visualizzare il modulo "Sondaggi" pubblicato nella posizione "right", che quindi appare come primo modulo nella colonna di destra del nostro sito, con sotto i moduli "Chi è Online" e "Pubblicità".Utilizzando le comode frecce verdi è possibile modificare l'ordine di visualizzazione dei moduli pubblicati nella medesima posizione. Premendo sul nome del modulo si accede ai parametri dello stesso. Dall'area "Assegnazione Menu" si possono selezionare una o più voci di menu (tenete premuto il tasto Ctrl per effettuare selezioni multiple). Il modulo apparirà solo quando da Front-end si clicca su questa voci di menu. L'esempio del modulo "Sondaggi" ci conferma che questo è visibile sono nella Homepage.
Figura 2. Esempio di modifica di un modulo

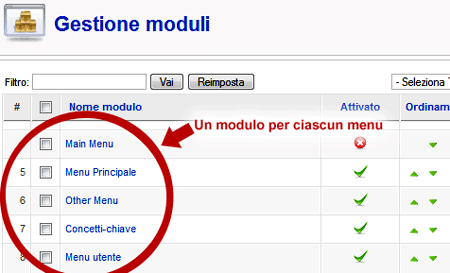
I menu
Una delle caratteristiche più interessanti di Joomla è costituita dai menu. Il nostro sito può essere dotato di più menu, solitamente uno nella colonna di destra (o sinistra) ed uno in alto. Ad ogni menu viene associato il rispettivo modulo, così da permetterci il pieno controllo della sua posizione.
Figura 1. Corrispondenza modulo-menu

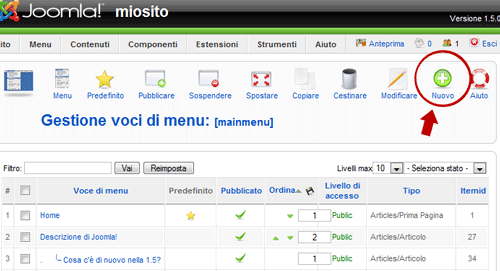
Aggiungere nuove voci a questi menu è estremamente semplice e intuitivo. Prendendo ad esempio il menu principale, andiamo ad inserire la voce "Contattaci" che permette la visualizzazione del componente "contatti". Da Back-end posizionarsi in Menu>Menu principale e premere su "Nuovo".
Figura 2. Creare una nuova voce di menu

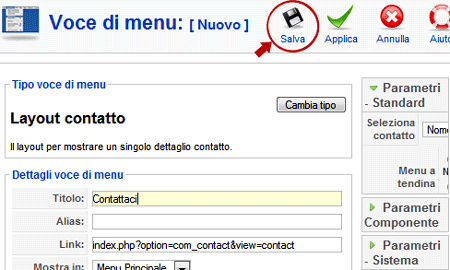
Dalla schermata "Seleziona tipo voce di menu" selezionare "Contatti" e successivamente "Layout contatto". Inserire nel Titolo "Contattaci" e premere sul tasto "Salva".
Figura 3. Modificare il layout della voce di menu

In questo modo abbiamo aggiunto la nuova voce di menu che permette ai visitatori del sito di contattarci facilmente. Con questa procedura è possibile costruire i nostri menu e personalizzarne le funzioni agendo sui numerosi parametri.
Le estensioni
Ampliare e potenziare le caratteristiche del sito è importante per mantenere sempre alta l'attenzione dei visitatori e offrire nuovi ed interessanti servizi e funzionalità. Con Joomla questo è possibile grazie alla grande quantità di "estensioni" a disposizione e alla grande semplicità di integrazione di queste nella struttura del nostro sito.
Esiste una grande fonte per reperire queste estensioni: extensions.joomla.org, dove sono catalogate migliaia di nuove componenti e moduli da utilizzare liberamente o acquistandone la relativa licenza d'utilizzo.
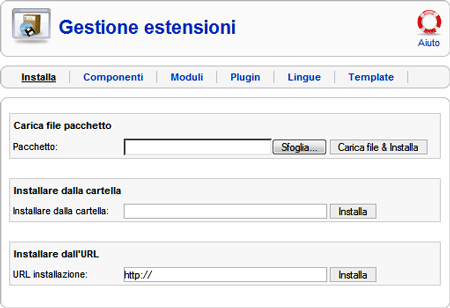
Queste estensioni vengono distribuite in formato compresso (un unico file solitamente di piccole dimensioni, pochi KB). Per installarle sul nostro sito è necessario accedere al Back-end e, da Estensioni>Installa/Disinstalla, all'area di installazione.
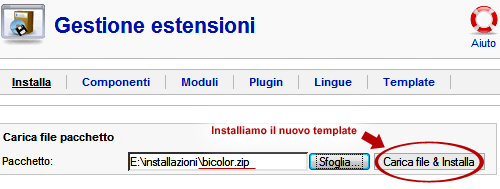
Tramite il tasto "sfoglia" è possibile selezionare il file compresso dell'estensione scaricata e premere sul tasto "Carica file e Installa". Al termine del caricamento visualizzeremo una serie di informazioni fornite dallo sviluppatore dell'estensione.
Figura 1. Installare un'estensione

Possiamo ora procedere alla prima configurazione di questo nuovo componente (o modulo). Dal menu "Componenti" è presente la nuova voce che ci permette di accedere al componente. Risultano molto utili le estensioni per la gestione di gallerie fotografiche, altre per creare un vero e proprio carrello elettronico o per l'integrazione di un forum o di una chat. Terminata la prima configurazione del componente è necessario creare la nuova voce di menu che ne permetta la visualizzazione sul nostro sito.
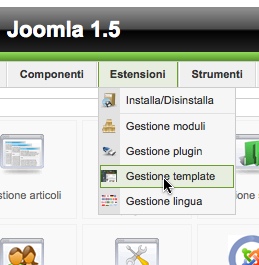
La grafica e i template
Una delle prerogative di Joomla! è la gestione dei temi grafici o template. Grazie alla notevole flessibilità di questi temi, costruiti con layout totalmente differenti, i moltissimi siti realizzati con questo CMS non risultano mai simili. Prima di cimentarsi nella realizzazione di un proprio template è bene provare e modificare a proprio piacere uno dei molti template gratuiti disponibili in rete. È possibile scaricarne anche dalla sezione template del sito italiano.

I template sono considerati a tutti gli effetti come estensioni, quindi hanno caratteristiche del tutto simili a queste ultime: sono distribuiti in un unico file compresso e devono essere inseriti nel CMS attraverso il pannello di installazione delle estensioni del back-end (Estensioni>Installa/Disinstalla).
Figura 2. Installare il template

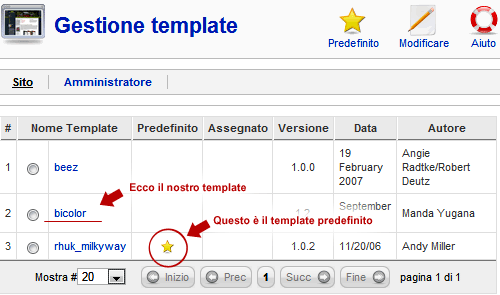
Una volta caricato il nuovo template dobbiamo andarlo ad applicare al sito. Per farlo ci spostiamo nella sezione Estensioni>Gestione Template del back-end. Qui visualizziamo l'elenco dei template disponibili, tra cui quello attualmente attivo segnalato con una stella nella colonna "Predefinito".
Figura 3. Gestione template

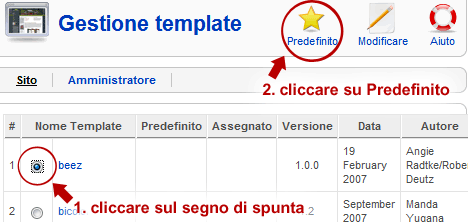
Per attivare il template precedentemente caricato è sufficiente cliccare sul segno di spunta a fianco del nome e premere sul tasto "Predefinito" in alto a destra.
Figura 4. Modificare il template predefinito

Visitando ora il Front-end del nostro sito questo ci appare graficamente e strutturalmente modificato secondo le specifiche di questo nuovo tema grafico. Possiamo ripetere questa operazione molte volte, fino a riconoscere quello che riteniamo il template più adatto alle caratteristiche del nostro sito.
La personalizzazione del template scelto avviene modificando le immagini presenti nella relativa cartella accessibile via FTP seguendo questo percorso:
template/nometemplate/images
Ai più esperti è consigliata anche la modifica del file index.php presente nella cartella del template ed il relativo foglio di stile presente nella sottocartella CSS.
Personalizzare il template di default
L'uso di un CMS come Joomla fa sì che la grafica possa essere modificata e cambiata attraverso pochi click. Vediamo come possiamo usare il template di default e "cammuffarlo" per rendere il nostro sito un po' diverso dagli altri.
Accediamo al backend di Joomla e selezioniamo il menu "Estensioni | Gestione template".
Figura g1. Gestione template

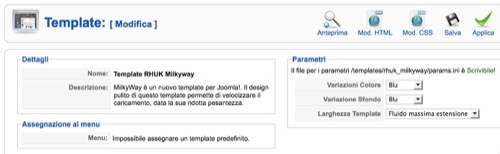
Supponiamo di usare rhuk_milkyway, il template di default, anche se le seguenti istruzioni si applicano a qualunque template dotato di parametri.
Figura g2. La modifica del template

Assicuriamoci che nel box “Parametri” sia evidenziato come il file params.ini sia scrivibile. In caso contrario, dobbiamo agire sui permessi di tale file usando un client FTP. Ora possiamo modificare i colori del template: il colore usato per i moduli quello per lo sfondo.
Il box “Larghezza Template” ci permette di scegliere la dimensione occupata dal template: fluida (si ingrandisce a seconda della larghezza della finestra del browser), piccola, media o grande.
Fatto questo, vediamo come modificare la grafica per adattarla al nostro sito: immaginiamo di avere un logo e di volerlo sostituire al logo di Joomla. Apriamo il nostro client FTP e colleghiamoci al sito Joomla. Dobbiamo caricare nella cartella templates/rhuk_milkyway/images l’immagine che abbiamo intenzione di usare come logo.
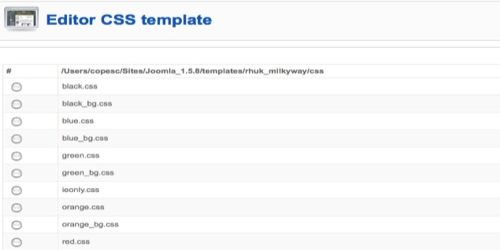
Ora apriamo il menu “Estensioni | Gestione template”. Selezioniamo il template in uso (rhuk_milkyway) e nella pagina successiva premiamo il pulsante "Mod. CSS". Dall’elenco dei file CSS che compongono il template selezioniamo il principale, ovvero template.css, e premiamo il pulsante "Modifica".
Figura g3. Editor CSS

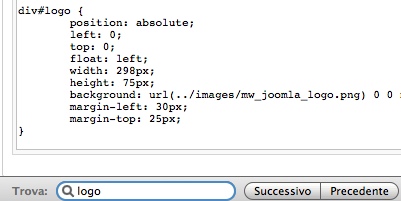
La pagina visualizzata è un form che consente di modificare il file CSS del nostro template. Usiamo la funzione "Trova" del browser cercando la parola “logo”.
Figura g4. Cerchiamo la parola logo

Ora modifichiamo la definizione di div#logo, scrivendo all’interno della proprietà “background” il percorso del nostro nuovo logo.
Premiamo il pulsante “Applica” in alto a destra ed apriamo l’anteprima del sito. Aggiornando la pagina vedremo come il logo è cambiato.
Figura g5. Il logo modificato

Possiamo tornare alla pagina di modifica del file CSS per apportare ulteriori modifiche al file CSS e perfezionare la visualizzazione del nuovo logo: margini, altezza ed ogni altra impostazione utile.
Recuperare la password di amministratore
Durante il corso della vita di un sito Web può capitare che si dimentichi la password di amministratore di Joomla. Niente di grave, a tutto vi è un rimedio - ed in questo caso addirittura più di uno.
Resettare la password usando il form di login
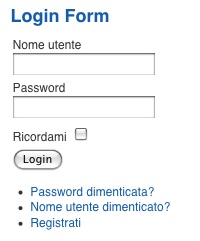
Innanzitutto la soluzione più semplice: apriamo la home page del nostro sito ed individuiamo il form di login.
Figura s1. Il form di login

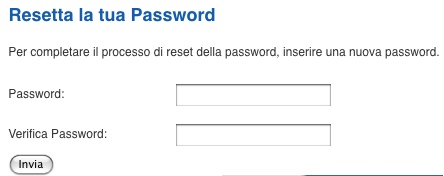
Clicchiamo su "Password dimenticata?". Inseriamo nel form che viene visualizzato l'indirizzo e-mail associato all'account di utente ammministratore. Verrà inviato un messaggio e-mail all'indirizzo specificato, in cui viene inserito un codice segreto. Tale codice deve essere inserito nel form presentato dopo aver inserito l'indirizzo e-mail. Terminata questa operazione, verrà mostrato un form in cui sarà possibile inserire una nuova password per l'utente amministratore.
Figura s2. Il form di login

Se questo procedimento non funziona come dovrebbe, ad esempio perchè si è persa anche la password dell'indirizzo e-mail, è possibile rimediare a questo intervenendo direttamente sul database.
Interveniamo direttamente sul database
Dobbiamo avere un'interfaccia che ci permetta di interagire con il database: phpMyAdmin è uno strumento perfetto per quest'operazione, ma va bene qualsiasi altro strumento fornito dall'hosting che ci permette di eseguire query SQL o modificare in modo grafico i dati presenti nel database.
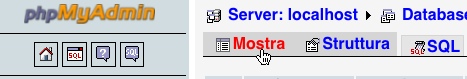
Prendiamo come esempio lo strumento phpMyAdmin: apriamolo e selezioniamo il database in cui sono presenti i dati del nostro sito Joomla. Selezioniamo la tabella jos_users e clicchiamo sul tab "Mostra".
Figura s3. Vediamo i dati della tabella

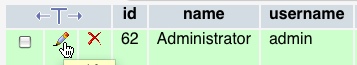
Individuiamo l'utente con colonna "usertype" impostata come "Super Administrator" (solitamente quello con id pari a 62) e clicchiamo l'icona a forma di matita, per modificare i suoi dati.
Figura s4. Modifichiamo l'utente admin

Ora viene mostrato un form in cui sono inseriti i dati dell'utente super amministratore, ed è possibile modificarli. Individuiamo il campo "password" ed inseriamo al posto del valore inserito la stringa 1e191de48cd6af48320fe52e95806125:ZizS6JMb5tIEx8dC. Questa è la stringa cifrata che individua la password di valore "admin".
Salviamo la voce cliccando su "Esegui" posto in fondo alla pagina e colleghiamoci all'interfaccia di amministrazione di Joomla: inseriamo come login "admin" e come password "admin" e se tutto è andato a buon fine avremo di nuovo accesso al pannello di amministrazione.
Possiamo poi cambiare la password comodamente dalla voce di menu "Gestione Utenti". Possiamo anche aggiornare la password eseguendo una comoda query SQL:
UPDATE jos_users SET
password = '1e191de48cd6af48320fe52e95806125:ZizS6JMb5tIEx8dC'
WHERE id ='62'
Anche in questo caso la password di amministratore verrà sostituita con la stringa "admin".
Aggiornare la versione di Joomla installata
Aggiornare la versione di Joomla installata è un procedimento fondamentale per garantire la sicurezza del sistema e la protezione dei dati sensibili. Per evitare possibili guai è necessario essere sempre aggiornati ed intervenire tempestivamente non appena una nuova versione di Joomla viene rilasciata. Ogni rilascio vede la pubblicazione di un pacchetto completo, valido per installazioni ex-novo, e dei file di patch. Un esempio di file di patch è questo: Joomla_1.5.0_to_1.5.8-Stable-Patch_Package.tar.gz.
Il nome indica che questa patch è adatta per l'upgrade da Joomla 1.5.0 ad 1.5.8. Ogni minor release (1.5.1, 1.5.2 e così via) prevede una patch di questo tipo. Le patch si trovano cliccando il link "Download Joomla" dalla home page del sito ufficiale Joomla.org.
Verrà mostrata una pagina in cui è presente la scritta "Download Joomla! 1.5.x". Clicchiamo il link "Download other Joomla 1.5.x packages" e cerchiamo la versione adatta al vostro caso: il primo numero (Joomla_1.5.x_to) deve essere il numero della versione di Joomla che avete installato.
Come applicare questa patch alla propria versione? Per prima cosa, eseguiamo un backup completo del nostro sito. Dopo aver fatto questo, scarichiamo e decomprimiamo la patch sul nostro computer, quindi colleghiamoci al sito Joomla usando un client FTP. Carichiamo le cartelle ed i file contenuti all'interno della patch, in modo che vengano sostituiti i file esistenti e siano sostituiti dalle nuove versioni di essi.In alternativa a questo procedimento, è possibile utilizzare una estensione specifica in grado di aggiornare la versione di Joomla installata sul proprio sito, attraverso un solo click del mouse: Joomla Magic Updater. Scarichiamo "Joomla Magic Updater", quindi accediamo al backend di Joomla come amministratori.
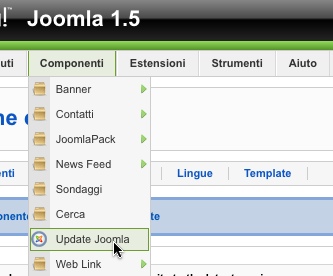
Selezioniamo il menu "Estensioni | Installa/Disinstalla". All'interno del quadro "Carica file pacchetto" premere il pulsante "Sfoglia" e cerchiamo il pacchetto appena scaricato. Clicchiamo su "Carica file & Installa" per completare l'installazione. A questo punto premere la voce di menu "Componenti | Update Joomla".
Figura t1. La voce Update Joomla

Verranno visualizzate delle informazioni relative all'estensione ed alla versione di Joomla installata e disponibile. Premendo il pulsante "update" verrà automaticamente aggiornata la vostra versione di Joomla. Ricordate sempre di eseguire un backup prima di compiere questa operazione.
Aggiornare una estensione installata
Mantenere le estensioni installate in Joomla aggiornate all'ultima versione disponibile è obbligatorio per la sicurezza del sito: la principale causa di problemi è legata all'uso di estensioni vecchie ed insicure. Come possiamo aggiornare una estensione installata nel sistema? Sfortunatamente per il momento non esiste un metodo unico, ma dipende da caso a caso. Consultate il sito del produttore dell'estensione per controllare se esistono le istruzioni di aggiornamento, che nella maggior parte dei casi risolvono molti problemi.
Testing
Prima di tutto è fondamentale avere una copia del sito installata su un server di test, in modo che sia possibile provare ogni singola azione dapprima sul test server e successivamente - dopo aver verificato il corretto funzionamento di tutte le operazioni - caricarla sul server di produzione.
Non bisogna mai installare una nuova versione di una estensione direttamente sul server di produzione, perchè per un motivo o per un altro il sito potrebbe non essere più funzionante dopo l'aggiornamento. In ogni caso è d'obbligo mantenere un backup aggiornato del sito, in modo che se dovesse verificarsi un qualsiasi problema sia sempre possibile eseguire un rollback fino all'ultima versione funzionante.
Update automatico
Innanzitutto vi sono estensioni che prevedono una funzionalità di aggiornamento automatico, è il caso di VirtueMart. Se è prevista questa funzione, il nostro lavoro è presto risolto: premendo il pulsante "Aggiorna" o "Update" verrà scaricato ed installato l'aggiornamento, per cui la versione della nostra estensione sarà aggiornata.
Update manuale
Il metodo di update automatico è fornito nell'1% delle estensioni, nella stragrande maggioranza dei casi dovrete aggiornare manualmente. Purtroppo come detto non esiste un percorso comune, ma occorre gestire ogni caso singolarmente: alcune estensioni conservano i dati e la configurazione nei file e nel database, altre al momento dell'eliminazione cancellano tutti i dati da loro gestite.
Prima di continuare, assicurarsi di provare queste operazioni sul server di test e di eseguire un backup di sicurezza. Se l'estensione in esame ha una funzionalità di esportazione/importazione dei dati e della configurazione nel backend di Joomla, effettuate l'esportazione e salvatela.
Scaricate la nuova versione dell'estensione, disinstallate l'estensione ed installate la nuova versione. A questo punto accedete al backend di Joomla e verificate se sono ancora presenti i dati e le impostazioni. In caso contrario, provate ad eseguire l'import dei dati esportati precedentemente.
Rimuovere funzionalità inutili dal sito
Come avrete potuto notare analizzando il vostro sito Joomla, installando i dati di esempio vengono inserite molte informazioni che possiamo tranquillamente considerare inutili. Non tutti necessitano un modulo per i sondaggi, la pubblicità o il form di login, ed i contenuti di esempio devono essere eliminati.
In quest'ottica, apriamo l'interfaccia di amministrazione di Joomla e vediamo come possiamo liberarci di queste funzioni superflue.
Eliminiamo i moduli superflui
Apriamo il menu "Estensioni | Gestione moduli". L'interfaccia elenca tutti i moduli che sono installati. Non tutti questi moduli sono attivati, infatti la colonna "Attivato" permette di avere un colpo d'occhio immediato su quali sono i moduli effettivamente presenti nel frontend. Ipotizziamo che il modulo responsabile della pubblicazione dei sondaggi non ci interessi: possiamo de-pubblicarlo semplicemente cliccando l'icona verde nella riga a lui riferita "Polls", nella colonna "Attivato".
In questo modo l'icona verde a forma di spunta si trasformerà in un pallino rosso con al suo interno una "x", segno che il modulo è ancora disponibile ma non è più pubblicato. Se vogliamo possiamo eliminare del tutto il modulo spuntando la casella ad esso riferito e cliccando il pulsante "Cancella". Se ora accediamo alla home page di Joomla, noteremo come il modulo dei sondaggi sia sparito.
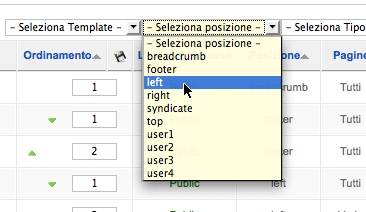
Possiamo ripetere quest'operazione per tutti i moduli che non vogliamo pubblicare sul sito. Se non sappiamo con certezza come si chiama un determinato modulo, possiamo scoprirlo osservando la colonna "Posizione". Ad esempio la posizione sinistra del template si chiama "left". Identifichiamo tutti i moduli presenti nella posizione left selezionando dal menu drop-down "Seleziona posizione" il valore "left".
Figura u1. Eliminiamo i moduli nella posizione left

Il numero di moduli ora visualizzati è molto minore di prima, ed osservando i valori delle colonne "Tipo", "Ordinamento", "Attivato" e "Livello di accesso" possiamo identificare con sicurezza il nome del modulo che vogliamo eliminare.
Eliminiamo i contenuti superflui
Apriamo il menu "Contenuti | Gestione articoli".
Figura u2. Gestione articoli

I dati di esempio hanno creato diverse sezioni:
- About Joomla
- News
- FAQs
Oltre a "Nessuna categoria", che rappresenta la sezione in cui vengono inseriti i cosiddetti contenuti statici. Questi contenuti sono molto interessanti ed utili per iniziare l'apprendimento del funzionamento di Joomla, dopodiché diventano decisamente inutili. Possiamo quindi eliminarli. Prima di eliminare una sezione o una categoria dobbiamo eliminare tutti i contenuti che appartengono a questa sezione. Evidenziamo i contenuti di una sezione che vogliamo eliminare, dal menu drop-down "Seleziona sezione", ad esempio "FAQs".
Figura u3. Selezioniamo le FAQ

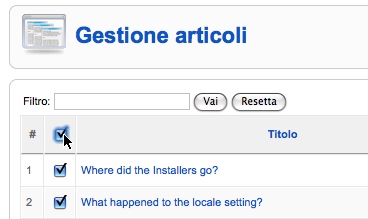
Selezioniamo tutti i contenuti cliccando il check box in alto a sinistra. Figura u4. Selezioniamo i contenuti

Quindi premiamo il pulsante "Cestina". I contenuti selezionati vengono spostati nel cestino, ma ne rimarranno alcuni perché la schermata mostrava soltanto i primi venti. Ripetiamo l'operazione appena eseguita con gli ultimi articoli rimasti. Apriamo il menu "Contenuti | Cestino articoli" ed eliminiamo tutti gli articoli presenti. Ora apriamo il menu "Contenuti | Gestione categorie". Selezioniamo la sezione "FAQs" dal solito menu drop-down "Seleziona una sezione", clicchiamo il check box in alto a sinistra per selezionare tutte le categorie interessate e premiamo il pulsante "Cancella". Ora non ci resta che eliminare la sezione, aprendo il menu "Contenuti | Gestione sezioni", selezionando il check box di fianco alla sezione "FAQs" e premendo il pulsante "Cancella". Figura u5. Eliminiamo le sezioni

Migliorare la velocità di caricamento delle pagine
Uno degli aspetti più importanti che riguardano i siti internet è la velocità di caricamento delle pagine. Un sito lento è fonte di frustrazione, noia ed infine abbandono da parte dell'utente. La lentezza di un sito può essere dovuta a varie cause:
- un server poco efficiente e quindi lento
- un server collegato in modo lento alla rete
- la connessione dell'utente è lenta
Tutte queste cause possono essere rese meno incisive rendendo le pagine web il meno pesanti possibili: in questo modo il server sarà occupato meno tempo per ogni richiesta e le pagine viaggeranno più velocemente tra il server ed il client attraverso la rete. Innanzitutto una pagina Web è composta da varie parti. Solitamente possiamo ritrovare
- il codice HTML
- file CSS
- file JavaScript
- immagini
Tutti questi fattori contribuiscono ad aumentare il peso di una pagina Web. Possiamo trovare quanto pesa una pagina utilizzando uno strumento come Firebug, estensione di Firefox dai mille utilizzi. Carichiamo la home page di Joomla e verifichiamo quanto pesa in KB utilizzando il pannello "Net" fornito da Firebug: 154KB, caricati (usando la rete locale e non internet) in 780ms.

Non è una pagina molto pesante, ma è un peso che possiamo ulteriormente ridurre.
Immagini
Innanzitutto possiamo intervenire sulle immagini. I formati più utilizzati nel web sono JPG e GIF, seguiti dal formato PNG. Il rapporto compressione/qualità delle immagini dei formati JPG e GIF è ottimale e per questo sono i più diffusi.
È possibile comprimere ogni immagine utilizzando un qualunque programma di grafica che permetta questo tipo di operazioni, fino a raggiungere un risultato che soddisfa l'occhio ma anche la leggerezza della pagina.
CSS
Anche i file CSS possono essere migliorati: utilizzando un opportuno software in grado di comprimere il codice, possiamo risparmiare qualche KB. Ad esempio utilizziamo CSS Compressor, comprimendo al massimo il file CSS del template, chiamato template.css. La dimensione originale era di 13.559 byte, mentre una volta compresso il file raggiunge la dimensione di 9.948 byte. Una diminuzione del 27%.
JavaScript
Un'altro fattore importante sono i file JavaScript richiamati dalla pagina HTML. Come possiamo notare dal codice sorgente della pagina, vengono normalmente inseriti i file: mootools.js, caption.js.
Figura v2. Il sorgente della pagina

Se non abbiamo installato moduli o componenti che utilizzano Mootools, possiamo tranquillamente liberarci del peso di questa libreria. Lo stesso per quanto riguarda caption.js, che viene utilizzato per generare le didascalie delle immagini. Se il vostro sito ne può fare a meno ed è più importante la velocità di caricamento, possiamo eliminare anche questo include.
Usando un client FTP, oppure in locale se il nostro sito non è ancora pubblicato su un server remoto, apriamo la cartella del template templates/rhuk_milkyway. Apriamo il file index.php; notiamo che all'inizio del file, intorno alla riga 18, è presente uno spezzone di codice <jdoc:include type="head" />
Se vogliamo evitare che vengano caricati entrambi i file Javascript possiamo inserire, appena prima di questa riga, il codice
<?php
$user =& JFactory::getUser();
if ($user->get('guest') == 1) {
$headerstuff = $this->getHeadData();
$headerstuff['scripts'] = array();
$this->setHeadData($headerstuff); }
?>
In questo caso la dimensione della pagina raggiungerà i 77KB. Se invece vogliamo eliminare soltanto il file mootools.js possiamo inserire, sempre appena prima di <jdoc:include type="head" /> il codice:
<?php
$headerstuff = $this->getHeadData();
reset($headerstuff['scripts']);
$moo = key($headerstuff['scripts']);
unset($headerstuff['scripts'][$moo]);
$this->setHeadData($headerstuff);
?>
Fonte: http://www.lentamente.it/images/stories/documenti/guida_Joomla15_ver2.zip
Autore del testo: non indicato nel documento di origine
Parola chiave google : Joomla guida tipo file : doc
Joomla guida
Visita la nostra pagina principale
Joomla guida
Termini d' uso e privacy